

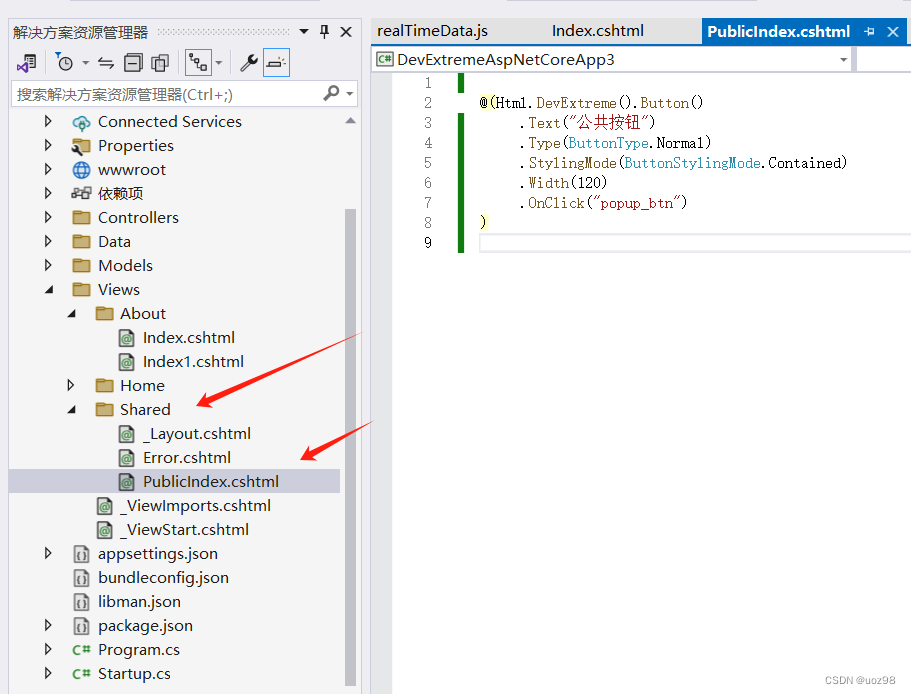
1.编写公共控件:

@(Html.DevExtreme().Button()
.Text("公共按钮")
.Type(ButtonType.Normal)
.StylingMode(ButtonStylingMode.Contained)
.Width(120)
.OnClick("popup_btn")
)
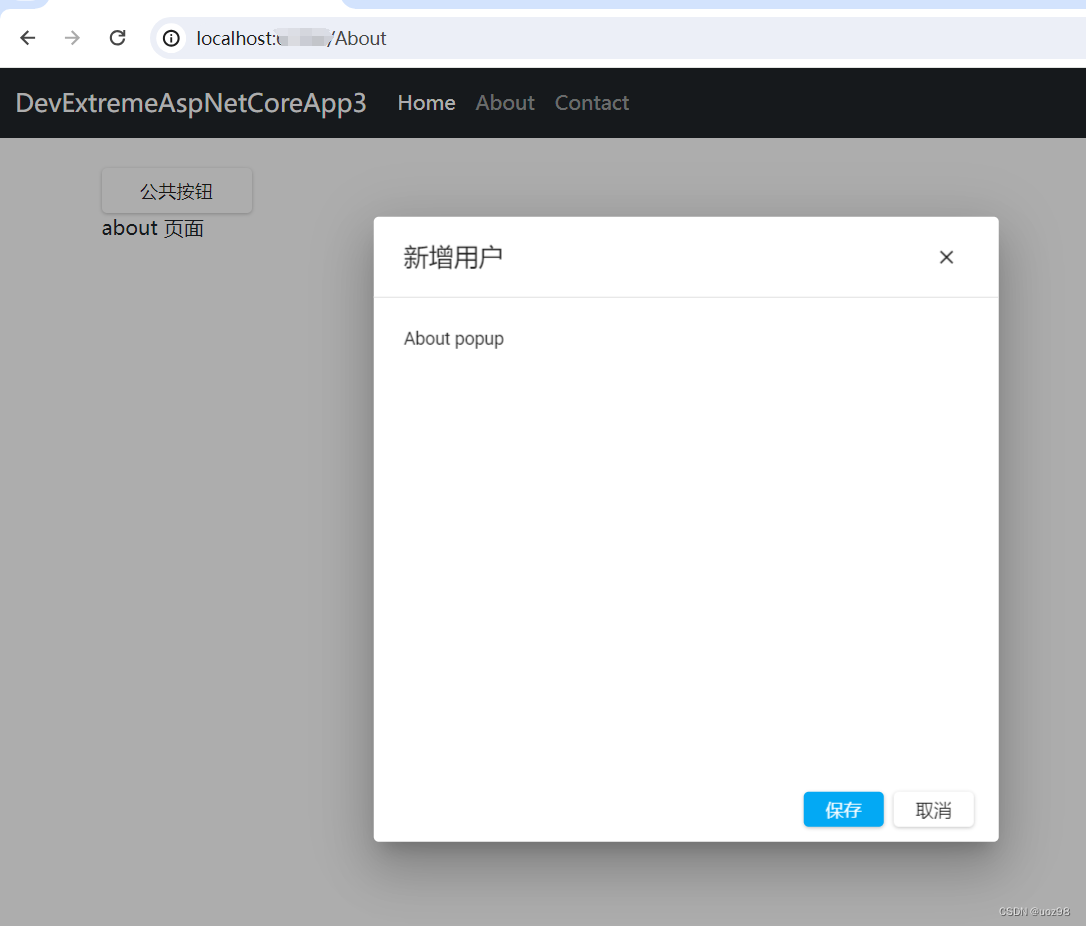
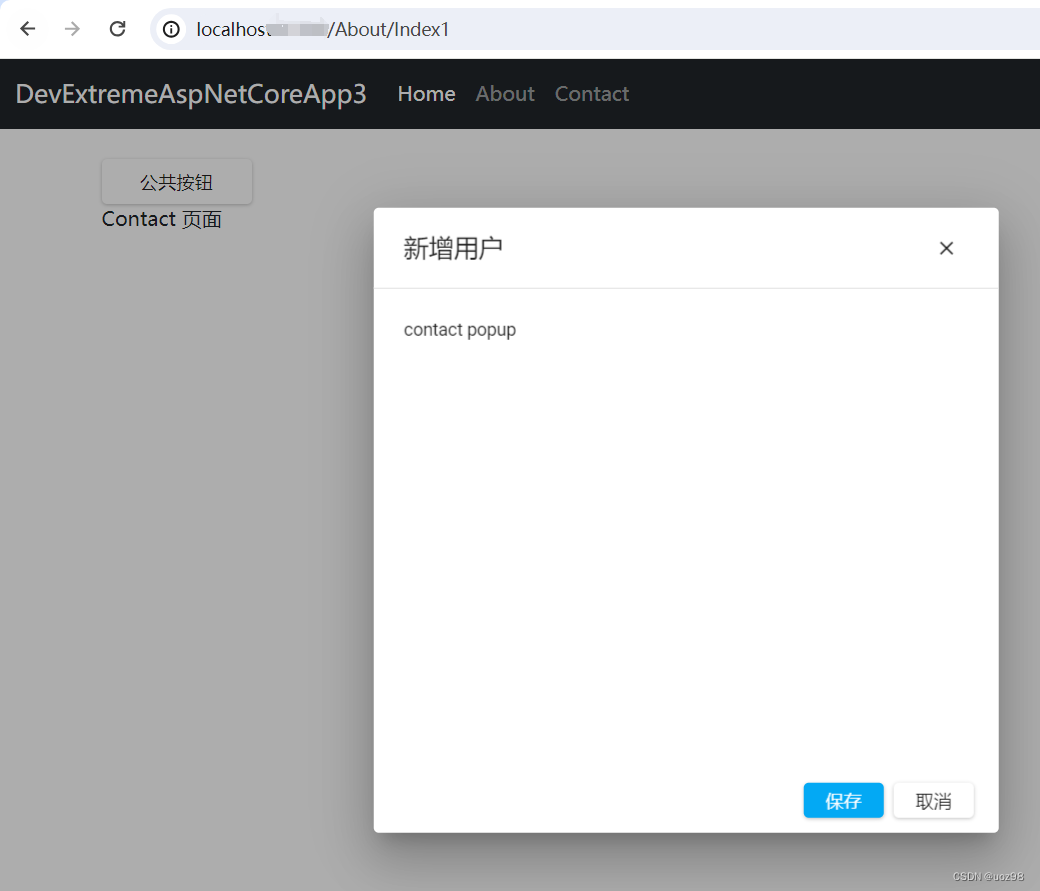
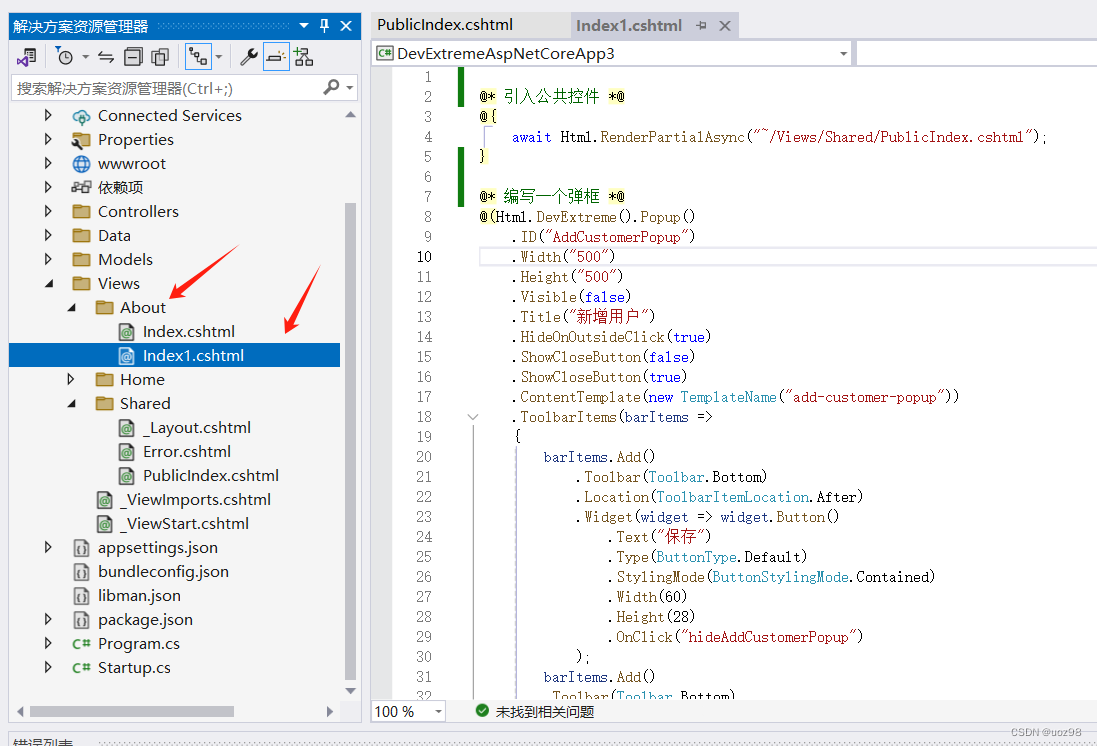
2.在需要的cshtml中引入公共控件:

@* 引入公共控件 *@
@{
await Html.RenderPartialAsync("~/Views/Shared/PublicIndex.cshtml");
}
@* 编写一个弹框 *@
@(Html.DevExtreme().Popup()
.ID("AddCustomerPopup")
.Width("500")
.Height("500")
.Visible(false)
.Title("新增用户")
