vue-cli3打包时vue-cli-service build怎么分不同环境(npm run build:stage和npm run build:prod)

突然被问到,这两个命令的区别是什么???

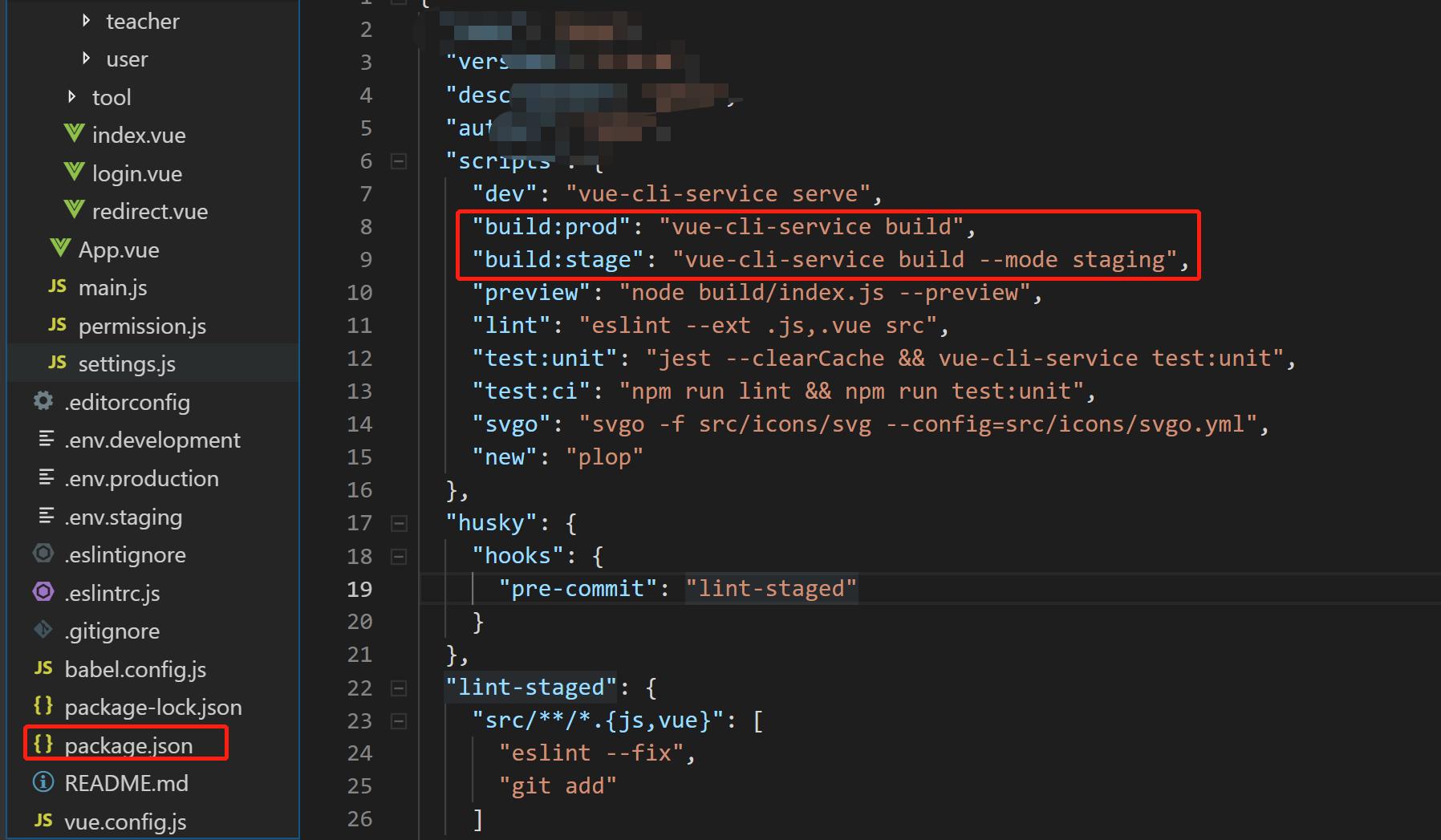
那么就是看下这两个命令的区别,百度一下
