防抖 (Debouncing) :在一定时间内,多次触发同一个事件,只执行最后一次操作。
(防止抖动,避免事件的重复触发)
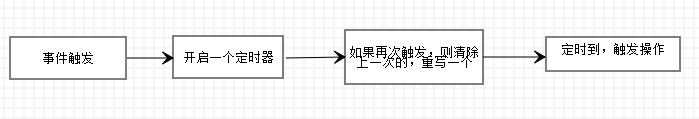
事件触发后开启一个定时器,如果事件在定时器限定的时间内再次触发,则清除定时器,在写一个定时器,定时时间到则触发。
节流 (Throttling) :在一定时间内,多次触发同一个事件,只执行第一次操作。
(减少流量,将频繁触发的事件减少,并每隔一段时间执行。即,控制事件触发的频率)
防抖:

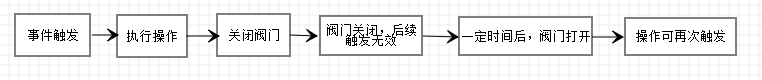
节流:

防抖和节流是前端开发中常用的两种性能优化技术。
防抖 (Debouncing) 的含义是指在一定时间内,多次触发同一个事件,只执行最后一次操作。例如,当我们在搜索框中输入关键词时,输入框会不断触发 oninput 事件,如果每次输入都去请求服务器获取数据,会造成不必要的请求浪费。此时就可以使用防抖技术,将一定时间内的多次触发合并为一次操作,只请求一次服务器数据,减少了请求次数和服务器负载。
节流 (Throttling) 的含义是指在一定时间内,多次触发同一个事件,只执行第一次操作。例如,当我们拖动网页上的滚动条时,会不断触发 onscroll 事件,如果每次触发都去计算滚动距离,会造成浏览器性能下降。此时就可以使用节流技术,将一定时间内的多次触发限制为一次操作,只计算一次滚动距离,提高了浏览器性能和用户体验。
******************************************** 防 抖 ********************************************************
在防抖函数中,使用闭包来保存定时器变量 timer 和传入的函数。
每次触发事件时,先清除之前的定时器,再设置一个新的定时器。
如果在 delay 时间内再次触发事件,就会清除之前的定时器并设置一个新的定时器,直到 delay 时间内不再触发事件,定时器到达时间后执行传入的函数 func。
function debounce(func, delay) {
let timer = null;
return function(...args) {
clearTimeout(timer);
timer = setTimeout(() => {
func.apply(this, args);
}, delay);
};
}
// 使用防抖优化搜索框输入
const searchInput = document.getElementById('search-input');
const searchBtn = document.getElementById('search-btn');
function search() {
console.log('searching...');
// 发送请求获取搜索结果
}
searchInput.addEventListener('input', debounce(search, 500));
searchBtn.addEventListener('click', search);******************************************** 节流 ********************************************************
在节流函数中,同样使用了闭包来保存定时器变量 timer 和传入的函数 func。
每次触发事件时,如果定时器不存在,就设置一个定时器,并在 delay 时间后执行传入的函数 func。
如果在 delay 时间内再次触发事件,由于定时器还存在,就不会执行传入的函数 func。
只有在 delay 时间后定时器到达时间后执行传入的函数 func 并清除定时器。
function throttle(func, delay) {
let timer = null;
return function(...args) {
if (!timer) {
timer = setTimeout(() => {
func.apply(this, args);
timer = null;
}, delay);
}
};
}
// 使用节流优化滚动事件
window.addEventListener('scroll', throttle(function() {
console.log('scrolling...');
// 计算滚动距离
}, 500));应用场景
防抖:
search搜索联想,用户在不断输入值时,用防抖来节约请求资源
window触发resize的时候,不断的调整浏览器窗口大小会不断的触发这个事件,用防抖来让其只触发一次
节流:
鼠标不断点击触发,mousedown(单位时间内只触发一次)
监听滚动事件,比如是否滑到底部自动加载更多
总结
防抖和节流相同点:
防抖和节流都是为了组织操作高频触发从而浪费性能。
区别:
防抖是触发高频事件后n秒内函数只会执行一次,如果n秒内高频事件再次被触发,则重新计算时间。适用于可以多次触发但触发只生效最后一次的场景。
节流是高频事件触发,但在n秒内只会执行一次,如果n秒内触发多次函数,只有一次生效,节流会稀释函数的执行频率。
————————————————
版权声明:本文为CSDN博主「前端备忘录」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/baidu_39009276/article/details/123798695





















 2672
2672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








