CSS透明度
-
CSS中设置透明度有两种方式:
GRBA和opacity.
下面我们就这两种方式进行简要介绍:-
GRBA
-
语法如下:
rgba(R,G,B,A); -
rgba只是单纯的设置颜色的透明度,但是标签上的文字不会透明. 即透明元素的子元素不会继承其透明效果.
-
代码示例如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .c1{ background: rgba(255,255.0,1); } .c2{ background: rgba(255,255,0,0.3); } </style> </head> <body> <div class="c1">这是一个div这是一个div</div> <div class="c2">这是一个div这是一个div</div> </body> </html> -
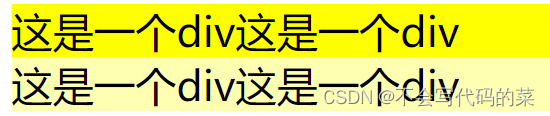
运行结果:

-
我们可以看到,使用grba方法只是颜色发生了变化,两个div的文字都没有改变
-
-
-
opacity
-
语法如下:
opacity: value; -
其中,value的取值为[0~1].
-
opacity属性具有继承性,因此会使得容器中所有的元素都具有透明度.所以我们设置的字体也会变为透明
-
代码示例如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .i1,.c1{ /* opacity 设置透明效果 */ opacity: 1; } .i2,.c2{ /* opacity 设置透明效果 */ opacity: 0.35; } /* .c1{ background: rgba(255,255.0,1); } .c2{ background: rgba(255,255,0,0.3); } */ </style> </head> <body> <img src="img/背景2.jpg" class="i1"> <img src="img/背景2.jpg" class="i2"> <div class="c1">这是一个div这是一个div</div> <div class="c2">这是一个div这是一个div</div> </body> </html> -
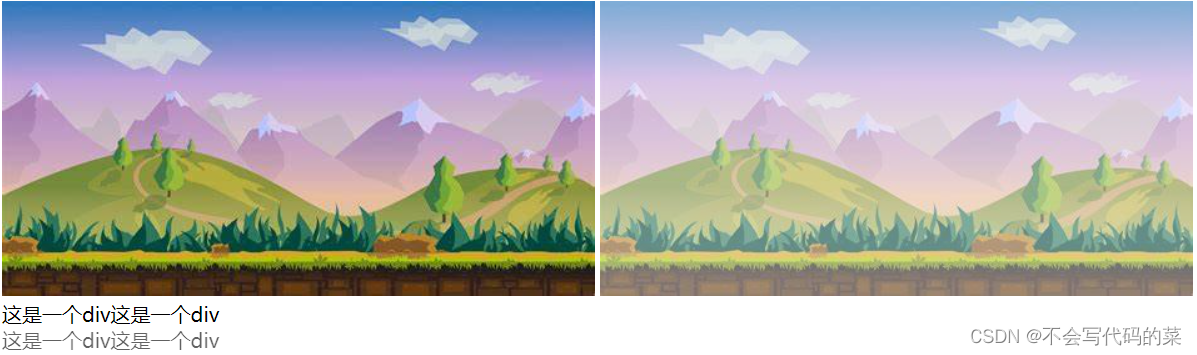
运行结果如下:

-
我们可以看到使用opacity方法,也可以使文字变得透明
-
-
-























 566
566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










