项目创建
提示:使用node 版本为18.18.0 或者 20.0.0 +后面版本
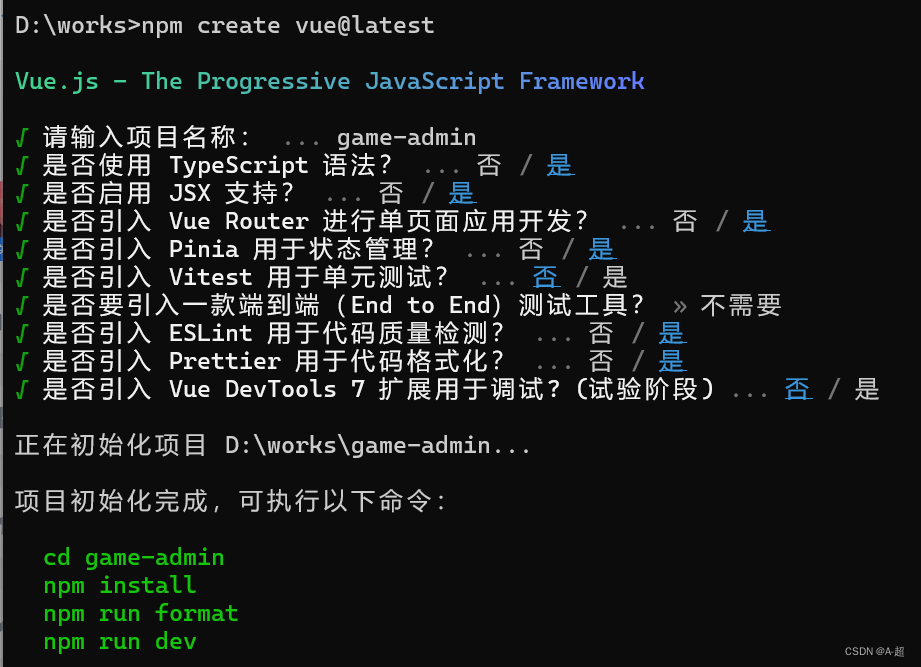
npm create vue@latest使用Vite快速构建Vue3+ts+pinia脚手架
使用Vite快速构建Vue3+ts+pinia脚手架-51CTO.COM
1、现把下面导入的4个npm插件运行完成
npm add -D terser
npm i vite-plugin-imagemin -D
npm i vite-plugin-compression -D
npm i postcss-preset-env -D2、然后复制配置文件进入 vite.config.ts 文件就可以使用了
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
// npm add -D terser 剔除console.log
// npm i vite-plugin-imagemin -D
import viteImagemin from 'vite-plugin-imagemin'
// npm i vite-plugin-compression -D
import viteCompression from 'vite-plugin-compression'
// npm i postcss-preset-env -D
import postcssPresetEnv from 'postcss-preset-env';
// https://vitejs.dev/config/
export default defineConfig({
//静态资源服务的文件夹
publicDir: 'public',
base: './',
//静态资源处理
assetsInclude: '',
//控制台输出的级别 info 、warn、error、silent
logLevel: 'info',
// 设为false 可以避免 vite 清屏而错过在终端中打印某些关键信息
clearScreen: true,
css: {
postcss: {
plugins: [postcssPresetEnv()] // 使用预设
// 需要先安装预设: `npm i postcss-preset-env -D`
}
},
plugins: [
vue(),
vueJsx(),
viteCompression(), //代码体积压缩
// 图片压缩
viteImagemin({
gifsicle: {
optimizationLevel: 7,
interlaced: false
},
optipng: {
optimizationLevel: 7
},
mozjpeg: {
quality: 20
},
pngquant: {
quality: [0.8, 0.9],
speed: 4
},
svgo: {
plugins: [
{
name: 'removeViewBox'
},
{
name: 'removeEmptyAttrs',
active: false
}
]
}
})
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
},
// 导入时想要省略的扩展名列表
// 不建议使用 .vue 影响IDE和类型支持
extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json']
},
//本地运行配置,以及反向代理配置
server: {
// host: 'localhost',
host: true, // 监听所有地址
// https: false, //是否启用 http 2
cors: true, //为开发服务器配置 CORS , 默认启用并允许任何源
open: true, //服务启动时自动在浏览器中打开应用
port: 9000,
// strictPort: false, //设为true时端口被占用则直接退出,不会尝试下一个可用端口
// force: true, //是否强制依赖预构建
// hmr: false, //禁用或配置 HMR 连接,是否保存自动刷新浏览器
hmr: true,
// 传递给 chockidar 的文件系统监视器选项
watch: {
ignored: ['!**/node_modules/your-package-name/**']
},
// 反向代理配置
proxy: {
'/api': {
