学习笔记
学习来源:黑马前端p129-p161
学习天数:day4
文章目录
一、CSS的三大特性
1.层叠性
层叠性:相同选择器给设置相同的样式,此时一个样式就会覆盖另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
1.就近原则
2.样式不冲突吧,不会层叠
例如:
div{
color:red;
font-size:12px;
}
div{
color:green;
}
样式遵循就近原则,字体颜色green,字体大小样式不冲突、不层叠,为12px
2.继承性
2.1一般继承
CSS中的继承:子标签会继承父标签的某些样式,例如:text- 、 font- 、line- 等这些元素开头的可以继承,以及color属性
对于div>p,p是div的子标签,对div设置样式,p标签会继承到div的某些样式,inherited from div
2.2行高继承
1.行高如果跟单位,则有具体行高,子标签会跟着父元素继承具体的行高
body{
font:12px/24px Microsoft YaHei;
}
/* 复合字体样式一定要写字体大小和字体 */
2.如果行高没有单元,写的是小数,例如1.5
body{
font:12px/1.5 Microsoft YaHei;
}
/* 复合字体样式一定要写字体大小和字体 */
(1)子元素设置了字体大小,则子元素行高为它的字体大小 * 1.5
(2)如果子元素没有设置字体大小,则子元素行高为父元素字体大小 * 1.5
(3)body行高1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小调整行高
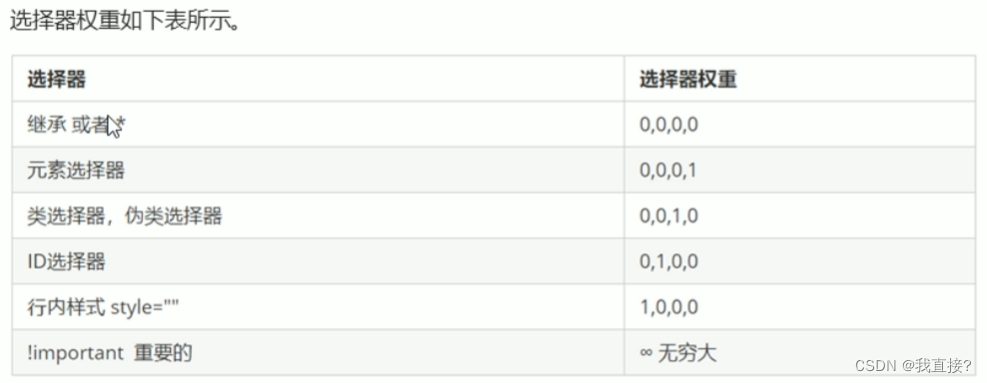
3.优先级
3.1一般优先级

继承的权重是0,无论父元素的权重有多大,子元素继承的权重都是0,如果该元素被直接选中,因为元素选择器的权重是1,则它权重比继承的权重高,则会实现元素选择器选择的样式
3.2复合选择器的叠加
权重有叠加,但是永远不会进位
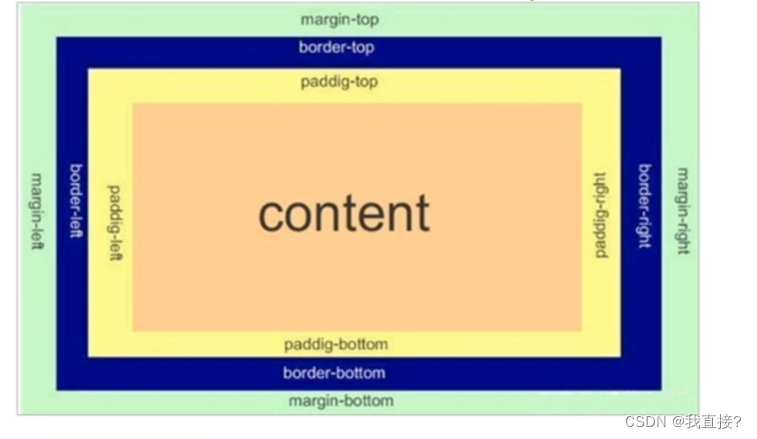
二、盒子模型
1.盒子模型的4个组成部分

