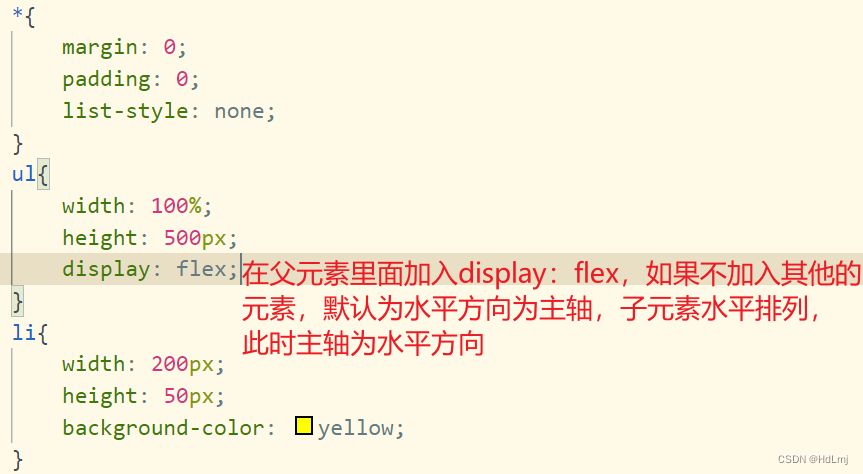
html

css
主轴:以谁为准谁为主轴,另一条轴为侧轴




1.基础属性
注:这些属性都是写在父元素里面
| 容器属性 | 常用值 | 说明 |
| flex-direction | column(垂直)/row(水平)/ row-reverse || column-resverse(反向排列) | 决定主轴方向 |
| flex-warp | warp(换行) / no-warp(不换行) | 如果在一条轴线线上排不下,是否换行 |
| justify-content | flex-start(左对齐) flex-end(右对齐) center(居中对齐) space-between(平均分布,两侧紧挨) space-around(平均分布,两侧空白为中间空白一半) space-evebly(平均分布,所有空白长度一样) | 定义子元素在主轴上的对齐方式(详情看图1.0) |
| align-items | flex-start(侧轴起点对齐) flex-end(侧轴终点对齐) center(侧轴中间对齐) baseline(以首子元素文字下基线对齐) stretch(若子元素未设置高度或为auto,则占满整个容器高度) | 定义子元素在侧轴上的对齐方式(单行也可用) (详情看图1.1) |
| align-content | flex-start(侧轴起点对齐) flex-end(侧轴终点对齐) center(侧轴中间对齐)space-between(两侧紧挨,平均分布) space-around(平均分布) stretch(将父元素高度平分,子元素各占一份) | 设置侧轴上子元素的排列方式(必须多行才能使用) (详情看图1.2) |
2.子元素属性
注:这些属性都是写在子元素里面
| 子元素容器属性 | 说明 |
| order | 设置某子元素排列顺序,后面填阿拉伯数字,最小为0,默认也为0,数字越大,排序越靠后 |
| flex-grow | 设置某子元素放大比例,默认为0,将剩余空间分成所有的子元素下面的flex-grow值和,然后该子元素占其中的flex-grow值份 |
| flex-shrink | 设置某子元素缩小比例,默认为1,前提是子元素超出父元素后没有添加换行属性,此时会把加入该属性的子元素缩小,缩小的比例为flex-shink值 |
| flex | 复合属性,代表flex-grow,flex-shink,flex-basis的简写,常用,当剩余空间少时缩放,当剩余空间多时放大 |
| align-self | 定义该子元素在该子元素所分的的块的侧轴的对齐方式,有start,center,end |























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








