背景:
最近发现了element一个新的组件:Statistic 统计组件,上手试用一下:

报错信息:
确保代码无误的情况下,页面报错如下:
![]()
解决方案:
升级本地element-ui版本
解决步骤:
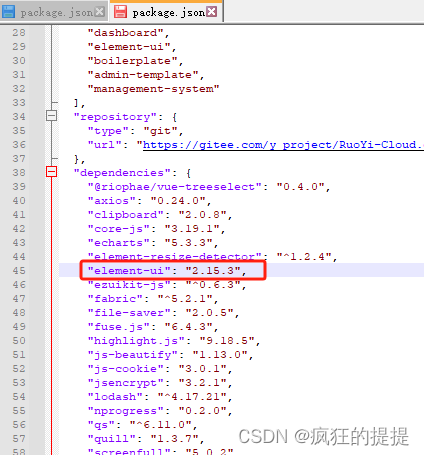
1,查看本地版本:在package.json这个文件里,如下:

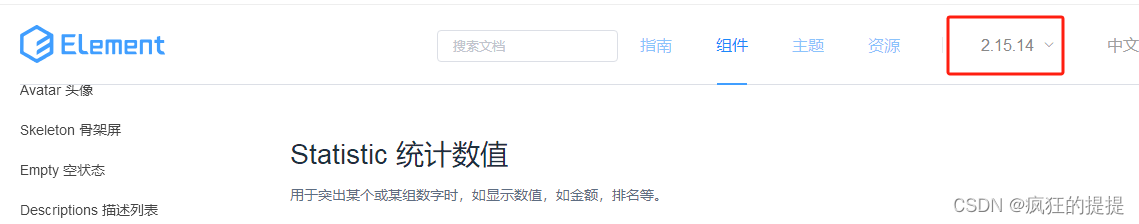
2,查看当前教程版本:

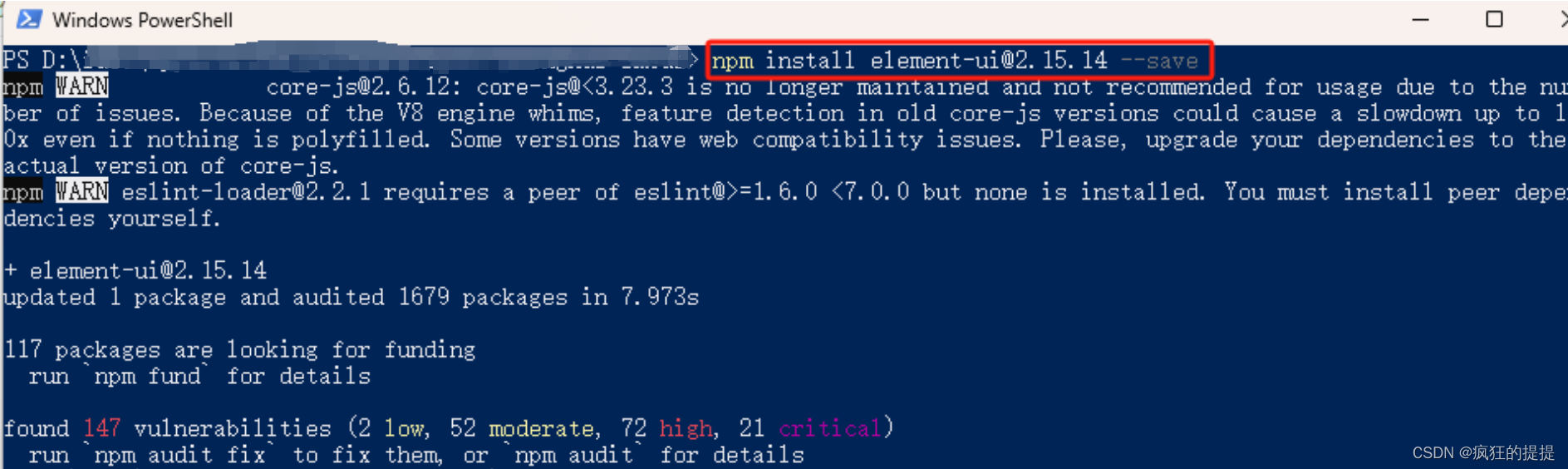
3,确认本地版本与教程版本不一致,升级指定版本。在package.json所在文件夹下,按下shift,右击鼠标,点击“在此处打开Powershell窗口”,输入:npm install element-ui@2.15.14 --save,按下回车即可。
如下:

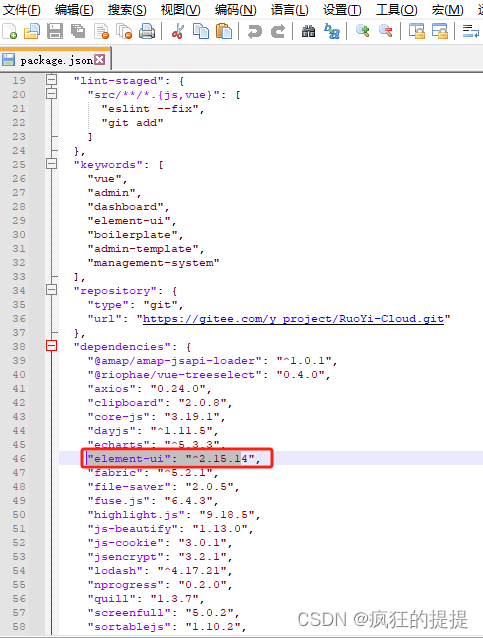
4,再次查看本地版本:在package.json这个文件里,已成功升级。

5,回到浏览器,刷新页面,查看内容已正常显示,且无报错信息。





















 5201
5201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










