今天遇到了一个很奇怪的问题,js中经过const修饰的变量竟然能再次发生改变,简单记录一下~
我分别用代码测试了三种数据类型,分别是简单数据类型,数组类型,以及对象类型。
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test Change Const Value</title>
</head>
<body>
<h1 id='t1'></h1>
<h1 id='t2'></h1>
<h1 id='t3'></h1>
<button onclick="changeConstInfo()">改变简单变量info的数值</button>
<button onclick="changeConstArray()">改变数组arr的数值</button>
<button onclick="changeConstObj()">改变对象obj的数值</button>
<script>
const info = 'Hello World!';
const arr = new Array(1, 2, 3, 4, 5);
const obj = {
name: 'Tom',
age: 18
}
window.onload = () => {
document.getElementById('t1').innerHTML = info;
document.getElementById('t2').innerHTML = arr;
document.getElementById('t3').innerHTML = obj.name + " " + obj.age;
}
// 修改简单数据类型
function changeConstInfo() {
info = 'Hello 2023!';
document.getElementById('t1').innerHTML = info;
}
// 修改引用数据类型
function changeConstArray() {
arr.push(6, 7, 8, 9, 10);
document.getElementById('t2').innerHTML = arr;
}
// 修改引用数据类型
function changeConstObj() {
obj.name = 'Lucky';
obj.age = 19;
document.getElementById('t3').innerHTML = obj.name + " " + obj.age;
}
</script>
</body>
</html>测试结果
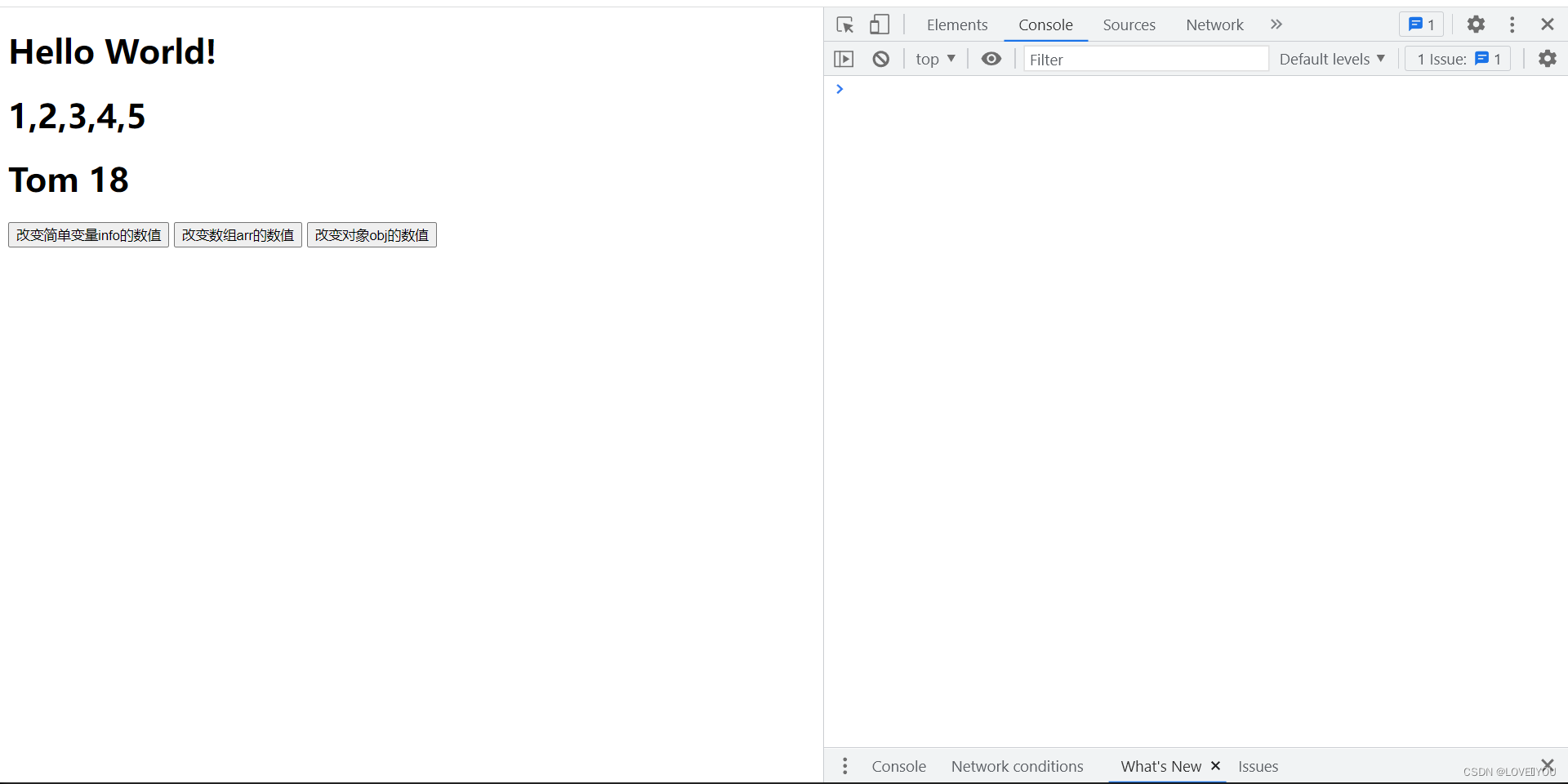
① 页面初始效果