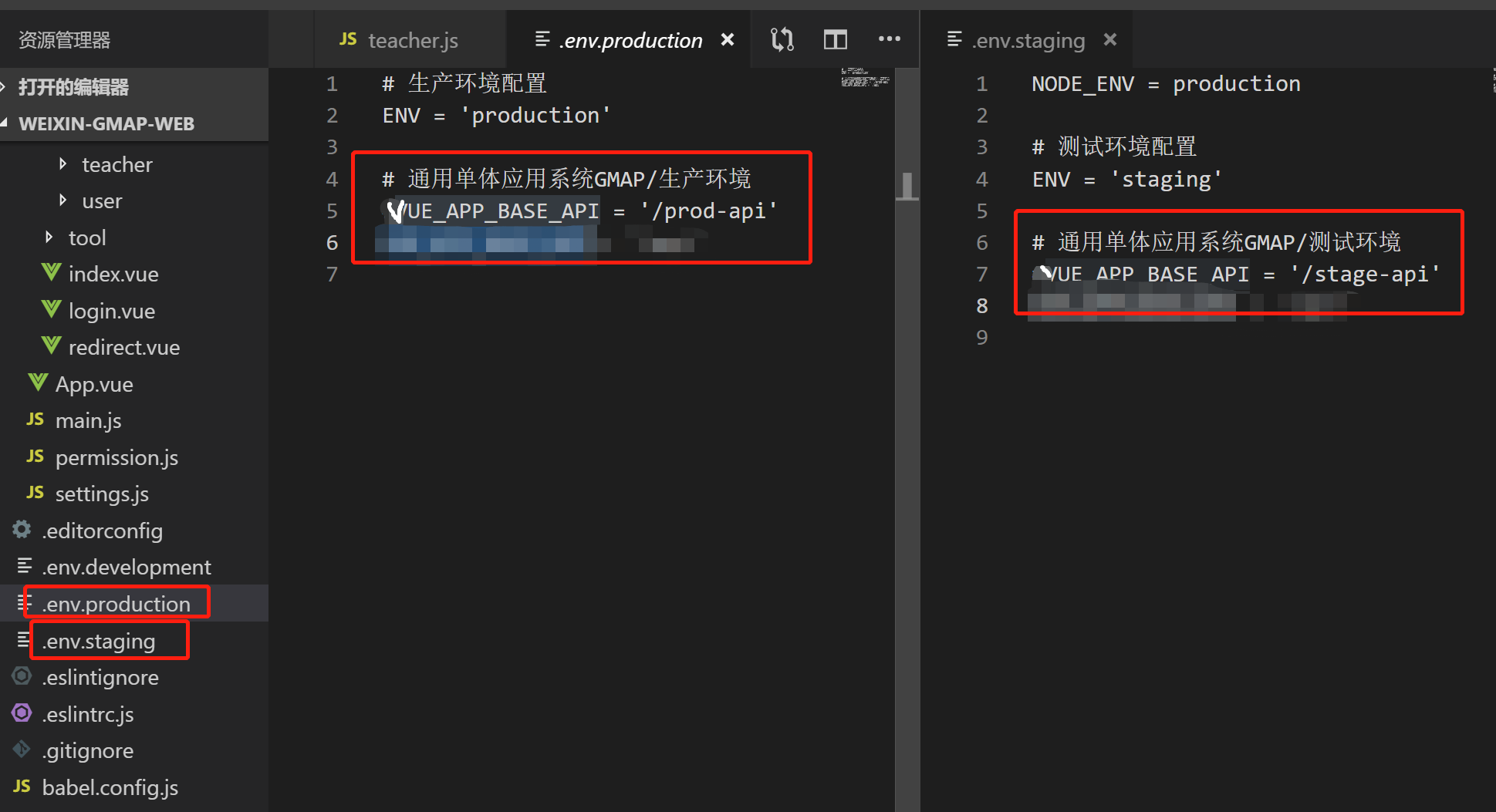
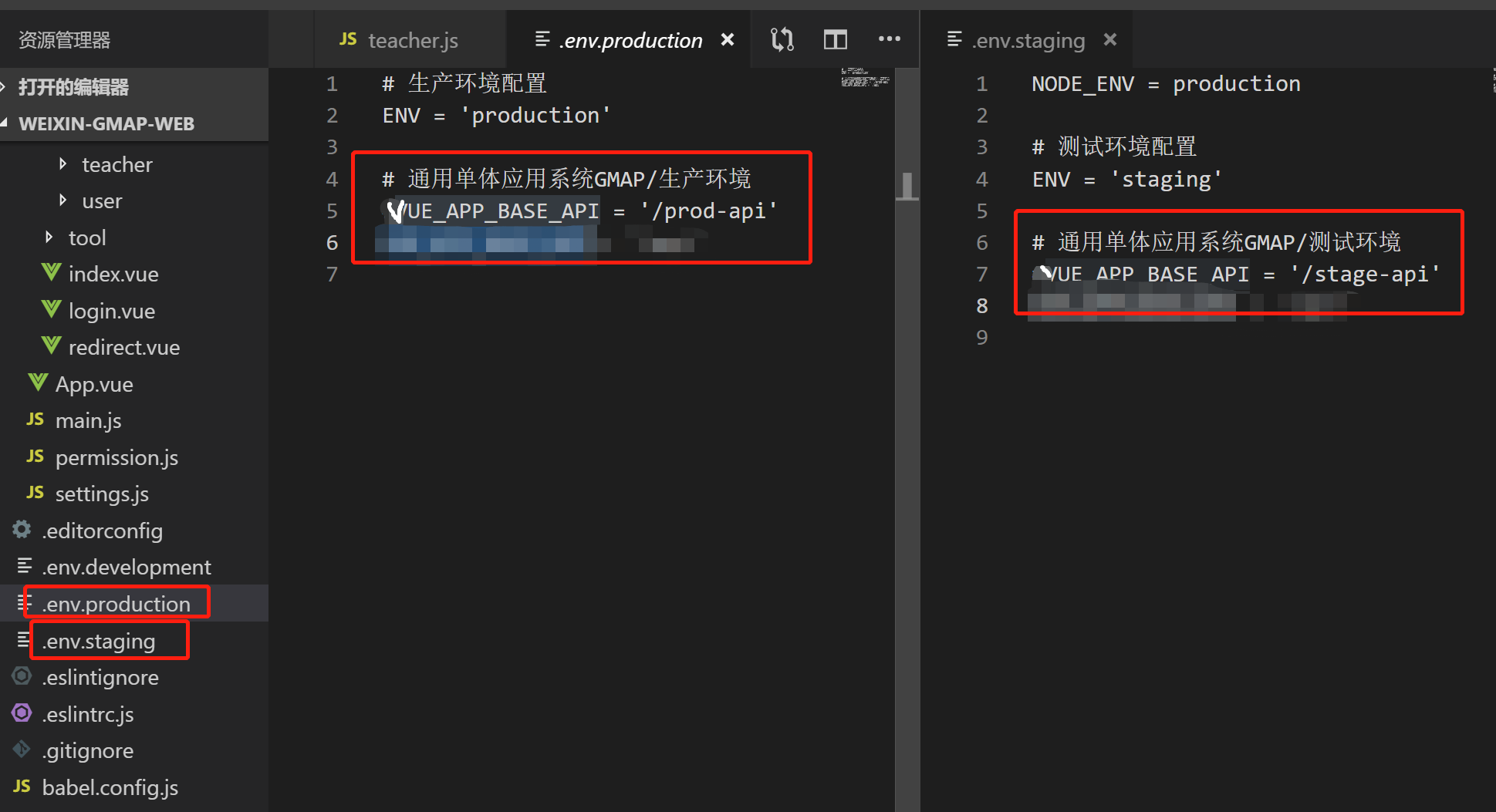
vue打包测试环境时,改为调用测试的接口路径。
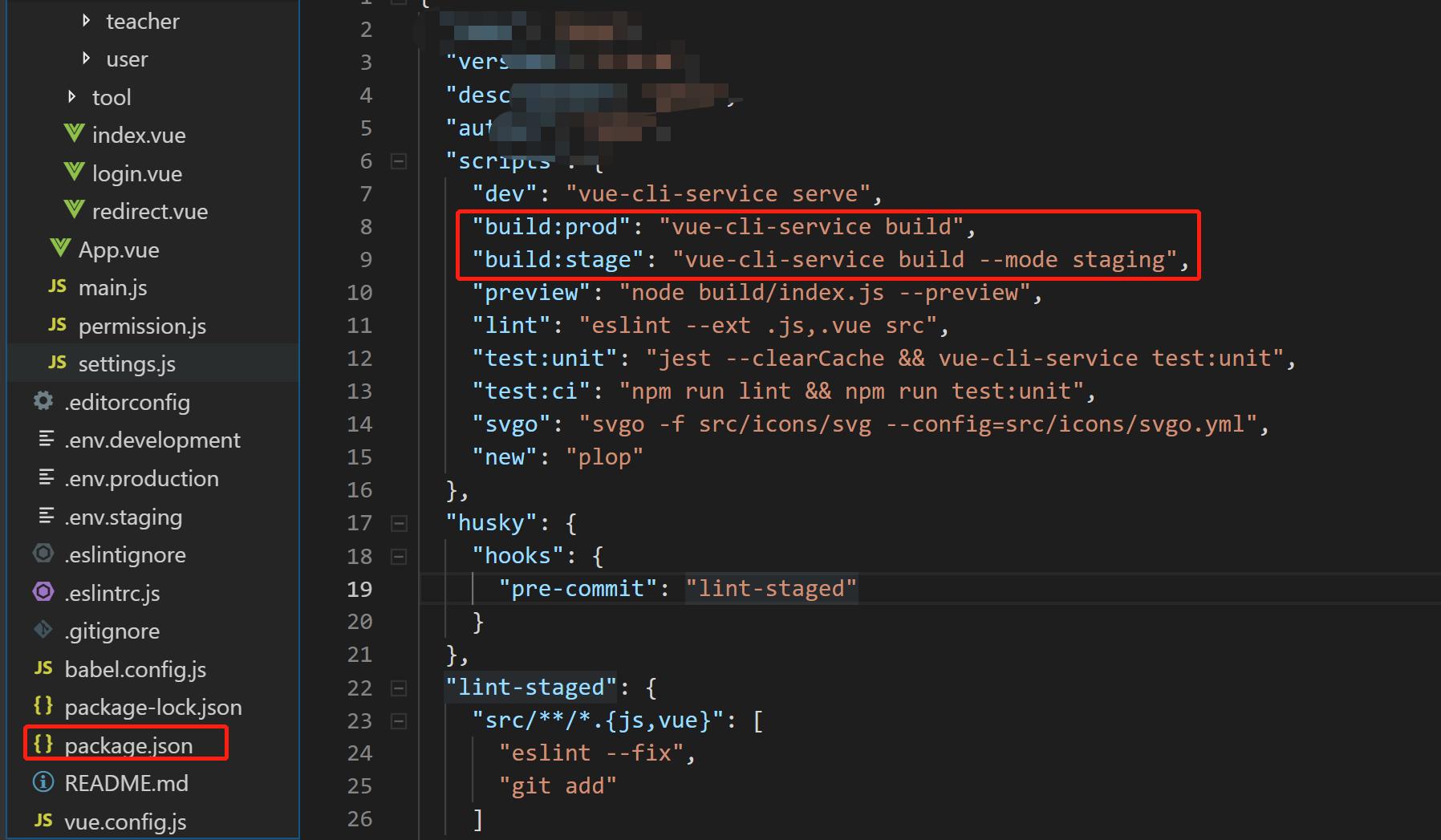
build:prod对应.env.production
build:stage对应.env.staging
