目的:使用HTML,构思并设计、实现个人主页(或品牌、事件主页)
要求:1.综合应用各种HTML标签
2.页面内容设计合理
方法、步骤:
要完成本实验,依据实验要求进行分解,需要完成的实验步骤是:
1.页面主题构思
假设现在是2023年下半年,你参加了一个夏令营。夏令营主办方在收集各人的主页链接,以便让同学们能更快、更好互相了解。那么,你计划如何设计、实现你的个人主页?
或者你打算设计的是某个品牌或物品、事件等的主页,那么也请给出你的动机说明。
或者,你调研作业调研了某个网站,那么,请使用HTML,仿照设计该网站
2.主页内容设计
针对前述主题构思,你的实现设计思路是什么,请简要说明网页的主要结构。
3.HTML标签的使用说明
请使用列表的形式,列举你使用了几种不同的HTML标签及标签属性。
实验过程及内容:
1.页面主题构思
我的个人主页将由三个网页组成。其中有一个导航页和两个二级网页。导航页内有少量信息,主要功能是指向导航页和社交媒体主页。一个导航页将给出我个人基本信息和学业方面的信息,概述我的专业技能和获得过的奖项。另一个导航页将给出关于我个人娱乐和生活的一些信息,比如说参加辩论活动的经历,在bilibili弹幕视频网上发布的视频,和闲暇时间写过的小说。
导航页应该营造静谧浪漫的感觉,清晰地给出跳转链接,并不需要用太多的内容分散注意力。
给出学业信息的页面需要最简单直接地进行资料铺陈,与此同时用清晰的布局和图标来划分内容引导视线。
给出生活娱乐信息的页面可以花更多篇幅来描述我个性的方方面面,不需要拘泥于页面大小的限制。
与此同时,三个页面需要互相链接,个人头像也应该经常出现,来显示这是属于我的个人主页。
2.主页内容设计
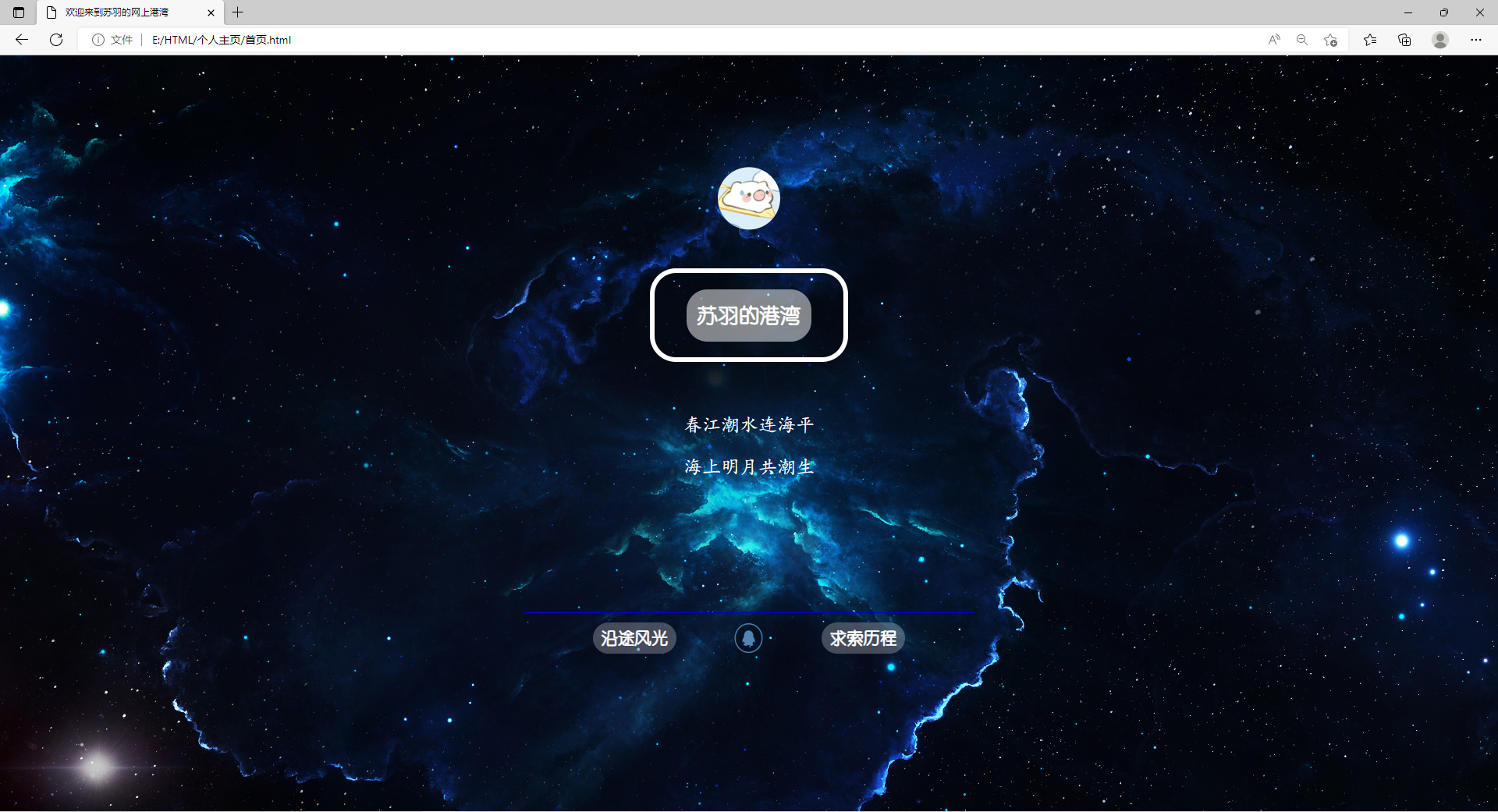
(1)导航页“欢迎来到苏羽的网上港湾”
以下为结果贴图:

个人主页是一个人思想和经历在互联网上的集中体现,是在互联网上冲浪之后,带着一身疲劳的休憩之所,是远游航船返程时停泊的精神港湾。既然是“精神港湾”,就需要用安静柔和的风格来抚慰疲劳和忧愁。航船在大海上航行,精神则可以在无边无际的浩瀚互联网空间中航行。因此配图选择幽暗深邃的蓝色星空,体现精神在无垠的网络宇宙中畅游。
