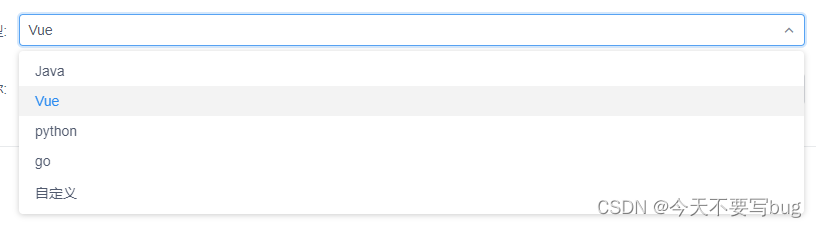
下拉框想实现如下效果:

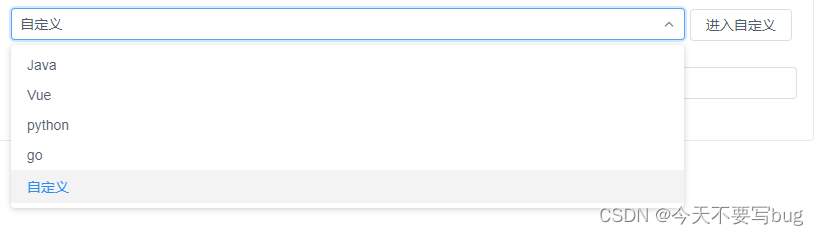
选择自定义时,下拉框后边出现按钮,且总长度不变

最开始想到的就是布局,row组件或者动态style根据类型判断width,但是我发现这些方式,要不复杂,要不无法自适应不同的屏幕分辨率,不能算是完全解决问题。最终最简单的解决方式如下:
最简单的实现方式:
html代码:
<FormItem label="选择类型" prop="codeType">
<div class="select-type">
<Select v-model="formValidate.codeType" label-in-value placeholder='请选择语言类型' @on-change='selectCodeType'>
<Option v-for="item in codeTypeList" :value="item.value" :key="item.value">{{ item.label }}</Option>
</Select>
<span v-show="formValidate.codeType == 5"><Button style="margin: 0 5px">进入自定义</Button></span>
</div>
</FormItem>
// data:
codeTypeList: [
{ value: 1, label: 'Java' },
{ value: 2, label: 'Vue' },
{ value: 3, label: 'python' },
{ value: 4, label: 'go' },
{ value: 5, label: '自定义' }
],
重点来了:
.select-type {
width: 100%;
display: flex; // 重点
}
只需设置为flex,即可自动实现上述效果,实现长度自适应。
end~
希望记录的问题能够帮助到你 ~啾咪






















 2148
2148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








