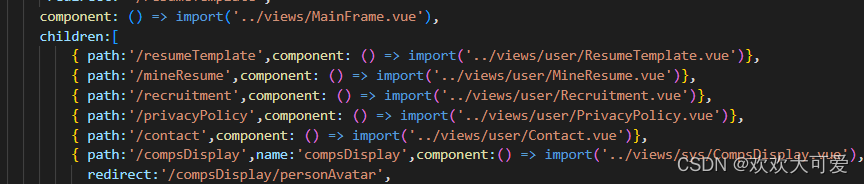
项目结构:
导航栏:组件
src/views/user/MineResume.vue: 使用教程
src/views/user/ResumeTemplate.vue:模板中心
src/views/user/PrivacyPolicy.vue: 隐私政策
src/views/user/Contact.vue: 联系我们
src/views/sys/CompsDisplay.vue: 组件库
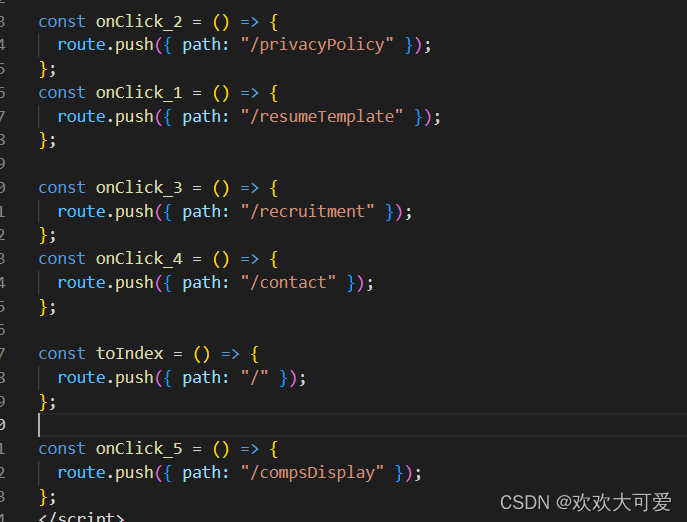
大致的导航栏目页面跳转点击事件



route.push(location)路由$route.push()
route.push跳转,携带参数
route是一个跳转的路由对象,每一个路由都会有一个route对象
遇到一个从未见过的格式mian.less

.less是css的增强写法 嵌套写法
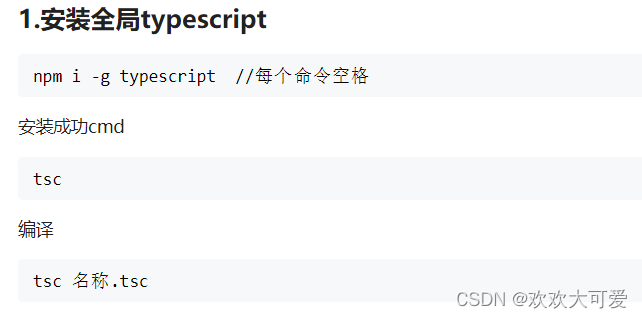
typescript

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










