写在前面
本篇内容正是第一大部分最后的内容,关于网格的一些学习总结。
内容
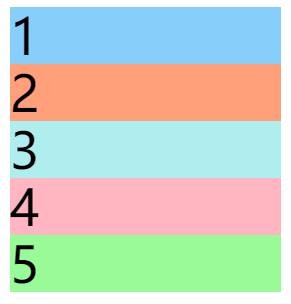
第一个是将标签设置成为网格,将它的 display 属性设置为 grid 即可。
<style>
.d1{
background:LightSkyBlue;}
.d2{
background:LightSalmon;}
.d3{
background:PaleTurquoise;}
.d4{
background:LightPink;}
.d5{
background:PaleGreen;}
.container {
font-size: 40px;
width: 100%;
background: LightGray;
display:grid;
}
</style>
<div class="container">
<div class="d1">1</div>
<div class="d2">2</div>
<div class="d3">3</div>
<div class="d4">4</div>
<div class="d5">5</div>
</div>

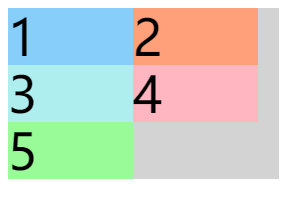
grid-template-columns,为网格添加列,写几个加几个。
<style>
.d1{
background:LightSkyBlue;}
.d2{
background:LightSalmon;}
.d3{
background:PaleTurquoise;}
.d4{
background:LightPink;}
.d5{
background:PaleGreen;}
.container {
font-size: 40px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns:100px 100px;
}
</style>
<div class="container">
<div class="d1">1</div>
<div class="d2">2</div>
<div class="d3">3</div>
<div class="d4">4</div>
<div class="d5">5</div>
</div>

这样便添加了两个宽度为 100px 的列;
grid-template-rows,为网格添加行,写多少加多少;
<style>
.d1{
background:LightSkyBlue;}
.d2{
background:LightSalmon;}
.d3{
background:PaleTurquoise;}
.d4{
background:LightPink;}
.d5{
background:PaleGreen;}
.container {
font-size: 40px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows:100px 100px 100px;
}
</style>
<div class="container">
<div class="d1">1</div>
<div class="d2">2</div>
<div class="d3">3</div>
<div class="d4">4</div>
<div class="d5">5</div>
</div>

设置宽度有如下单位
1.fr按照比率占据一行或者一列的剩余大小的部分,比如行所剩宽度为30px,一个设置为1fr,另一个设置为2fr,则第二个占20px,第一个占10px;
2.% 3.px
<style>
.d1{
background:LightSkyBlue;}
.d2{
background:LightSalmon;}
.d3{
background:PaleTurquoise;}
.d4{
background:LightPink;}
.d5{
background:PaleGreen;}
.container {
font-size: 40px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: auto 50px 10% 4fr 1fr;
grid-template-rows: 50px 50px;
}
</style>
<div class="container">
<div class="d1">1</div>
<div class="d2">2</div>
<div class="d3">3</div>
<div class="d4">4</div>
<div class="d5">5</div>
</div>

grid-column-gap:在网格的各个列之间加上一定的间隙。
<style>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 652
652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








