一、Object.assign是什么?
Object.assign( )方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
二、用法
Object.assign(target, ...sources)
参数:target ——>目标对象
source ——>源对象
返回值:target,即目标对象
三、使用示例
1.目标对象的源对象无重名属性
let obj = {a:1,c:20}
let obj1={b:2}
Object.assign(obj,obj1)
console.log(obj) //{a: 1, c: 20, b: 2}
console.log(obj1) //{b: 2}
//总结:
//Object.assign(obj,obj1)
//第一个参数是目标对象,第二个参数以及后面的参数都是源对象 相当于把obj1添加到obj中
//Object.assign()方法 ——>影响到目标对象2、目标对象和源对象有重名属性
let obj = {a:1,c:20}
let obj1={b:2,c:30}
Object.assign(obj,obj1)
console.log(obj) //{a: 1, c: 30, b: 2}
console.log(obj1) //{b: 2, c: 30}
//总结:
// 如果目标对象与源对象有同名属性,则后面的属性会覆盖前面的属性四、与$.extend( )的比较
var target={name:'guxin',age:18}
var source1={state:'signle',age:22}
var source2={mood:'happy',age:25}
var result=Object.assign(target,source1,source2)
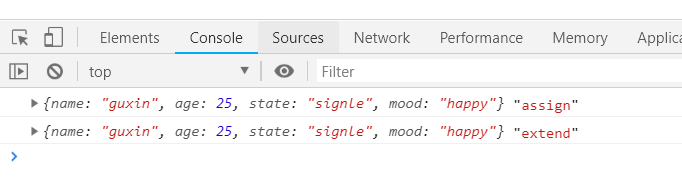
console.log(target,'assign')
var targetObj={name:'guxin',age:18}
var sourceObj1={state:'signle',age:22}
var sourceObj2={mood:'happy',age:25}
var result=$.extend(targetObj,sourceObj1,sourceObj2)
console.log(targetObj,'extend')最终运行结果:

可以看到两者得到的结果是一样的。所以,我认为这两个方法,除了兼容性应该是一样的。





















 1061
1061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








