简单记录一下~
JavaSciprt
<script type="module">
let obj1 = {
"name": "张三",
"age": 18
}
console.log(typeof obj1)
let obj2 = {
name: "李四",
age: 18
}
console.log(typeof obj2)
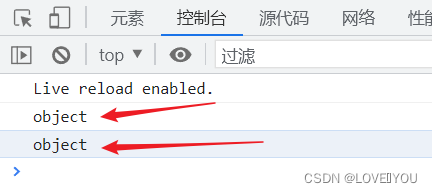
</script>运行结果:

通过运行结果的显示,我们可以清楚的看到,不论是obj1还是obj2都是对象类型的变量,那么所说的JavaScript的字典,就可以与JavaScript的对象看作是同一个东西,即:在JavaScript中,字典与对象是相同的
Python
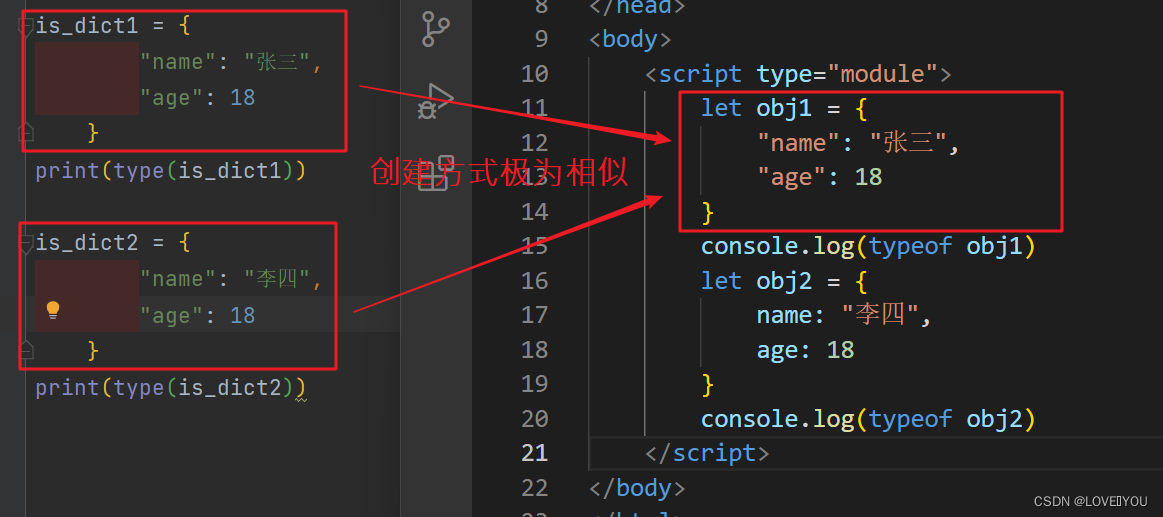
在Python中创建字典有很多方式,当然,其中有一种方式与JavaScript创建对象(字典)的方式极为相似!
is_dict1 = {"name": "张三", "age": 18}
print(type(is_dict1))
is_dict2 = {"name": "李四", "age": 18}
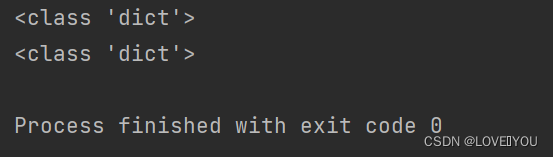
print(type(is_dict2))运行结果:

运行结果显示的数据类型是字典,即:Python中这种创建方式,创建出来的数据类型是字典
 我们可以看出创建方式极为相似,JavaScript和Python都是非常重要的计算机语言,所以我们要夯实在这些说法上的理解和体会!
我们可以看出创建方式极为相似,JavaScript和Python都是非常重要的计算机语言,所以我们要夯实在这些说法上的理解和体会!
JSON
JSON的话,当然肯定是与Python无关的啦,与JavaScript中的对象(字典)有着密切的关系,我门可以简单理解为:JSON就是JavaScript对象的字符串的表现形式。
<script type="module">
let obj1 = {
"name": "张三",
"age": 18
}
console.log(typeof obj1)
console.log(obj1)
let obj1JSON = JSON.stringify(obj1)
console.log(typeof obj1JSON)
console.log(obj1JSON)
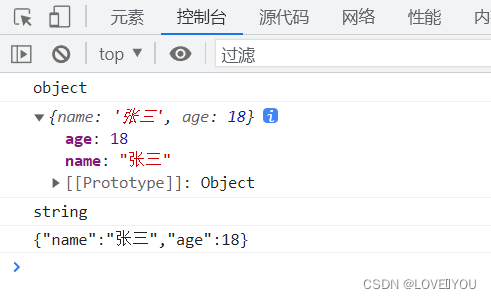
</script>测试结果:

当然,运行结果也说明了一切~
(补充:其中所用到的方法 JSON.stringify( ) 是将JavaScript 对象转换成 JSON格式的字符串)






















 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








