1.1.4 数组的find和findIndex方法
ES6扩展的方法
1、find()查找元素
查找数组中符合条件的元素,若有多个符合条件的元素,则返回第一个元素。
let a1=Array.of(1,2,3,4);
let r1=a1.find(item => item>2);
console.log(r1);
//输出32、findIndex()查找元素索引
查找数组中符合条件的元素索引,若有多个符合条件的元素,则返回第一个元素索引。
let a2=Array.of(1,2,3,4);
let r2=a2.findIndex(item => item==2);
console.log(r2);
//输出13、fill()填充
let a3=Array.of(1,2,3,4);
// 参数1:用来填充的值
// 参数2:被填充的起始索引
// 参数3(可选):被填充的结束索引,默认为数组末尾
a3.fill(100,1,3);
console.log(a3);预览:

4、copyWithin()修改指定范围的索引元素
将一定范围索引的数组元素 修改为 此数组另一指定范围索引的元素。
let a1=[9,2,3,4,5];
// 参数1 ---我们写0,表示 我们从索引是0的这个位置上 开始修改
// 参数2 ---我们写2,表示 我们从索引是2的这个位置上 拿元素 (从哪拿)
// 参数3 ---我们写4,表示 我们拿到 索引是 4这个位置上,但是不包括结束索引上的内容
console.log(a1);
let r1=a1.copyWithin(0,2,4)
console.log(r1);
let a2=[100,9,2,3,4,5];
console.log(a2);
let r2=a2.copyWithin(0,2,4)
console.log(r2);
//-2 指从数组是3这个内容所在的地方去修改元素
console.log([1,2,3,4].copyWithin(-2,0));预览:

5、entries()遍历键值对
let r=['a','b'].entries();
console.log(r);
//k1 第一个元素是索引
//v1 第二个元素是内容
for([k1,v1] of r){
console.log(k1,v1);
}
let arr=[1,2,3,4].entries();
console.log(arr.next().value);预览:

6、keys()遍历键名
for(let key of ['a','b','c'].keys()){
console.log(key);
}预览:

7、values()遍历键值
for(let key of ['a','b','c'].values()){
console.log(key);
}预览:

1.1.5 数组扁平化flat和includes
1、flat()嵌套数组转一维数组
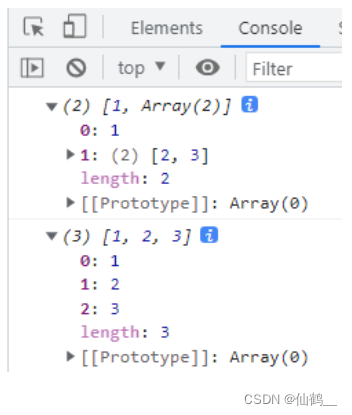
let a1=[1 ,[2, 3]];
console.log(a1);
let n1=a1.flat();
console.log(n1);预览:

2、flatMap()先对数组中每个元素进行了的处理,再对数组执行 flat() 方法。
注意:flatMap() 只对 一维数组中每个元素 进行处理,对 多维数组进行处理,会生成 NaN。
console.log([1,5,6,3,4]);
let n2=[1,5,'abc','3.14',4].flatMap(n=> [n*2])
console.log(n2);预览:

3、includes()包含
数组是否包含指定值。
注意:与 Set 和 Map 的 has 方法区分;Set 的 has 方法用于查找值;Map 的 has 方法用于查找键名。
//写一个参数,第一个参数表示你检索的内容
console.log([1,2,3].includes(1));
console.log([1,2,3].includes(1,2));预览:






















 352
352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