target: 'https://xxxx.com/',
// target: 'http://127.0.0.1:8956/',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '')
}
}
},
//生产环境不要日志,去掉console,debugger
// esbuild: {
// drop: ['console', 'debugger']
// },
//打包配置 默认这里是生产环境运行
build: {
//浏览器兼容性 "esnext"|"modules"
target: 'modules',
//指定输出路径
outDir: 'dist',
//生成静态资源的存放路径
assetsDir: 'assets',
//小于此阈值的导入或引用资源将内联为 base64 编码,以避免额外的 http 请求。设置为 0 可以完全禁用此项
assetsInlineLimit: 4096,
//启用/禁用 CSS 代码拆分
cssCodeSplit: true,
//构建后是否生成 source map 文件
sourcemap: false,
//自定义底层的 Rollup 打包配置
rollupOptions: {},
//@rollup/plugin-commonjs 插件的选项
commonjsOptions: {},
//构建的库
// lib: {},
//当设置为 true,构建后将会生成 manifest.json 文件
manifest: false,
// 设置为 false 可以禁用最小化混淆,
// 或是用来指定使用哪种混淆器
// boolean | 'terser' | 'esbuild'
minify: 'terser', //terser 构建后文件体积更小
//传递给 Terser 的更多 minify 选项。
terserOptions: {
//生产环境不要日志,去掉console,debugger
compress: {
drop_console: true,
drop_debugger: true
}
},
//设置为 false 来禁用将构建后的文件写入磁盘
write: true,
//默认情况下,若 outDir 在 root 目录下,则 Vite 会在构建时清空该目录。
emptyOutDir: true,
//启用/禁用 brotli 压缩大小报告
// brotliSize: true,
//chunk 大小警告的限制
chunkSizeWarningLimit: 500
}
})
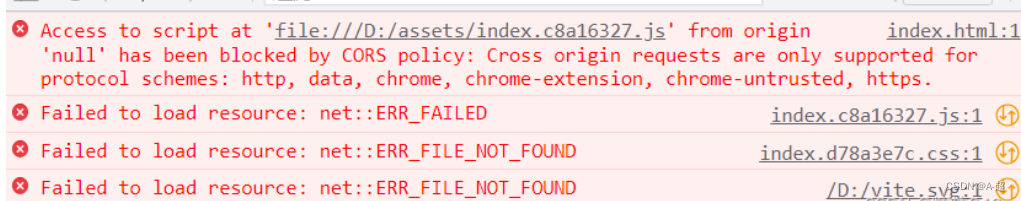
在使用npm run build 打包的文件后,不能直接在本地直接预览打包好的文件,直接预览报错:

vite创建的项目,打包后的文件本地预览报错,原因是file文件不支持import,需要开启个服务。
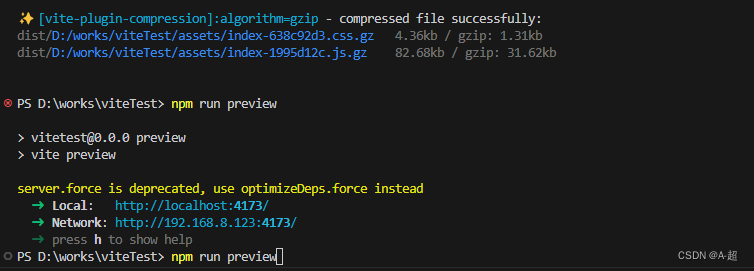
可以在打包(打包运行 npm run build)好文件后,在项目里面运行(查看打包好的文件):
npm run preview
或者预览打包项目参考 Vite打包后的dist不能直接在浏览器打开吗_vue打包dist文件可直接浏览器打开吗-CSDN博客
3、vue3+vite配置全局scss
3.1首先下载scss,sass-loader,sass,下面四行代码分别逐个启动
npm install --save-dev scss
npm install --save-dev sass-loader
npm install --save-dev node-sass
npm install --save-dev sass3.2、打开vite.config.ts,添加下边代码,并在对应目录创建var.scss文件,并重启服务
css: {
preprocessorOptions: {
scss: {
additionalData: '@import "./src/assets/scss/var.scss";'
}
}
}3.3、var.scss页面
$default-color: #666666;3.4、正常使用
<style lang="scss" scope>
.title{
color: $default_color;
}
</style>





















 1419
1419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








