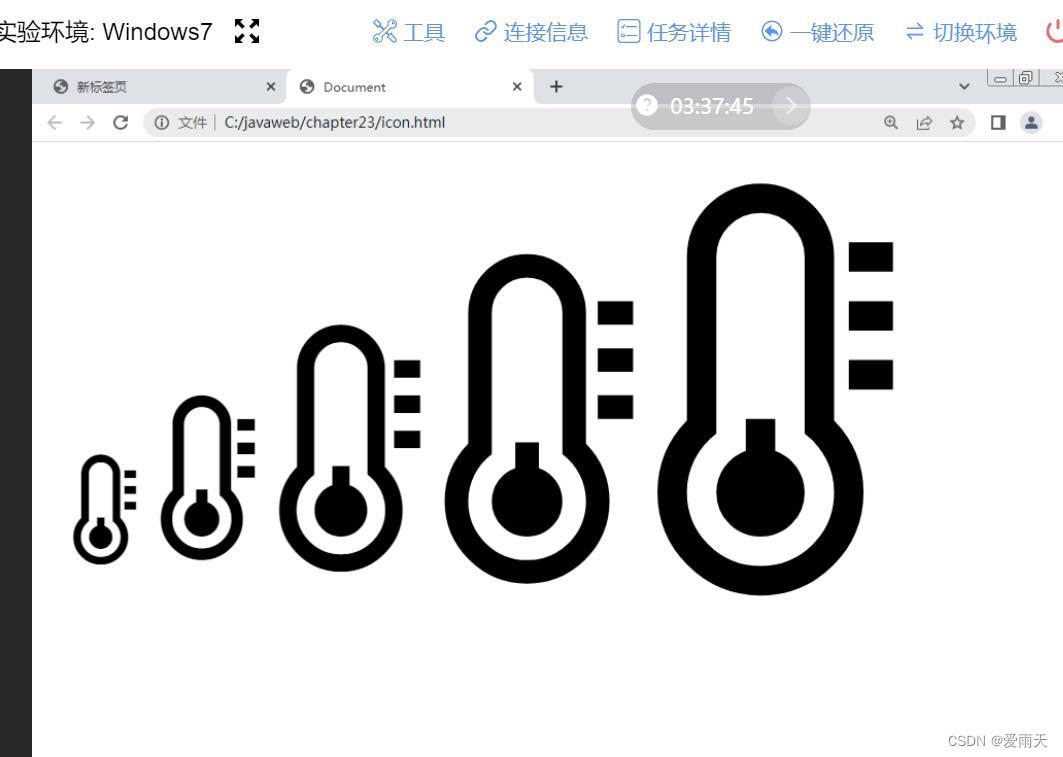
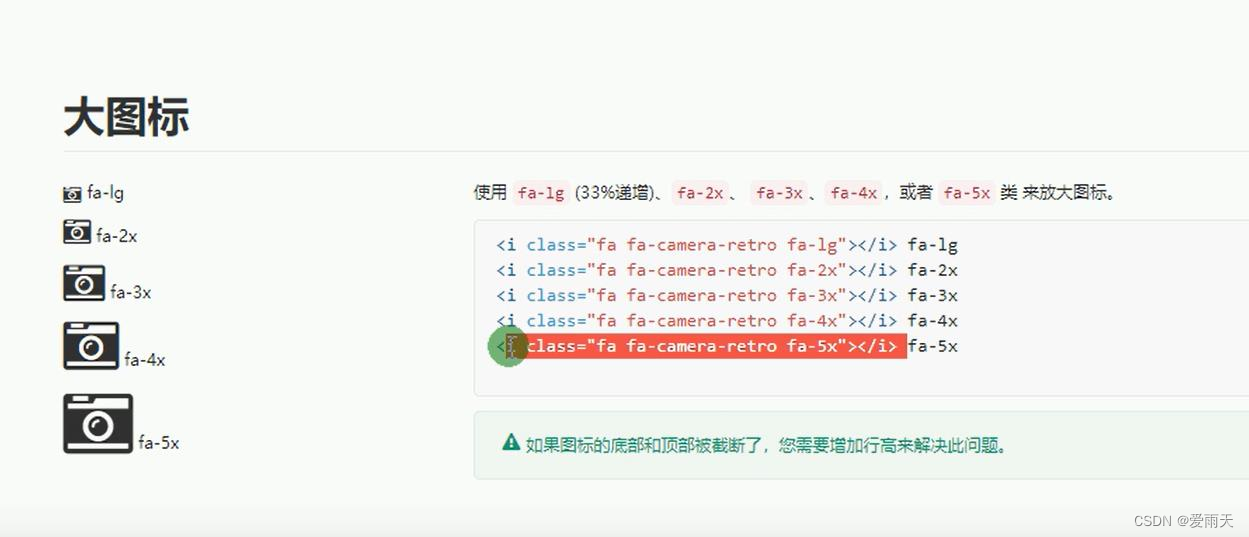
访问FontAwesome站点,完成操作
直接按先后顺序解析也能分清先后顺序,所以只需< link
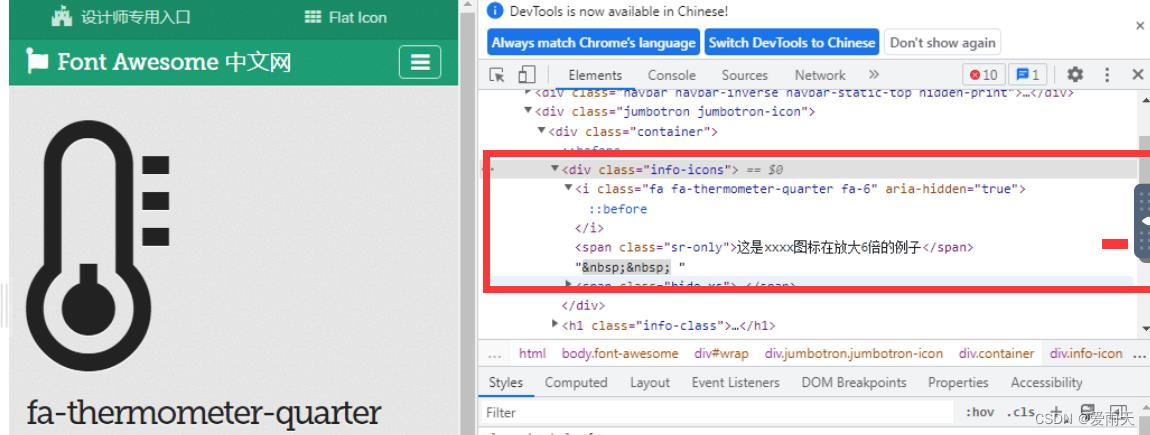
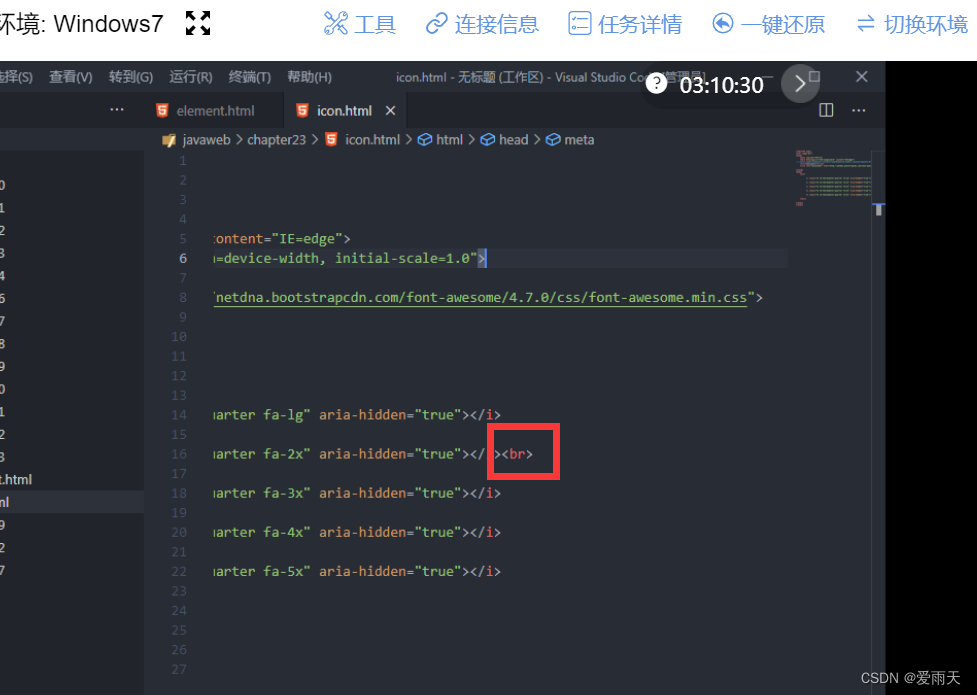
rel="stylesheet" href="http://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css>和把图标代码<i class="fa fa-thermore-quater fa-5x"></i>放进来就行


在font awesome站点找到的
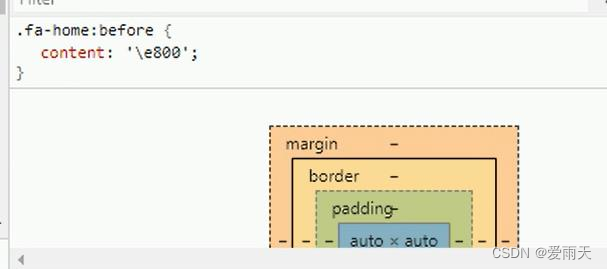
没必要用伪元素,但如果要用的话可以仿照这个:before,不过我也不知道怎么搞
这玩意应该是默认从左往右排序的,要是从上到下的话,得加<br>换行代码


font awesome网站就是自己从上往下排的,但是没有换行代码,只是举个例子






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








