1、toRefs与toRef是什么
在 Vue 3 中,toRefs 和 toRef 是两个用于处理响应式引用(Reactive references)的方法
2、toRefs
toRefs 是用来将一个响应式对象转换为一个响应式引用数组的方法。这个方法通常用于当你有一个对象,并且你想将对象的每个属性转换为一个单独的响应式引用。
例子:
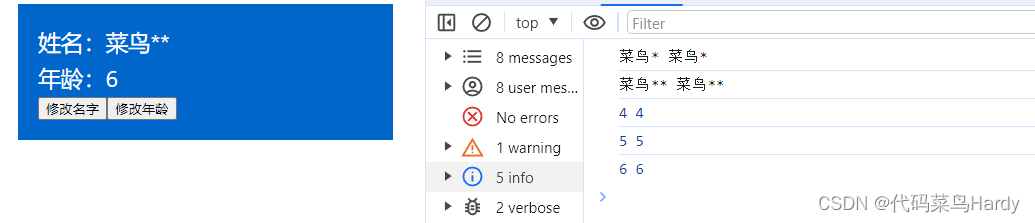
<template>
<div class="box">
<h2>姓名:{{info.name}}</h2>
<h2>年龄:{{info.age}}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
</div>
</template>
<script lang="ts" setup name="HelloWorld">
import {reactive,toRefs,toRef} from 'vue'
let info = reactive({
name:'菜鸟',
age:3
})
// 使用toRefs从info这个响应式对象中,解构出name、age,且name和age依然是响应式的
// name和age的值是ref类型,其value值指向的是info.name和info.age
let {name,age} = toRefs(info)
// 方法
function changeName(){
name.value += '*'
console.log(name.value,info.name)
}
function changeAge(){
age.value += 1
console.log(age.value,info.age)
}
</script>

2. toRef:
toRef 是用来将一个响应式对象转换为一个响应式引用的方法。这个方法通常用于当你有一个对象,并且你想将对象的某个属性转换为一个单独的响应式引用。
例子:
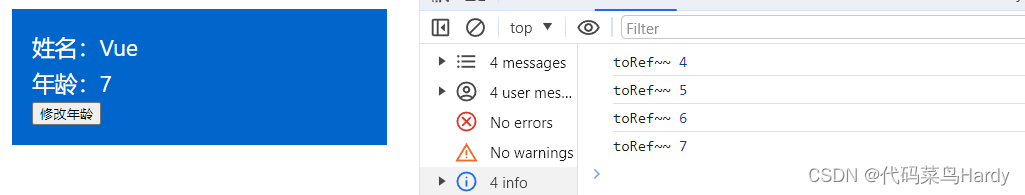
<template>
<div class="box">
<h2>姓名:{{ info.name }}</h2>
<h2>年龄:{{ info.age }}</h2>
<button @click="changeAge">修改年龄</button>
</div>
</template>
<script lang="ts" setup name="HelloWorld">
import { reactive, toRefs, toRef } from 'vue'
const info = reactive({
name: 'Vue',
age: 3
});
const ref = toRef(info, 'age');
function changeAge() {
ref.value += 1;
console.log('toRef~~', ref.value);
}
</script>






















 4407
4407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








