提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
在最近的项目中,需要前端 对身份证和手机号等信息进行脱敏处理,但是在网上找到的大部分是静态脱敏,用了正则表达式等方法,不是我想要的。查到一篇用vue进行动态脱敏的相关博客。以此参考,在react中的动态脱敏进行个人记录。
参考文献:(https://blog.csdn.net/Twinkle_sone/article/details/125299163)
提示:以下是本篇文章正文内容,下面案例可供参考
一、效果
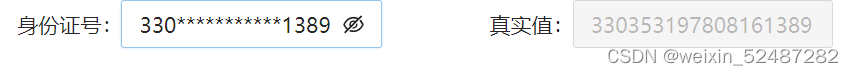
这边的效果是原先从数据中获取到了身份证等数据,然后将数据在input框中进行脱敏并且可以对原先的数据进行修改。并且input框是在form 表单中的,需要进行表单验证。

二、功能实现
1.组件
<Form.Item
label="身份证号"
name="idcard"
rules={
[
{
required: true,
message: '请填入正确的身份证号',
pattern: /^[1-9]\d{
5}(18|19|([23]\d))\d{
2}((0[1-9])|(10|11







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 777
777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








