css常用样式标签
-
css 字体的设置 font-family
-
font-size 设置字号大小
-
设置字体样式 font-style
normal : 正常显示。浏览器默认的样式
italic :斜体显示文字
oblique : 歪斜体显示,比斜体的倾斜角度更大 -
font-weight 设置字体加粗 可取值为hold和normal
-
调整字符间距 letter-spacing 可以设置两个字符之间的间距(英文,中文,数字)
-
调整单词间距 word-spacing 主要用于单词之间的距离。
<style> div,button{ letter-spacing: 0.5em;word-spacing: 1em;} </style> <body> <div>这是div1</div> <div id="d2">hello world!</div> <button>点击我</button> </body> -
添加文字修饰 text-decoration
under line 给文字加下划线
over line 给文字加上划线
line-through 给文字加删除线
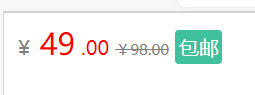
- 案例

- 代码
<style> .gray{ color:gray; } .red{ color:red; } .large{ font-size: 1.5em; } .small{ font-size:0.6em } #old{ text-decoration: line-through;/*加删除线*/ } .btn{ background-color:#40c19d ; color: #ffffff; border-radius: 3px; padding:3px } </style> </head> <body> <span class="gray">¥</span








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 843
843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








