将div绘制为三角形
思路
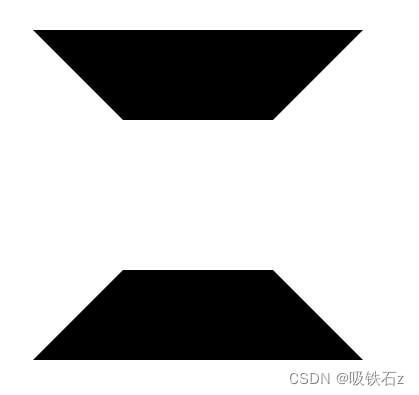
div默认是矩形,而它的边框很奇妙

所以我们可以用border来绘制三角形,利用border的宽度,隐藏掉残留部分即可
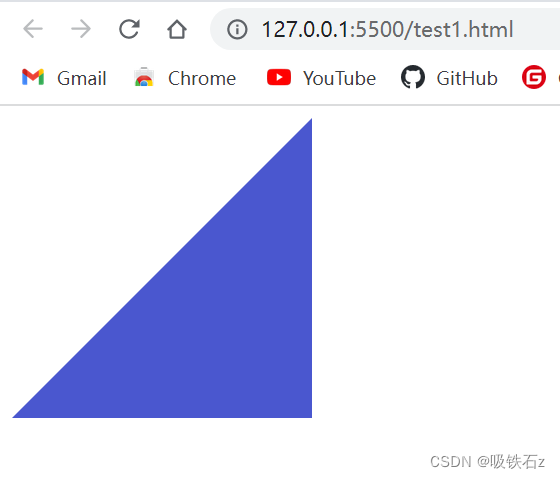
实现
.triangle{
width: 0;
height: 0;
border: 100px solid rgb(74, 87, 207);
border-top-color: transparent;
border-left-color: transparent;
transform:skewX(60);
/* transform: skew(20deg); 用来画钝角,使元素在水平方向和垂直方向同时倾斜(X轴和Y轴同时倾斜) */





















 2715
2715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








