问题:
- 刷新页面找不到js资源
- element样式混乱
- css资源未生效
- webpack5默认下载的是vue3的vue-loader导致无法解析
- element表格样式加载不出来
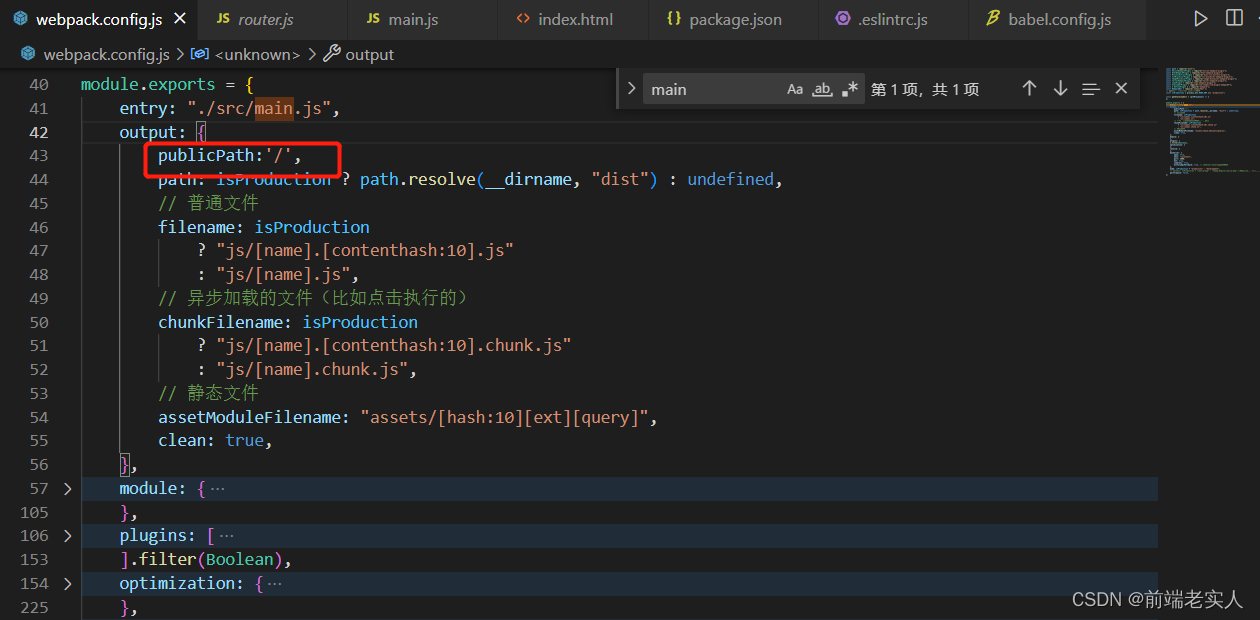
刷新页面找不到js资源
配置根路由:output.publicPath该属性是指定index.html文件打包引用的一个基本公共路径
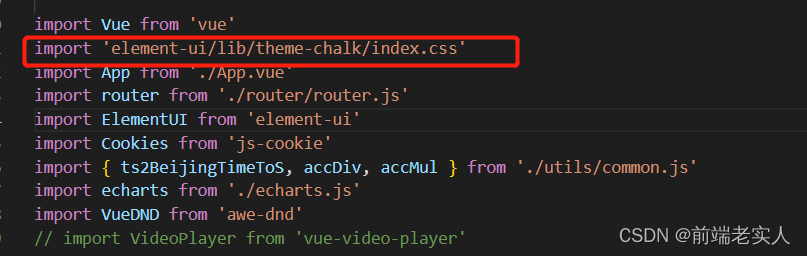
element样式混乱
打开我们的mian.js,调整下css执行的顺序即可,开始element的css在最后引入的所以会把我们设置好的样式给覆盖,放到前面我们就可以覆盖eleemnt样式

css资源未生效
Tree Shaking 也叫摇树优化,基于ESModules模块化(即只有ESModules的模块化代码才能使Tree Shaking生效),在production生产环境下默认开启
没有副作用,会被tree-shaking掉
把"sideEffects": false删除css样式就出现了,可能是因为树摇吧css代码给去除了
// package.json
{
"sideEffects": false // 默认true,表示当前项目中的模块是否有副作用
}
// webpack.config.js
module.exports = {
sideEffects: true // 默认false,表示是否移除无副作用的模块
usedExports: true,
}
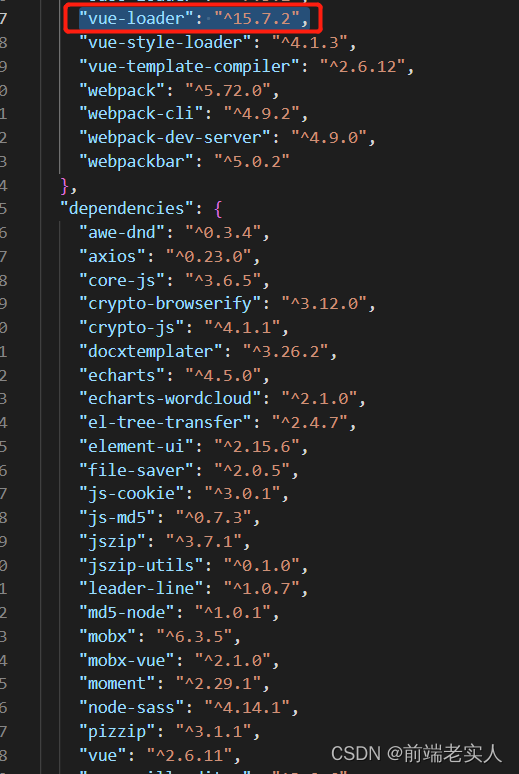
webpack5默认下载的是vue3的vue-loader导致无法解析
我这里用了15.7.2版本的就好了

引入
const VueLoaderPlugin = require("vue-loader/lib/plugin-webpack5");
使用
plugins: [
new VueLoaderPlugin()
]
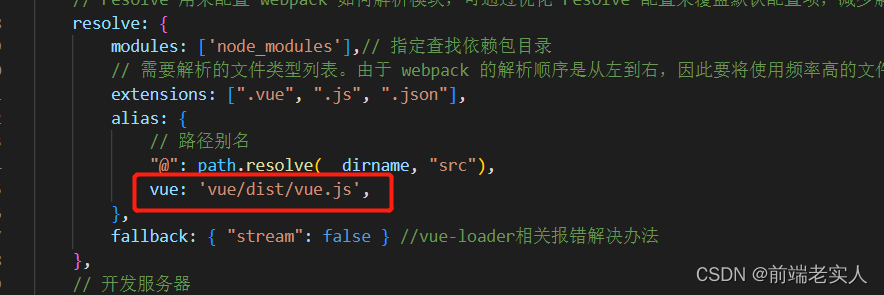
element表格样式加载不出来
加上这行代码即可,可能是element匹配不到vue的别名?webpack5跟vue2可能有点版本不匹配,所以要配置

最后
本代码已发布npm,下载可以直接使用
npm i webpack-vue2-cli -g
wvc 项目名称























 1998
1998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










