路由
路由的介绍
路由( routing )就是通过互联的网络把信息从源地址传输到目的地址的活动.
格由器提供了两种机制:路由和转送.
路由是决定数据包从来源到目的地的路径.
转送将输入端的数据转移到合适的输出端.
格由中有一个非常重要的概念
路由表本质上就是一个映射表,决定了数据包的指向
可以通过location.hash=“名称”,修改网页url的路径名而不发生刷新
另外,可以通过history对象的pushState方法
history.pushState({},’’,‘名称’)
以及history.replaceState({},’’,‘名称’) 不可以返回上一个网页
安装并配置路由
npm install vue-router --save
之后会自动生成文件夹router

其中的index.js
import VueRouter from 'vue-router' //引入路由
import Vue from 'vue'
import home from '../components/home.vue'
import about from '../components/about.vue'
Vue.use(VueRouter) //1.安装VueRouter插件
//2.创建VueRouter对象
const routes= //用于配置路由与组件的关系(映射关系)
[
{
path:'/home',
component:home,
},
{
path:'/about',
component:about,
}
]
const router=new VueRouter({
routes
})
//3.将VueRouter对象挂载到实例
export default router
此时,已经引入了两个vue文件


在路由切换时,切换的是
<router-view>挂载的组件.其他内容不会发生改变.
切换路由的默认路径

可以通过修改mode来换成history模式

使url没有#号

router-link其他属性
1.tag属性(已移除)

2.replace

<router-link to='/home' tag="button" replace>首页</router-link>
<router-link to='/about' tag="button" replace>关于</router-link>
3.$route与$router
$route和$router是有区别的
$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
$route为当前router跳转对象里面可以获取name、path、query.params等
路由的懒加载
官方给出了解释:
当打包构建应用时,Javascript包会变得非常大,影响页面加载。
如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了

路由的嵌套
路由的嵌套的介绍


路由的嵌套的实现
-
在父路由添加children属性,里面放子路由

值得注意的是:
子路由的path不需要加 / -
在父路游的vue文件里添加router-link和router-view

路由传递参数
params:
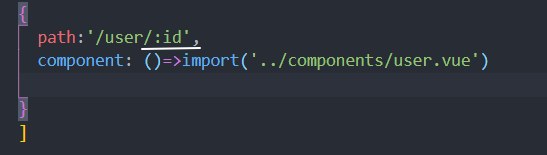
- 配置路由path的格式
即path:'/user/:参数名

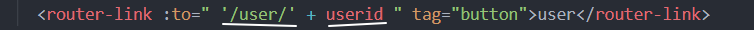
- 传递的方式(在path后添加对应的值)

- 在app.vue文件设置参数的值

- 此时已获得传过来的id,
在引用的界面使用id

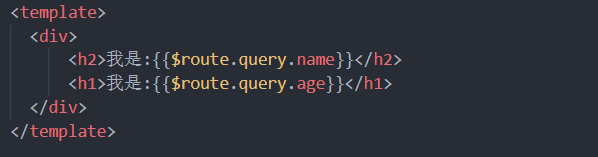
query
用于大量数据
1.在app.vue的router-link里添加path和query

2.便可在path路径的vue上使用

导航守卫
全局导航守卫转换浏览器标题
to,from,next三个参数都是必要的
to:即将要进入的目标 路由对象
from:当前导航正要离开的路由
next:一定要调用该方法来 resolve 这个钩子,如果不写next(),页面路由不会跳转
to,from是一个对象,就是 routes[] 数组里面配置的某个具体的路由对象
-
在每个路由添加meta属性

-
再利用beforeEach函数(前置钩子)
router.beforeEach((to,from,next)=>{ //路由跳转之前的函数
document.title=to.matched[0].meta.title
next()
})
其中meta为描述数据的数据,为元数据
全局守卫的方法
router.beforeEach((to, from, next) => {
// ...
})
router.afterEach((to, from) => {
// ...
})
路由守卫

keep-alive标签
- keep-alive是Vue内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染
- router-view也是一个组件,如果直接被包在keep-alive里面,所有路径匹配到的视图组件都会被缓存
<keep-alive>
<router-view/>
</keep-alive>
在使用keep-alive的情况下,可以使用activated,deactivated函数
它们有两个非常重要的属性:
include 只有匹配的组件会被缓存
exclude 排除掉不会被缓存的路由
<keep-alive exclude="profile">
<router-view/>
</keep-alive>
利用路由实现tabbar网页跳转
- 建立一个组件用于存储tabbar其中的小物件,并绑定itemclick事件
- 在script标签中添加props:{path:String }属性
- 书写itemclick事件
- 给每个小组件的标签添加path属性
即利用了父子组件传递参数的原理:
在 父组件传递 path 参数,子组件 props 接收,如果这个 path 是变量,会随时改变的 话要 用 v-bind
























 1095
1095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








