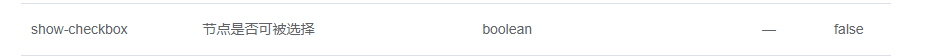
show-checkbox 属性控制是否显示选择框:



<div style="">
<el-tree
style="font-size: 15px"
show-checkbox
:data="data"
:props="defaultProps"
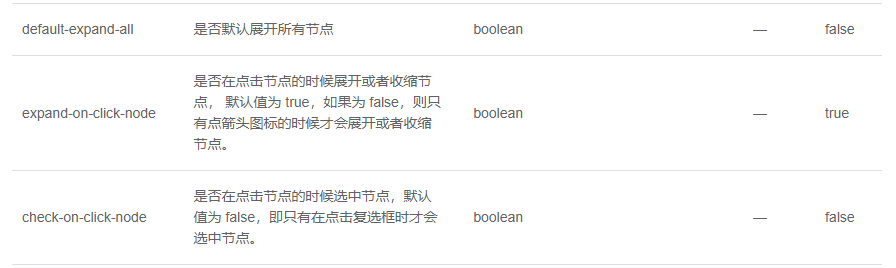
default-expand-all
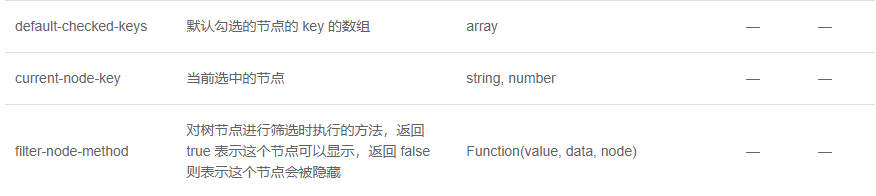
:filter-node-method="filterNode"
ref="tree"
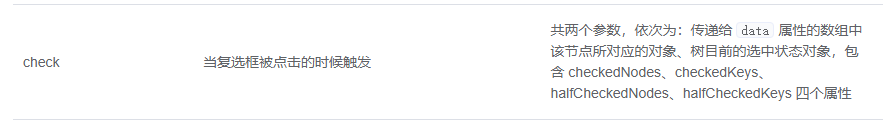
@check="checkBoxFn"
:default-checked-keys="haveCheched"
:check-on-click-node="true"
highlight-current
node-key="id"
>
</el-tree>
</div>
<script>
export default {
data() {
return {
data: [],
defaultProps: {
children: "children",
label: "label",
},
tableCurrent: [],//选中的表格数据
checkTreeList:[],//点击选中
haveCheched:[3,5],//初始化选中的
roleId:'',
menuId:''
};
},
mounted() {
},
methods: {
// @check="checkBoxFn" 当复选框被点击的时候触发
checkBoxFn(val){
//val 返回选中的所有节点的所有信息
console.log(val)
this.menuId = val.id;
},
//用于筛选节点,类似于搜索功能
filterNode(value, data) {
if (!value) return true;
return data.label.indexOf(value) !== -1;
},
}
}
</script>

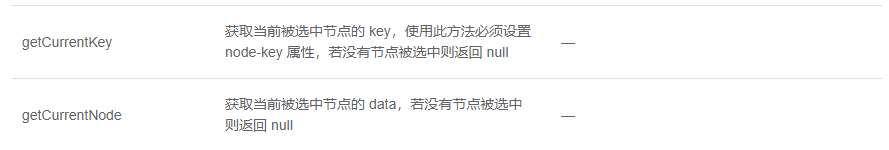
若使用getCurrentNode方法,则返回该节点的所有属性;























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