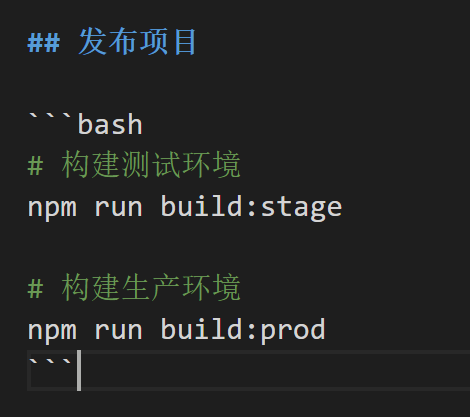
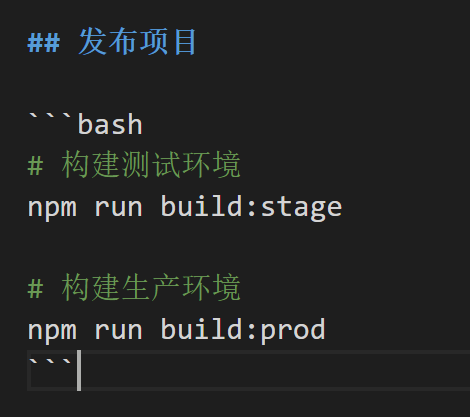
接下来就是
看下这连个文件了

vue-cli3打包时vue-cli-service build怎么分不同环境(npm run build:stage和npm run build:prod)

突然被问到,这两个命令的区别是什么???

那么就是看下这两个命令的区别,百度一下
build:prod对应.env.production
build:stage对应.env.staging
接下来就是
看下这连个文件了












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


