一、配置Vue开发环境
1、官网下载nodejs并配置环境
2、打开小黑窗,输入下面的代码:
npm install -g @vue/cli二、借助VueCli脚手架创建项目
1、在小黑窗里cd到项目文件夹,输入下面的代码,project_name是项目名呀,可以自定义。
vue create project_name然后会让你选择是基于Vue2还是Vue3创建项目,可以自由选择,这里我选择的是Vue2,然后要配置一些基本的东西,学识浅薄刚入门,一路默认就行hhh~
2、在小黑窗里cd到刚刚创建的项目里,然后输入下面的代码:
npm run serve
之后会出现一个本地服务的网址,一般是localhost:8080,在浏览器里打开,出现下面的样子说明创建成功啦!

三、 创建地图
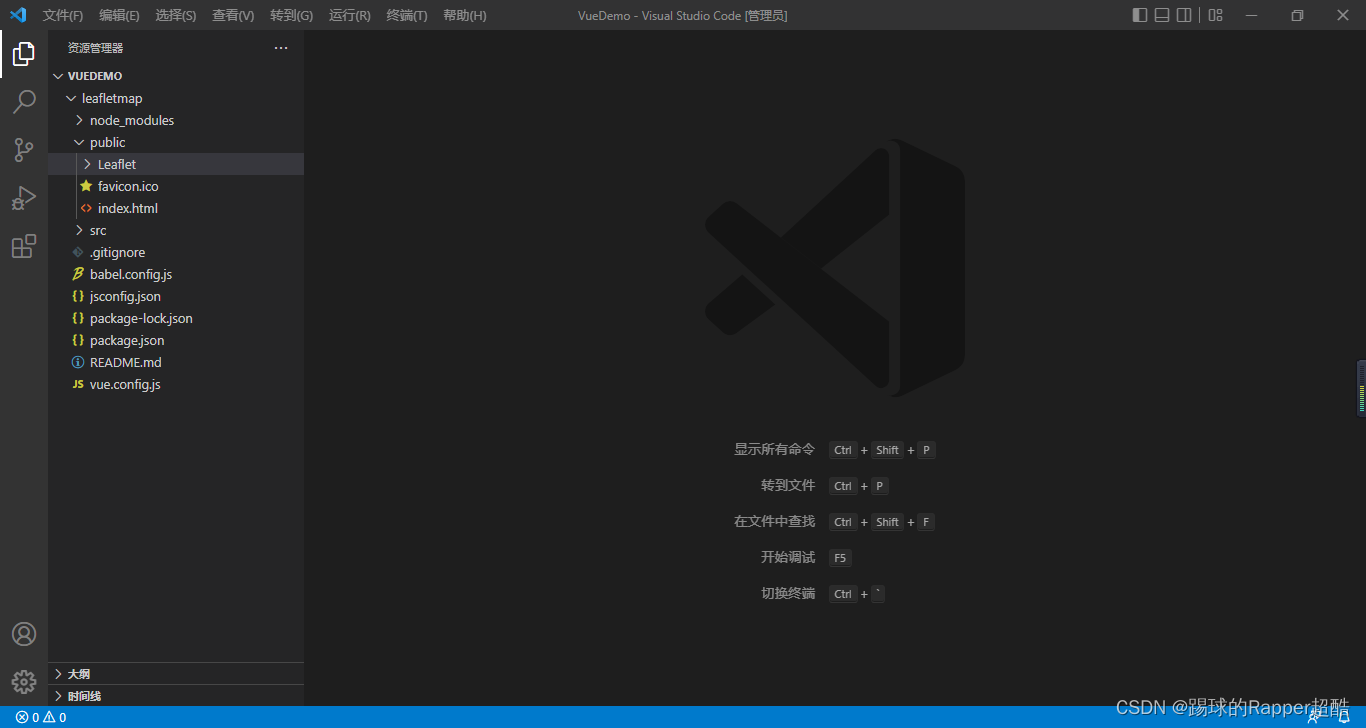
1、在官网下载Leafletjs包并解压到项目的public文件夹下面

