一.Svg是什么?
- SVG 指可伸缩矢量图形
- SVG 用来定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形 +
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
- SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
在使用svg画图时,要先在文档中写入<svg>节点<svg></svg>在其中扮演的角色就相当于一块画板,可以在其中绘制各种图案
二.矩形 <rect>
实例:如下图

结果:如下图

- width宽度
- Height高度
- Stroke 围绕颜色
- Stroke-width围绕颜色宽度
- Fill背景颜色
- Css属性可以写在style中
- 圆形 <circle>
实例:如下图

效果:如下图

其中:
- cx指圆形在水平方向的偏移量
- cy指圆形在垂直方向的偏移量
- r指圆形的半径
- 圆心在容器的左上角
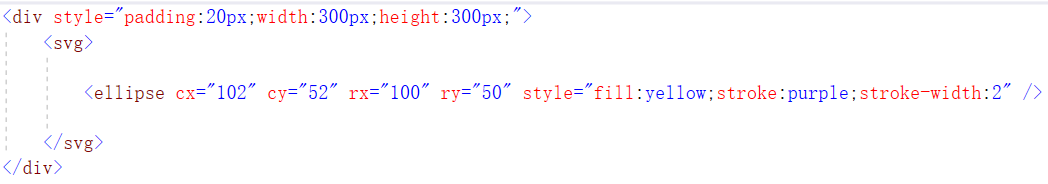
四.椭圆 <ellipse>
实例:如下图

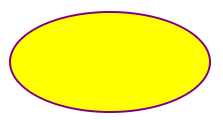
效果:如下图

1.cx指椭圆形在水平方向的偏移量
2.cy指椭圆形在垂直方向的偏移量
3.rx指椭圆形在水平方向的半径
4.ry指椭圆形在垂直方向的半径
4.圆心在容器的左上角





















 4822
4822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