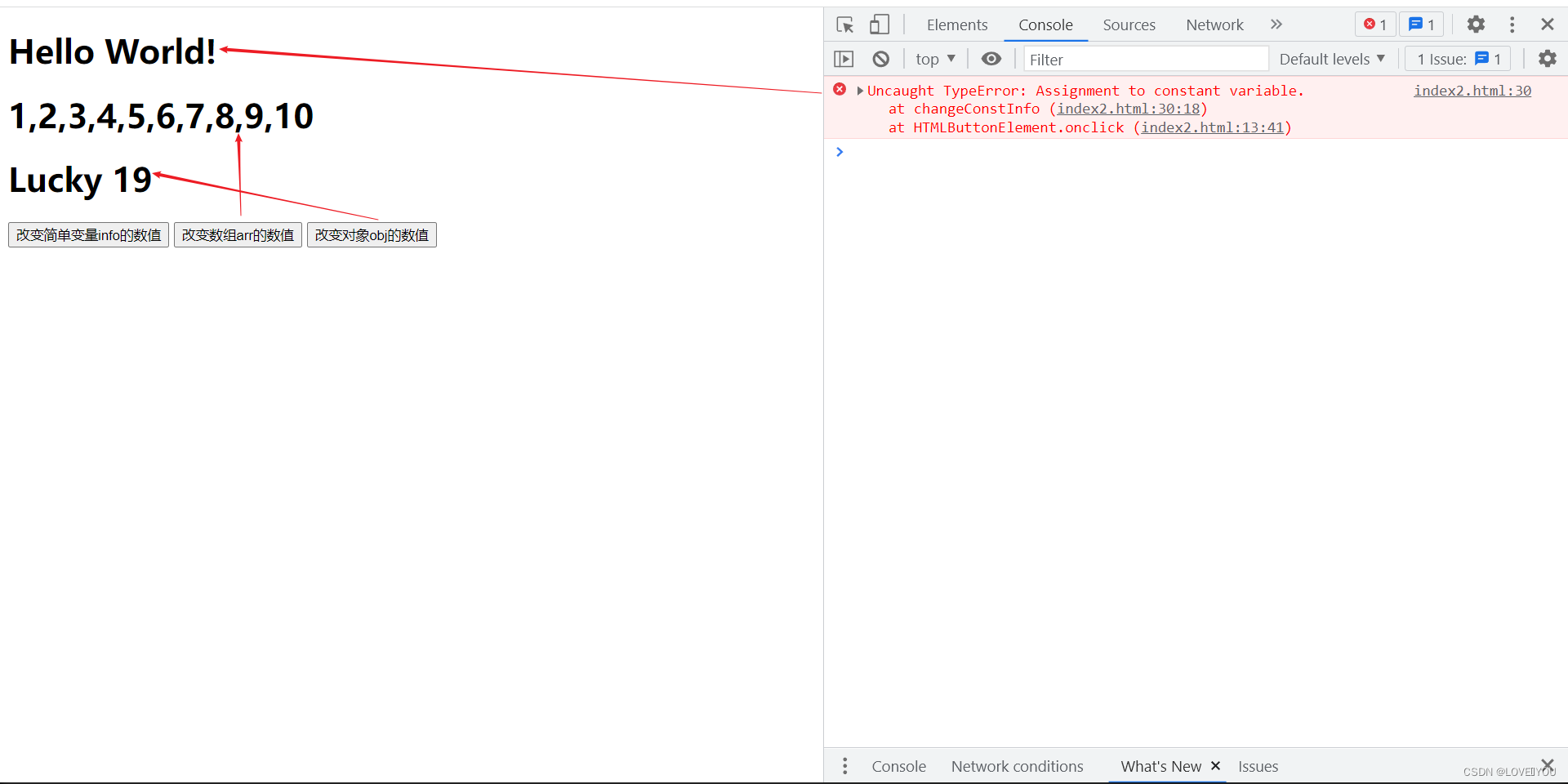
② 点击三个Button后产生的效果

可以看到除了简单数据类型的数据没有修改成功外,数组和对象数据类型都成功的在const修饰符下成功的修改了数据,那这到底是为什么?
const 定义常量的值的确不能通过再赋值修改,但是实质上,const并不是通过限制这个数值不能做出修改,而是通过固定指针指向的那个内存地址,使得值不发生改变。所以对于简单变量来说,那个数值,就放在那个固定的位置,也就是指针指向的那个地址,所以只要固定指针不变,那么对应的数据就不会改变。但是对于数组和对象来说,指针指向只的是数组或者对象存放的一片可能连续地址中的首地址,但是其中存放的数据以及数据结构,单单只是靠固定指针是无法做到控制其中的数据以及数据结构的。(JavaScript中实际是没有指针的,这里只是简单说明)
查阅资料
const 的本质: const 定义的变量并非常量,并非不可变,它定义了一个常量引用一个值。使用 const 定义的对象或者数组,其实是可变的。
总结
在JS中,被const修饰的简单类型(或者说是基本类型)是不能发生改变的,但是被const修饰的引用数类型是可以被多次修改的。






















 876
876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








