基于ssm实现的简单部门招新网站

后端实现
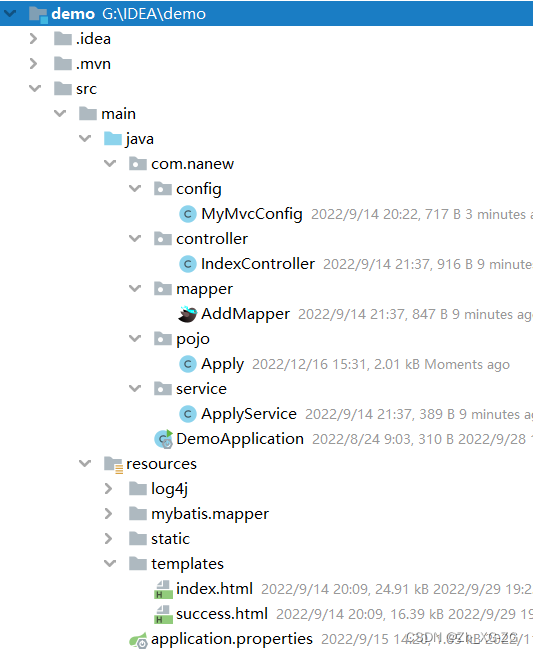
项目结构

实例化数据
在pojo包下创建Apply类,对数据进行实例化
package com.nanew.pojo;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
@Data
@NoArgsConstructor
@Accessors(chain = true)
public class Apply {
private Integer id;
private String name;
private String subject;
private String wechat;
private String tel;
private String sex;
private String dept_1;
private String dept_2;
}
创建service服务
@Service
public class ApplyService {
@Autowired
private AddMapper addMapper;
public Boolean add(Apply apply){
return addMapper.add(apply);
}
}
定义mapper实现持久化控制
AddMapper.xml定义mapper配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.nanew.mapper.AddMapper">
</mapper>
AddMapper,通过@Insert注解的方式实现数据添加
@Mapper
@Repository
public interface AddMapper {
@Insert("insert into nazhaoxin (name,subject,wechat,tel,sex,dept_1,dept_2) values (#{name},#{subject},#{wechat},#{tel},#{sex},#{dept_1},#{dept_2})")
