总结:
1.this.$router.push进行编程式路由跳转
2.router-link进行页面按钮式路由跳转
3.this.$route.params获取路由传递参数
4.this.$route.query获取路由传递参数
5.params和query都是传递参数的,params不会在url上面出现,并且params参数是路由的一部分,是一定要存在的,query则是我们通常看到的url后面的跟在?后面这里要特别注意:在子组件中获取参数的时候是route.params而不是router
一、使用router-link进行路由导航,传递参数
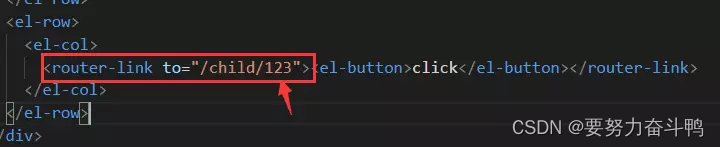
父组件中:使用标签进行导航
解释:child是子页面路径,123是需要传递的参数
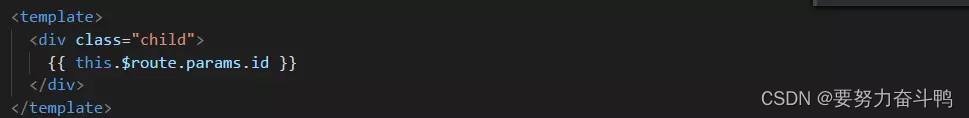
子组件中:使用this.$route.params.num来接收参数
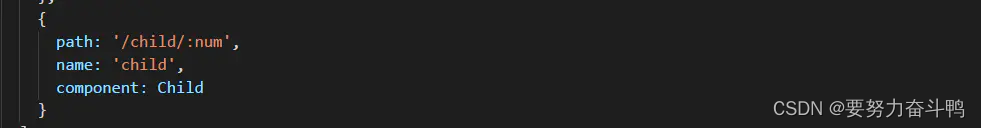
路由配置文件中:
num用来为参数占位
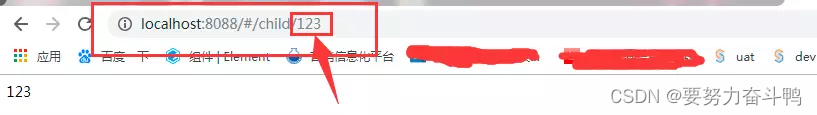
地址栏中:
在地址栏中显示传递的参数num,即123,刷新页面,参数不丢失
二、直接调用$router.push实现携带参数的跳转
父组件:
模板渲染中调用函数,传递参数
子组件中:
仍然使用this.$route.params.id获取参数
路由配置文件中:
id用来为参数占位
地址栏中
在地址栏中显示传递的参数id,刷新页面,参数不丢失
三、使用path来匹配路由,然后通过query来传递参数,这种情况下 query传递的参数会显示在url后面?id=?
父组件中:
使用query来传递参数
子组件中:
使用this.$route.query.id来接收参数
路由配置文件中:
参数显示在地址栏中,刷新页面参数不丢失
四、通过路由属性中的name来确定匹配的路由,通过params来传递参数
父组件中:

使用name来匹配路由
子组件中:
依然使用this.$route.params.id接收路由
路由配置文件中:

使用name来匹配
地址栏中:

地址栏中不显示参数,刷新页面,参数丢失































 1624
1624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








