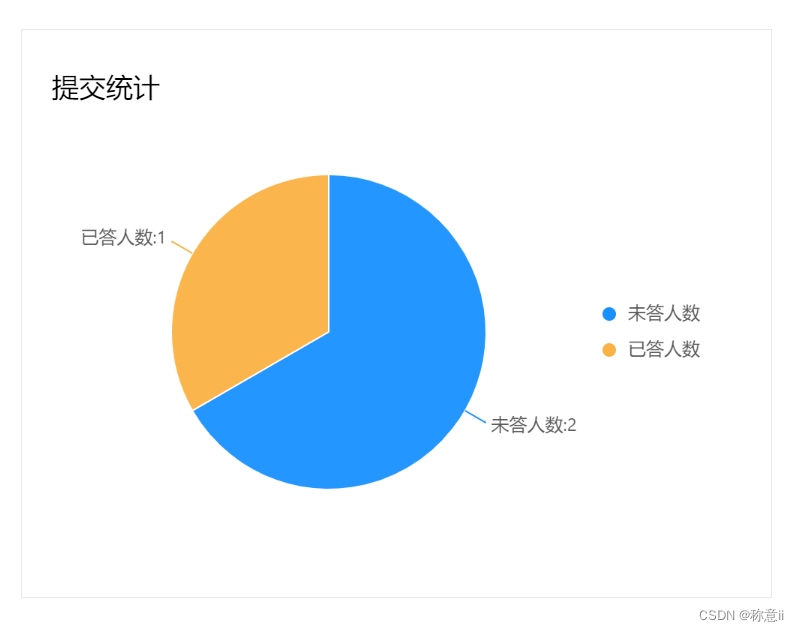
效果图如下:

代码:
import {
Chart } from '@antv/g2'
// 先把依赖包引入 如果没有@antv/g2的依赖 直接 yarn add @antv/g2 下载依赖 再引入
js代码
// 定义的图表数据 可以从接口获取 然后自己转成需要的格式
const primaryChartData1 = [
{
name: '未答人数',
count: 2,
},
{
name: '已答人数',
count: 1,
},
]
const randerChart1 = () => {
const tempNode = document.getElementById('chartData1')
const child = tempNode?.lastElementChild








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2158
2158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








