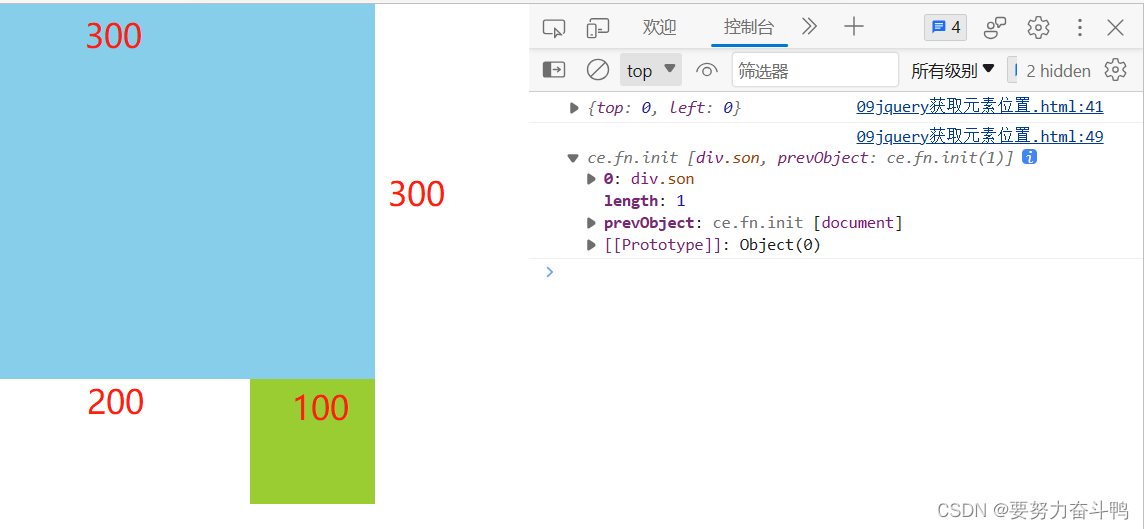
1.offset():
①是一个读写方法,不传参数的时候就是读取
②传递参数时是设置,传参传的是对象
③不管本来的位置和父级的位置,反正是相对于页面边缘计算的
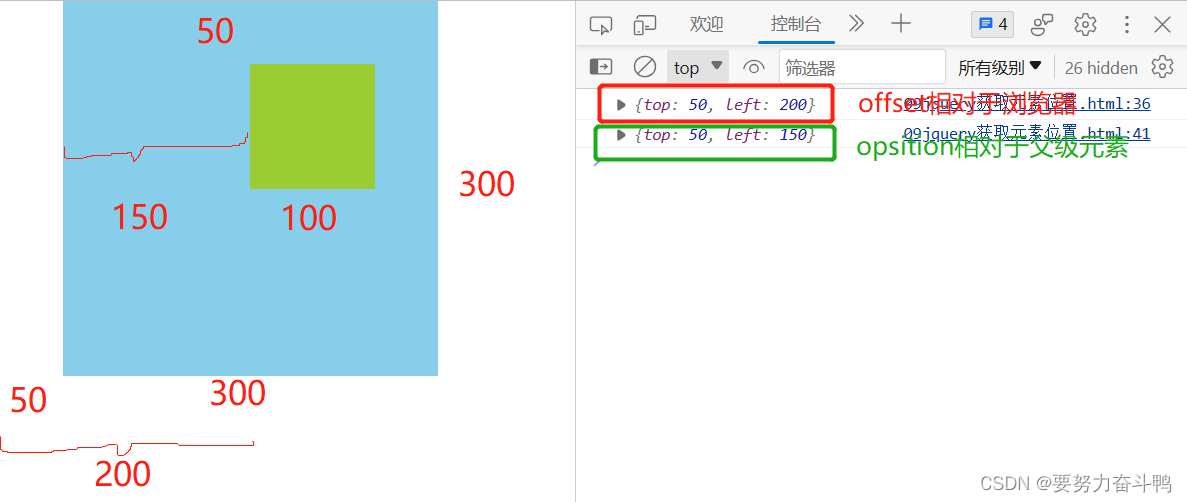
2.position():
①只读的方法
②元素相对于定位父级元素的位置关系
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jquery.min.js"></script>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.father{
width: 300px;
height: 300px;
background-color: skyblue;
position: relative;
}
.son{
width: 100px;
height: 100px;
background-color: yellowgreen;
position: absolute;
/* right: 50px;
bottom: 50px; */
}
</style>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
console.log($('.son').offset())
$('.son').offset({left:200,top:300})
console.log($('.son').offset())
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jquery.min.js"></script>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.father{
width: 300px;
height: 300px;
background-color: skyblue;
position: relative;
left: 50px;
}
.son{
width: 100px;
height: 100px;
background-color: yellowgreen;
position: absolute;
right: 50px;
bottom: 150px;
}
</style>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
console.log($('.son').offset())
console.log($('.son').position())
</script>
</body>
</html>





















 633
633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








