CSS片段
<style>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.bigbox{
width: 800px;
height: 600px;
background-image:linear-gradient( to right top,#5a57c7,#7e54c2,#9a53c1,#b252bf);
margin: 50px auto;
padding: 50px;
}
ul{
list-style: none;
}
header{
width: 200px;
margin: 50px auto;
}
header .fatherLi{ /* 主菜单栏初始效果 */
position: relative;
background-color:transparent;
border-top-left-radius: 25px;
border-bottom-left-radius: 25px;
height: 50px;
text-align: center; /*使文字垂直居中*/
line-height: 50px; /*使文字水平居中*/
margin-bottom: 20px;
font-family: 'Cascadia Code',sans-serif;
font-size: 20px;
font-weight: 700;
color:white;
}
header .fatherLi:hover{ /* 鼠标经过主菜单栏效果 */
font-size: 24px;
background:white;
color:#6f72bb;
}
header .fatherLi::after{ /*三角图标初始状态*/
font-size: 12px;
position: absolute;
top:0%;
left:85%;
content:"\e68b";
font-family: "iconfont";
transition: .2s linear;
}
header .fatherLi:hover::after{ /*展开三角图标旋转*/
transform: rotate(-180deg);
}
header .fatherLi ul{ /* 二级菜单栏 ul初始状态---隐藏 */
position: absolute;
visibility: hidden;
width: 100px;
top:0%;
left:99%;
}
header .fatherLi ul li{ /*二级菜单栏的每个li---大盒子,相对定位,子级为span*/
position: relative;
width: 100px;
height: 50px;
margin-bottom: 5px;
border-top-right-radius: 25px;
border-bottom-right-radius: 25px;
background-color: transparent; /*初始就为透明盒子*/
}
header .fatherLi li span{ /*二级菜单栏的每个li内的span---小盒子,绝对定位,父级为li*/
position: absolute;
display: inline-block;
top:0%;
left:0%;
height: 100%;
width:100%;
background-color: white;
text-align: center; /*使文字垂直居中*/
line-height: 50px; /*使文字水平居中*/
border-radius: 25px; /*全圆角*/
}
header .fatherLi:hover ul>li:first-child{ /*鼠标经过主菜单栏,第一个二级菜单盒子变白色*/
background-color:white;
}
header .fatherLi span:hover{ /*鼠标经过二级菜单栏盒子,盒子改变效果*/
background-color: #ef96c5;
color:white;
}
header .fatherLi:hover ul{ /*鼠标经过主菜单、鼠标经过主菜单后处于ul上,显示二级菜单栏*/
visibility: visible;
}
header .fatherLi:hover li{ /*鼠标经过主菜单栏,动态显示二级菜单栏*/
animation: kaede .2s linear forwards;
}
@keyframes kaede{
from{
width: 0%;
}
to{
width: 100%;
}
}
</style>
HTML片段
<body>
<div class="bigbox">
<header>
<ul>
<li class="fatherLi">Pepsi
<ul>
<li class="fir"><span>1</span></li>
<li><span>2</span></li>
<li><span>3</span></li>
</ul>
</li>
<li class="fatherLi">Coca
<ul>
<li class="fir"><span>1</span></li>
<li><span>2</span></li>
<li><span>3</span></li>
</ul>
</li>
<li class="fatherLi">Sprite
<ul>
<li class="fir"><span>1</span></li>
<li><span>2</span></li>
<li><span>3</span></li>
</ul>
</li>
<li class="fatherLi">Mirinda
<ul>
<li class="fir"><span>1</span></li>
<li><span>2</span></li>
<li><span>3</span></li>
</ul>
</li>
<li class="fatherLi">Coffee
<ul>
<li class="fir"><span>1</span></li>
<li><span>2</span></li>
<li><span>3</span></li>
</ul>
</li>
</ul>
</header>
</div>
</body>
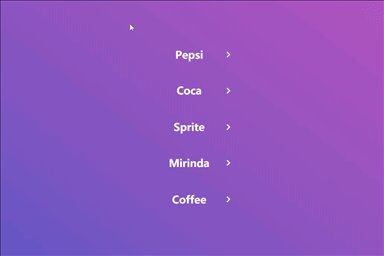
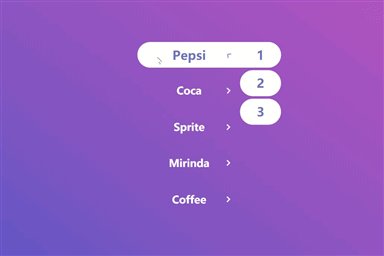
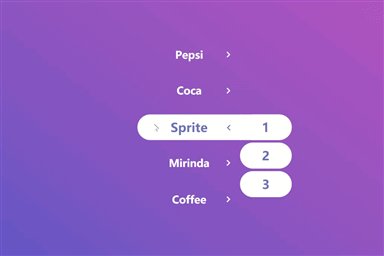
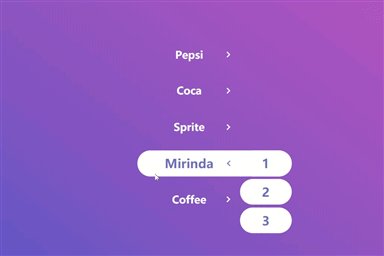
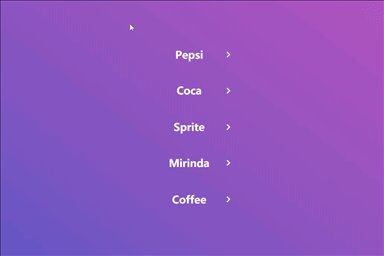
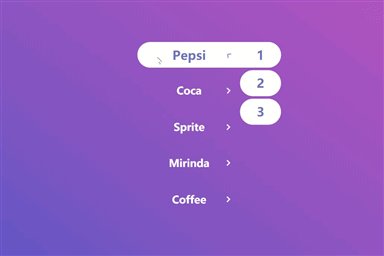
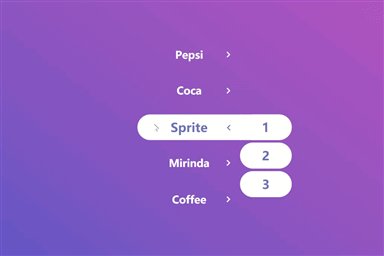
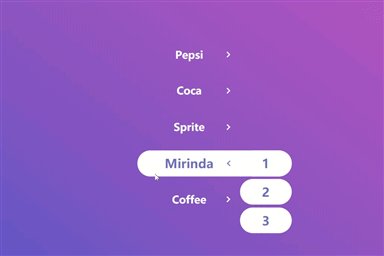
效果展示

























 2918
2918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










