代码如下
<html>
<meta charset="UTF-8">
<title>
</title>
<head>
<script type="text/javascript">
function pd() {
var a = parseInt(document.getElementById('text1').value);
var b = parseInt(document.getElementById('text2').value);
if(document.getElementById('text3').value == (a + b))
alert("恭喜你计算正确");
else
alert("回答错误");
}
function myclick() {
document.getElementById('text1').value = Math.floor((Math.random() * 100) + 1);
document.getElementById('text2').value = Math.floor((Math.random() * 100) + 1);
}
</script>
</head>
<body>
<h1 align="center">加法练习</h1>
<hr align="center">
<center>
目标:100以内的加法<br>
<input type="text" id="text1" />+
<input type="text" id="text2" />=
<input type="text" id="text3" />
<input type="button" value="判断" οnclick="pd()" /><br>
<input type="button" value="开始" οnclick=" myclick()" />
<center>
</body>
</html>
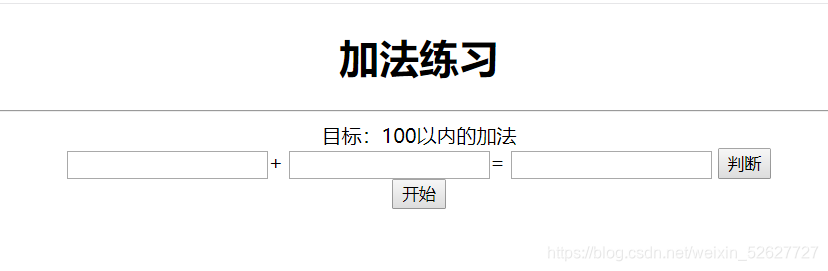
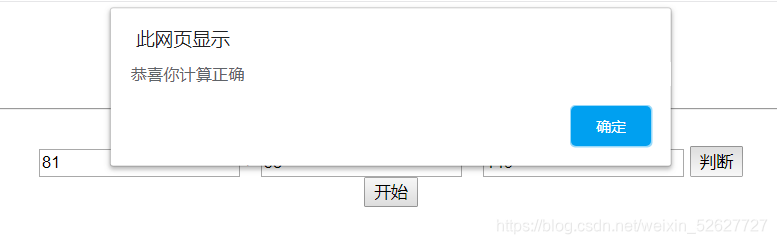
效果如下

先点击开始,再输入结果,最后点判断就可以了























 3218
3218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