.HideOnOutsideClick(true)
.ShowCloseButton(false)
.ShowCloseButton(true)
.ContentTemplate(new TemplateName("add-customer-popup"))
.ToolbarItems(barItems =>
{
barItems.Add()
.Toolbar(Toolbar.Bottom)
.Location(ToolbarItemLocation.After)
.Widget(widget => widget.Button()
.Text("保存")
.Type(ButtonType.Default)
.StylingMode(ButtonStylingMode.Contained)
.Width(60)
.Height(28)
.OnClick("hideAddCustomerPopup")
);
barItems.Add()
.Toolbar(Toolbar.Bottom)
.Location(ToolbarItemLocation.After)
.Widget(widget => widget.Button()
.Text("取消")
.Type(ButtonType.Normal)
.StylingMode(ButtonStylingMode.Contained)
.Width(60)
.Height(28)
.OnClick("hideAddCustomerPopup")
);
})
)
@using (Html.DevExtreme().NamedTemplate("add-customer-popup"))
{
<div class="add_customer_template">
contact popup
</div>
}
<script>
// 打开弹框
function change_add(e) {
$("#AddCustomerPopup").dxPopup("show");
}
// 关闭弹框
function hideAddCustomerPopup() {
$("#AddCustomerPopup").dxPopup("hide");
}
// 公共控件按钮调用打开弹框
function popup_btn(e) {
console.log("index1");
change_add();
}
</script>





















 257
257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