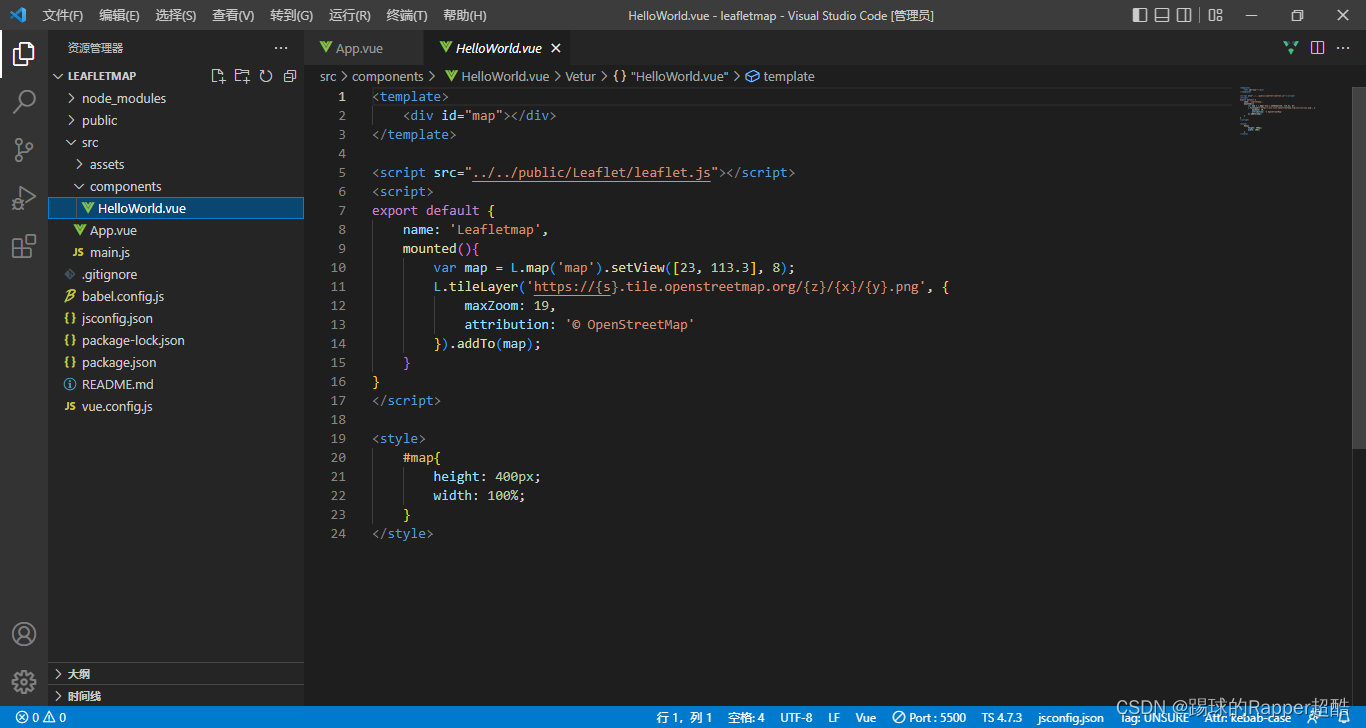
2、打开src/components/文件夹下的HelloWord.vue,删掉所有的代码,修改成下面的样子

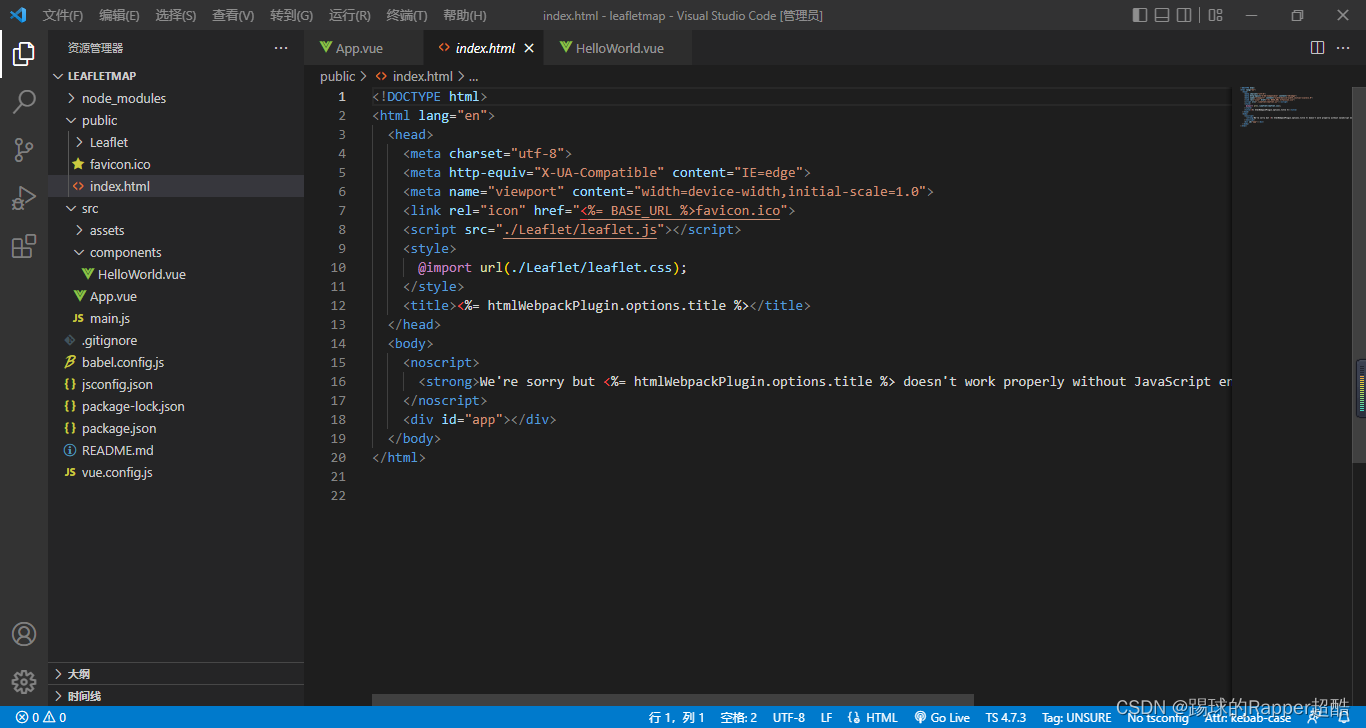
3、打开src/文件夹目录下的index.html,引入leaflet.js和leaflet.css

