将回调延迟到下次 DOM 更新循环之后执行。
在修改数据之后立即使用它,
然后等待 DOM 更新。
它跟全局方法 Vue.nextTick 一样,
不同的是回调的 this 自动绑定到调用它的实例上。
<template>
<section>
<h1 ref="hello">{{ value }}</h1>
<button type="danger" @click="get">点击</button>
</section>
</template>
<script>
export default {
data() {
return {
value: "Hello World ~",
};
},
methods: {
get() {
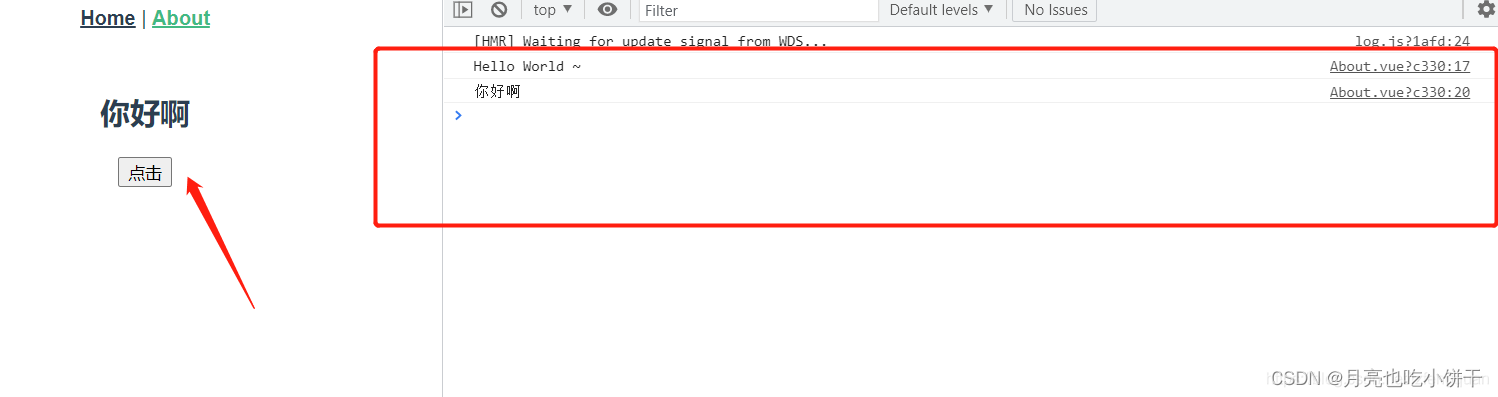
this.value = "你好啊";
console.log(this.$refs["hello"].innerText); // Hello World ~
// 如果直接这样打印,打印出来的结果不是我们想要的 "你好啊";,而是 Hello World ~,因为this.value = ‘ Hello World ~’ 它是异步的
this.$nextTick(() => {
console.log(this.$refs["hello"].innerText); // 你好啊
});
},
},
mounted() {},
created() {},
};
</script>


对比一下点击前后的结果就知道
他就是等你
页面dom中的数据渲染完之后,再执行回调函数中的方法。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








