1.打包过程中会有map文件产生,这样会使dist的文件很大,所以可以到src/config/index.js中找到productionSourceMap,将其值改为false

2.运行vue项目是,命令npm run dev自动打开浏览器,同样在src/config/index.js中设置,找到autoOpenBrowser,将其值设置为true

3.打包的跨域问题(这里仅是个人问题和方法,记录只是提醒自己)
打包命令: npm run build

项目开发运行时我们进行了配置,但是打包后这个代理就会失效,所以配置的api要改为完整的域名
4.打包后代码要放在服务器下运行,搭建服务器(本地搭建)
①全局安装http-server命令为: npm install http-server –g
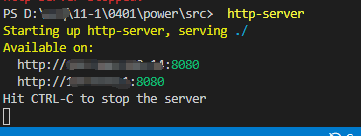
②在命令行输入http-server即可,这里建议可以切换到dist目录下运行该命令
③两个地址,任选一个在浏览器下打开就行,按ctrl+c键就可以停止http服务啦~
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