public Boolean add(Apply apply);
}
定义Controller,配置MVC
@Controller
public class IndexController {
@Autowired
private ApplyService applyService;
@RequestMapping(value = "/index.html")
public String toAdd() {
return "index";
}
//添加
@PostMapping("/add")
public String add(Apply apply,
@RequestParam("name")String name,
Model model,
HttpSession session){
session.setAttribute("loginUser",name);
applyService.add(apply);
return "redirect:/success.html";
}
}
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("index");
registry.addViewController("/index.html").setViewName("index");
registry.addViewController("/success.html").setViewName("success");
}
}
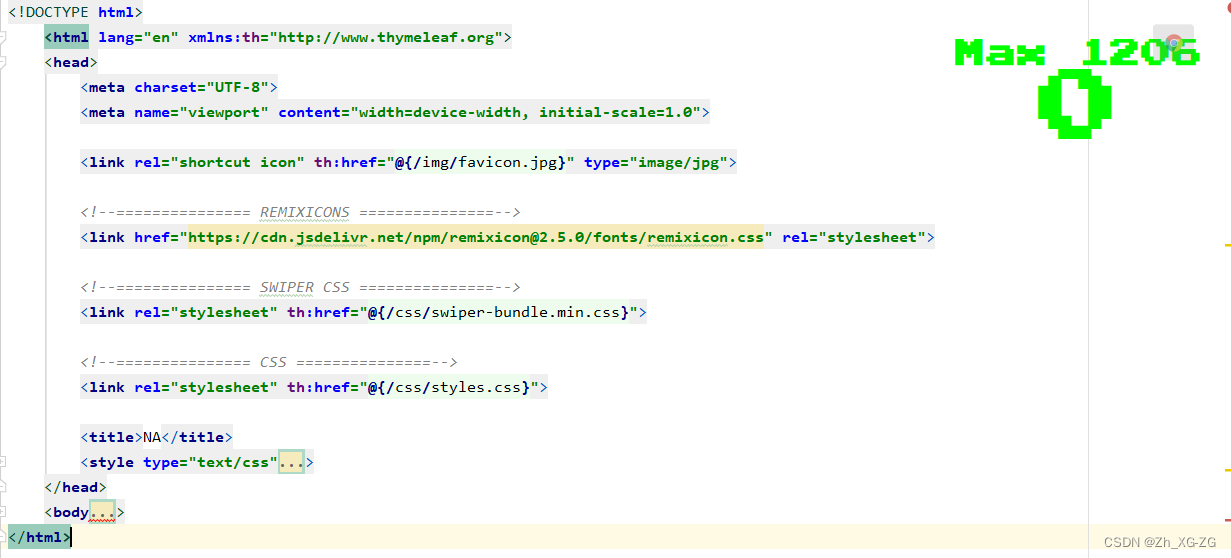
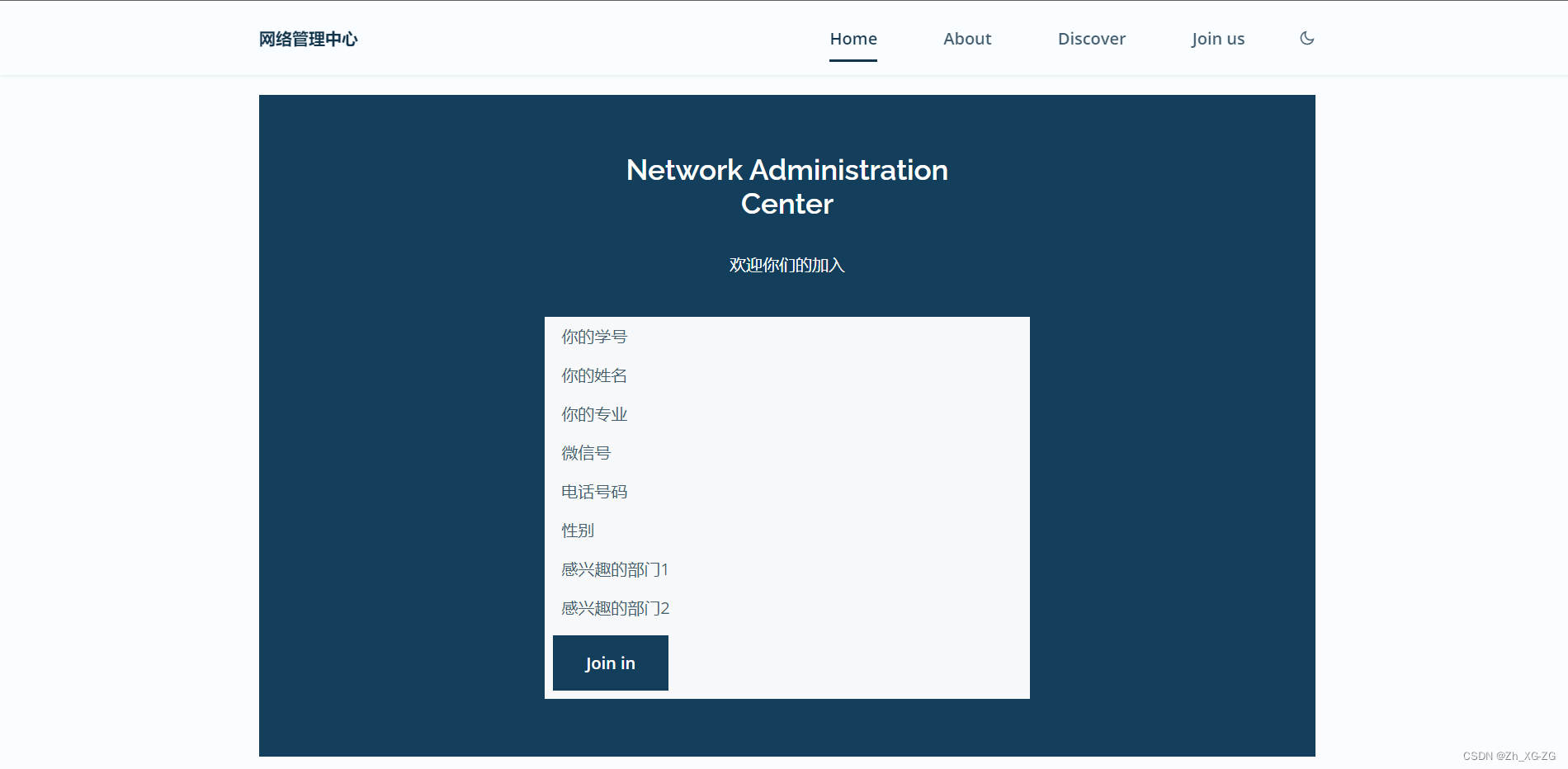
前端样式
使用themplate,web引擎实现前后端的数据传输








 个人博客
个人博客













 1229
1229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