1.0清除内外边距
*{
padding:0;
margin:0;
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内元素就可以了
1.1内容content
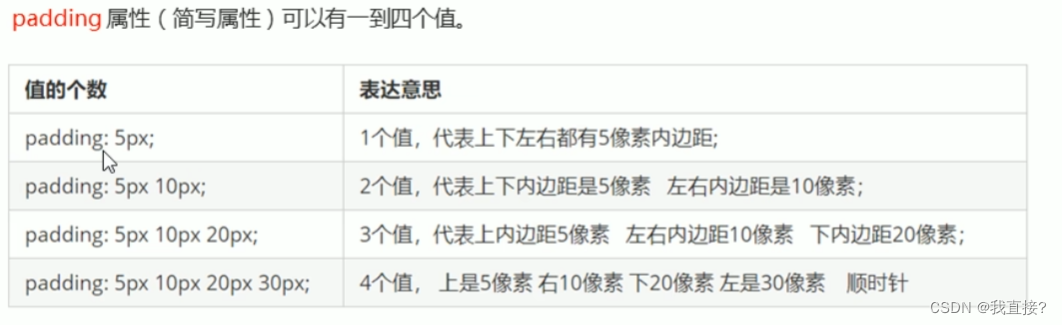
1.2内边距padding
内边距是内容与边框的距离
内边距的复合写法:

padding会影响盒子实际大小:如果该盒子已经有高度和宽度,再设置内边距一定会撑开盒子,如果要保证盒子大小不变,则需要宽度高度再减去内边距的宽度
padding不会撑开盒子的情况:没有设置weight/height,设置padding不会撑开盒子
1.3边框border
1.3.1边框的语法
border可以设置元素的边框。边框有三部分组成:边框粗细、边框样式、边框颜色
边框会额外增加盒子的实际大小,解决方法:(1)测量盒子大小的时候,不量边框(2)如果测量了包含边框,则要把内容宽度减去边框宽度
语法:
div{
border:border-width || border-style || border-color;
}
border-style边框样式一般常用:solid实线边框、dashed虚线边框、dotted点线边框、double双线边框,如果不需要边框样式则用none,如果要隐藏边框则用hidden(ie不支持)
1.3.2边框的复合写法
复合写法(边框的简写):
/* border:border-width || border-style || border-color; ,没有书写顺序*/
div{
border:1px red double;
}
CSS边框属性允许你指定一个元素边框的样式和颜色,但是要注意层叠性
1.3.3表格细线边框
合并表格里相邻的单元格
border-collapse:collapse;
1.4外边距margin
外边距可以让盒子水平居中,但是必须得满足两个条件:
(1)盒子必须指定了宽度(width)
(2)盒子左右的外边距都设置为auto
常见三种写法:
margin-left:auto;margin-right:auto;
margin:auto;
margin:0 auto;
.box{
width:500ox;
margin:0 auto;
}
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加text-align:center即可
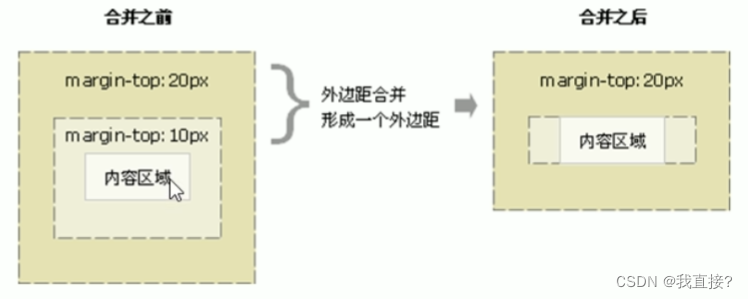
三、嵌套块元素高度塌陷
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并
高度塌陷的原因:
两个嵌套关系的块元素,父元素有上外边距,同时子元素也有上边距,此时父元素会塌陷较大的外边距值
解决方案:
(1)可以为父元素定义上边框
(2)可以为父元素定义内边距
(3)可以为父元素添加overflow:hidden

总结
例如:以上就是今天要讲的内容,本文仅仅重点介绍了CSS的三个特性和盒子模型
1.布局为什么用不同的盒子?
标签都是有语义的,合理的地方用合理的标签。比如产品标题就用h标签,大量文字段落就用p标签
2.为什么用这么多类名
方便更好的找到这个盒子,选取盒子更容易,后期维护也更方便
3.margin还是padding?
大部分情况两个可以混用,根据实际情况,会有更简单的方法实现























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








