学习笔记
学习来源:黑马程序员p92-128
学习进度:day3
文章目录
前言
提示:以下是本篇文章正文内容,下面案例可供参考
一、能使用emment语法


二、CSS复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
1.后代选择器
语法:
元素1 元素2 {样式声明}
ul li{ 样式声明 } /*选择ul里面的所有li元素*/
注:1.最终选择的是子级元素2
2.元素2只要是元素1的后代即可
3.元素1、2可以是任意选择器
2.子选择器(使用较少)
语法:
元素1 > 元素2 { 样式声明 }
div > p {
样式声明
}
/*选择离div最近的子元素*/
注意:1.最终选择的是元素2,元素2必须是亲“儿子”,而且必须是离它最近的那个子元素,即可理解为“太子"选择器
3.并集选择器
语法:
元素1,元素2{ 样式声明}
ul,div{ 样式声明 }
/* 选择ul和div两个元素 */
注意:1.逗号可以理解为“和”,并集选择器常用于集体声明
4.伪类选择器
1.链接伪类
语法:
a:link 选择所有未被访问的链接
a:visited 选择所有已被访问的链接
a:hover 选择鼠标光标位于其上的链接
a:active 选择活动链接(鼠标按下未弹起的链接)
注意:一定要严格按照LVHA的顺序声明!!!(记忆口诀:LV包包hao)
2. :focus伪类选择器(使用较少)
用于获得焦点的表单元素,一般只有表单元素< input >才能获取
input:focus{
background-color:red;
}|
3.结构伪类器
:first-child
三、伪类选择器的使用规范
最大特点就是用冒号(:)表示
四、元素的三种显示模式
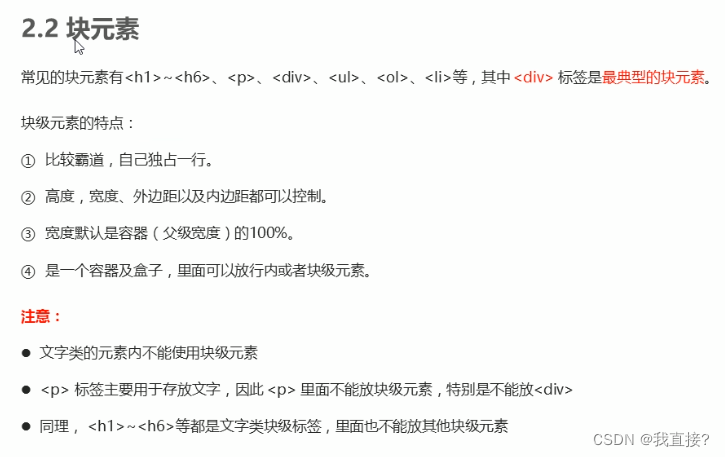
1.块级元素
一行只能放一个块元素,可以设置宽度,默认宽度为100%,容器级可以包含任何标签

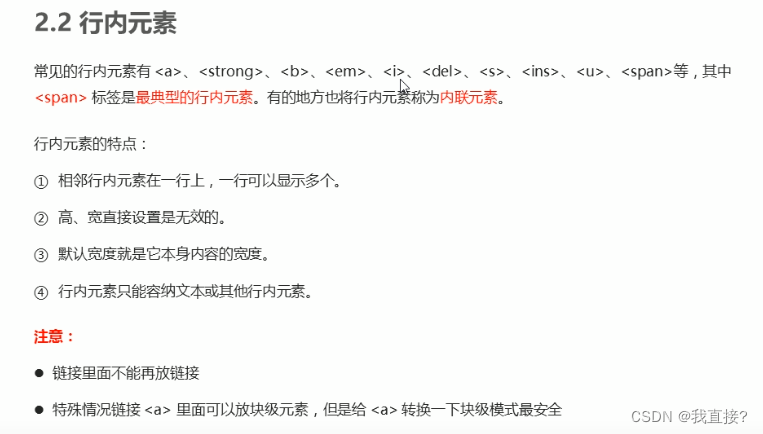
2.行内元素
一行可以放多个行内元素,不可以直接设置宽度和高度,默认宽度为它本身内容的宽度,容纳文本或者其他行内元素

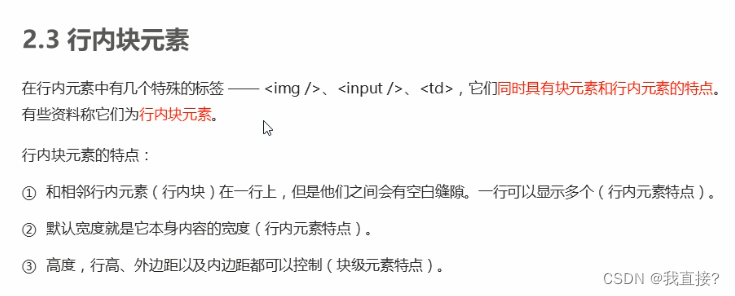
3.行内块元素
一行放多个行内块元素,可以设置宽度和高度,默认宽度是它本身内容的宽度

五、元素显示模式的相互转换代码
1.转换为块元素 display:block;
2.转换为行内元素display:inline;
3.转换为行内块元素 display:inline-block;
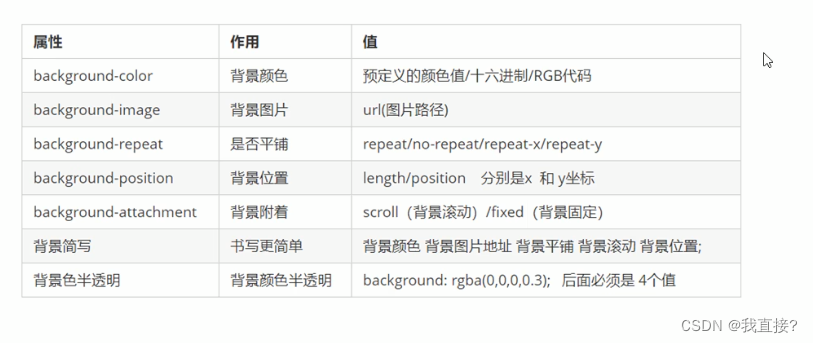
六、背景图片的设置方式

1.背景颜色
一般情况下颜色默认值为transparent(透明色)
2.背景图片
none : 无背景图
url : 使用绝对或相对地址背景图像
3.背景平铺
repeat
no-repeat
repeat-x
repeat-y
4.背景图片位置
(1)如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top和top left效果一致
(2)如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
5.背景图像固定
scroll 背景图像随对象内容滚动
fixed 背景图像固定
6.背景色半透明
(1)最后一个参数是alpha透明度,取值范围在0~1之间
(2)习惯把0.3的0省略掉直接写成(0,0,0,.3)
7.背景复合写法
background:背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
background:transparent url(image.jpg) repeat-y fixed top;
总结
以上就是今天要讲的内容






















 90
90











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








