说明
css可以绘制各种图形,基本图形包括三角形、圆形、梯形、椭圆形、矩形等,但还有一些复杂图形是由这些基本图形组合而成
基本形状
三角形

.triangle {
width: 0;
height: 0;
border: 50px solid blue;
/* 通过改变边框颜色,可以改变三角形的方向 */
border-color: blue transparent transparent transparent;
}
梯形

.trapzoid {
width: 40px;
height: 100px;
border: 50px solid blue;
border-color: transparent transparent blue transparent;
}
圆形

.circle{
width:100px;
height:100px;
border-radius:50%;
background:blue;
}
椭圆

.ellipse {
width: 200px;
height: 100px;
border-radius: 50%;
background: blue;
}
半圆

.semicircle {
width: 50px;
height: 100px;
/* "/"前四个值表示圆角的水平半径,后四个值表示圆角的垂直半径*/
border-radius: 200% 0 0 200% / 100% 0 0 100%;
/* 效果和用%一样 */
/* border-radius: 50px 0 0 50px; */
background: blue;
}
菱形

.rhombus {
width: 200px;
height: 200px;
transform: rotateZ(45deg) skew(30deg, 30deg);
background: blue;
}
组合形状
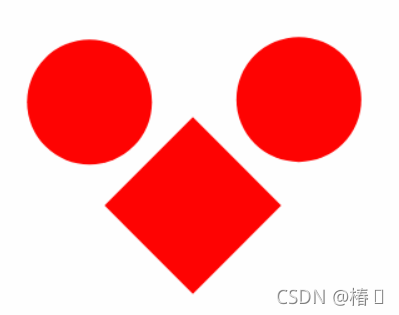
心形
心形由两个圆形和一个矩形组合而成

.heart {
width: 100px;
height: 100px;
transform: rotateZ(45deg);
background: red;
}
.heart::after,
.heart::before {
content: "";
width: 100%;
height: 100%;
border-radius: 50%;
display: block;
background: red;
position: absolute;
top: -50%;
left: 0;
}
.heart::before {
top: 0;
left: -50%;
}

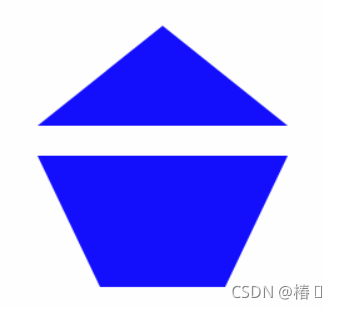
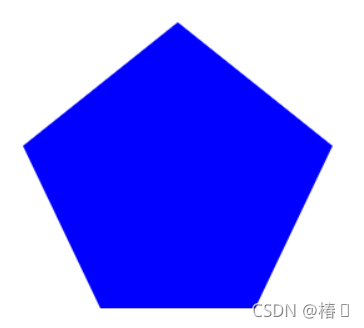
五边形
由一个三角形和一个梯形组成

.pentagonal {
width: 100px;
position: relative;
border-width: 105px 50px 0;
border-style: solid;
border-color: blue transparent;
}
.pentagonal:before {
content: "";
position: absolute;
width: 0;
height: 0;
top: -185px;
left: -50px;
border-width: 0px 100px 80px;
border-style: solid;
border-color: transparent transparent blue;
}

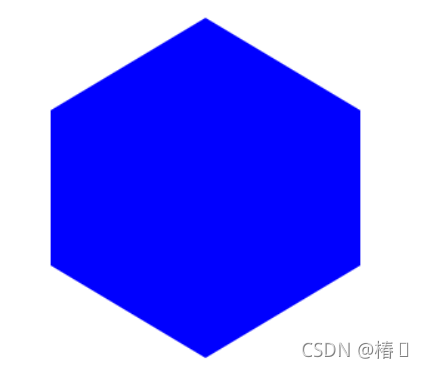
六边形
由两个三角形和一个矩形组成

.hexagon {
width: 200px;
height: 100px;
background-color: blue;
position: relative;
}
.hexagon:before {
content: "";
position: absolute;
top: -60px;
left: 0;
width: 0;
height: 0;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 60px solid blue;
}
.hexagon:after {
content: "";
left: 0;
width: 0;
height: 0;
bottom: -60px;
position: absolute;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-top: 60px solid blue;
}























 250
250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








