箭头函数的特殊性
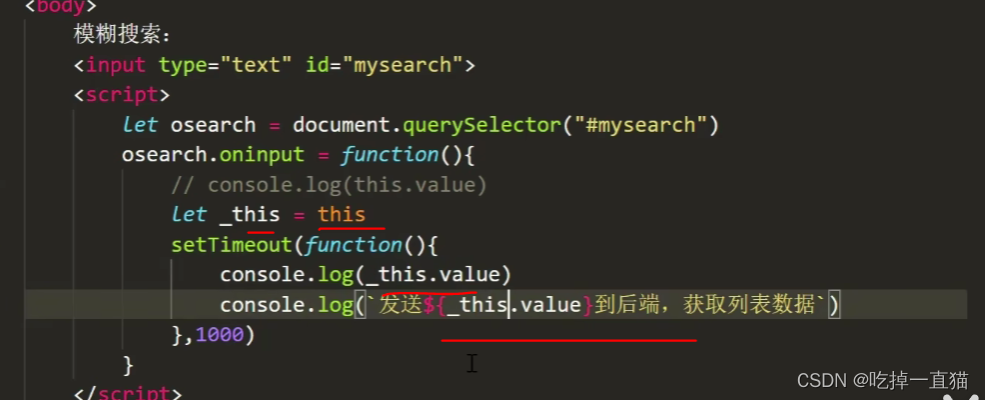
先看一个例子
settime是异步 所以里面的this是指向window 不是指向这个function函数所以拿不到这个节点 所以在外面在let 一个_this 就能拿到了
如下图这样拿

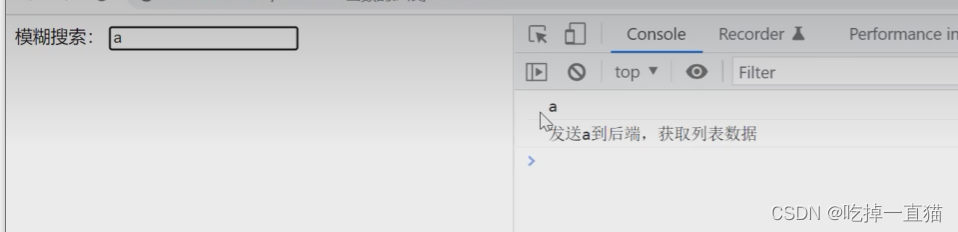
运行结果如下

下面我们将它改为 箭头函数
如果是箭头函数就能用this了 因为箭头函数的this指向的外面的父原素也可以说成箭头函数里面没有this


但是外面的父的作用域也改为箭头函数就没办法用了
所以建议事件绑定的话函数还是用普通函数 异步的话需要外面的this可以用箭头函数解决
1、箭头函数内部没有 this,箭头函数的 this 是 上下文的 this
// 在箭头函数定义的位置往上数,这一行是可以打印出 this 的
// 因为这里的 this 是 window
// 所以箭头函数内部的 this 就是 window
const obj = {
fn: function () {
console.log(this)
},
// 这个位置是箭头函数的上一行,但是不能打印出 this
fun: () => {
// 箭头函数内部的 this 是书写箭头函数的上一行一个可以打印出 this 的位置
console.log(this)
}
}
obj.fn()
obj.fun()- 按照我们之前的 this 指向来判断,两个都应该指向 obj
- 但是 fun 因为是箭头函数,所以 this 不指向 obj,而是指向 fun 的外层,就是 window
2、箭头函数内部没有 arguments 这个参数集合
const obj = {
fn: function () {
console.log(arguments)
},
fun: () => {
console.log(arguments)
}
}
obj.fn(1, 2, 3) // 会打印一个伪数组 [1, 2, 3]
obj.fun(1, 2, 3) // 会直接报错- 函数的行参只有一个的时候可以不写
()其余情况必须写
const obj = {
fn: () => {
console.log('没有参数,必须写小括号')
},
fn2: a => {
console.log('一个行参,可以不写小括号')
},
fn3: (a, b) => {
console.log('两个或两个以上参数,必须写小括号')
}
}函数体只有一行代码的时候,可以不写 {} ,并且会自动 return
const obj = {
fn: a => {
return a + 10
},
fun: a => a + 10
}
console.log(fn(10)) // 20
console.log(fun(10)) // 20如果是一个对象的话 需要在外面加一个()才能省略return
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