四、运行项目
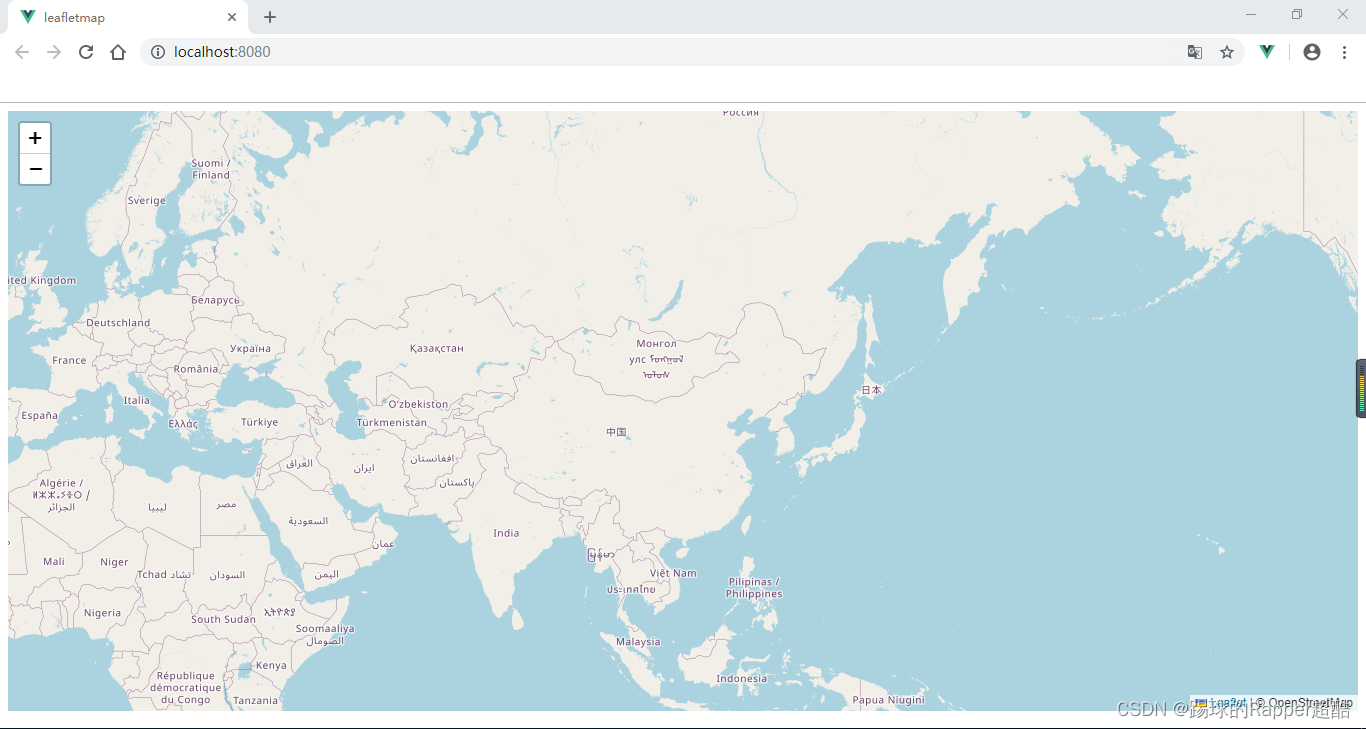
1、在小黑窗输入下面的代码,并打开本地服务的网址,出现下面的样子,说明大功告成啦!
npm run serve






















 8515
8515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








