定时器案例
- (将代码及素材照搬即可使用)
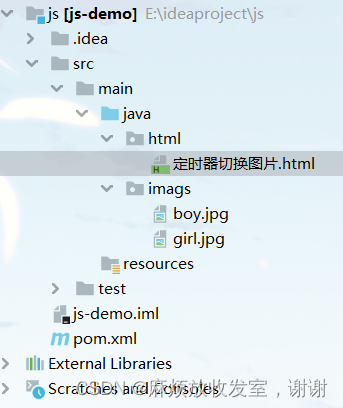
项目结构

代码详解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--设置三个文档对象-->
<input type="button" onclick="boy()" value="男孩"/>
<!--图片初始src为女孩的图片路径-->
<img src="../imags/boy.jpg" id="boy" width="50%">
<input type="button" onclick="girl()" value="女孩"/>
<!--使用js实现图片自定义间隔切换-->
<script>
/**
* 定义函数boy()来切换图片src属性为../imags/boy.jpg(当前html文件的
* 上一级目录html同级的imags文件夹)
*/
function boy() {
document.getElementById("boy").src = "../imags/boy.jpg"
}
/**
* 定义函数girl()切换图片src属性为../imags/girl.jpg
*/
function girl() {
document.getElementById("boy").src = "../imags/girl.jpg"
}
/**
* x为变量,用来将他模2操作后的值进行判断是执行哪个函数,
* 每次执行函数后加一,实现图片属性的不同切换
* @type {number}
*/
var x = 0;
/**
* setInterval函数创建定时器,此函数第一个参数为每次时间到需要执行的函数
* ,第二个参数为定时器的时间间隔
*/
setInterval(function () {
if (x % 2 == 0) {
girl()
} else {
boy()
}
x += 1;
}, 1000)
</script>
</body>
</html>
执行效果
- 两张图片自动切换


所用素材
- boy.jpg

- girl.jpg






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