导航页要柔和,首先,网页中出现的形状不能有太多棱角;其次,颜色也不能对比冲突过于强烈。因此,导航页的所有图形都使用圆角矩形,用border-radius参数定义一个圆角的div块级元素,然后定义圆角矩形边框。用background-color: rgba(255,255,255,);命令将div块级元素的背景设置为半透明的白色。文字和图形都使用不同透明度白色可以降低视觉的冲突感,同时确保在蓝黑色调的背景下依旧清晰。
中间“苏羽的港湾”字样用两个div块级元素嵌套而成。外层定义一个圆角矩形的白色边框,内层是一个包含文字的,背景为75%透明度白色的块级元素。使用margin: 0 auto命令来实现水平居中,通过调整padding来实现竖直居中。内层元素将line-height参数和height参数调整为相同,实现文字竖直居中。
圆形头像也是通过调整border-radius参数实现。把该参数的值和div块级元素长宽调整为相同的值。即,圆角半径等于边长。这就获得了一个圆形的块级元素,然后把背景图片设置为不重复,就获得了一个裁剪为圆形的头像。
添加诗句作为装饰,并且营造意境。
诗句下方用<hr>标签定义一条蓝色细分割线,作为视觉上的划分。蓝色与主页配色搭配,同时线宽很细,让分割线不会带来太强的突兀感。
底下是三个链接。中间的图片链接点击后跳转到我的QQ空间,左右两个文字链接分别跳转到两个二级页面。文字链接的设计方案与中间“苏羽的港湾”类似,都是使用圆角矩形背景和白色文字。注意到这里的白色背景透明度更高,为了和中间的标题字样做出区分,不喧宾夺主。
给链接加上样式。这里我们用:hover选择器来选择鼠标指针浮动在上面的元素,将颜色设置为深天蓝色。然后在超链接的CSS样式内用text-decoration: none;语句来去掉下划线。这样就得到了干净无下划线的超链接,鼠标放到超链接上时,文字颜色会变成深天蓝色提示可以被点击。

总体上,是一个风格安静,十分简洁的导航页。
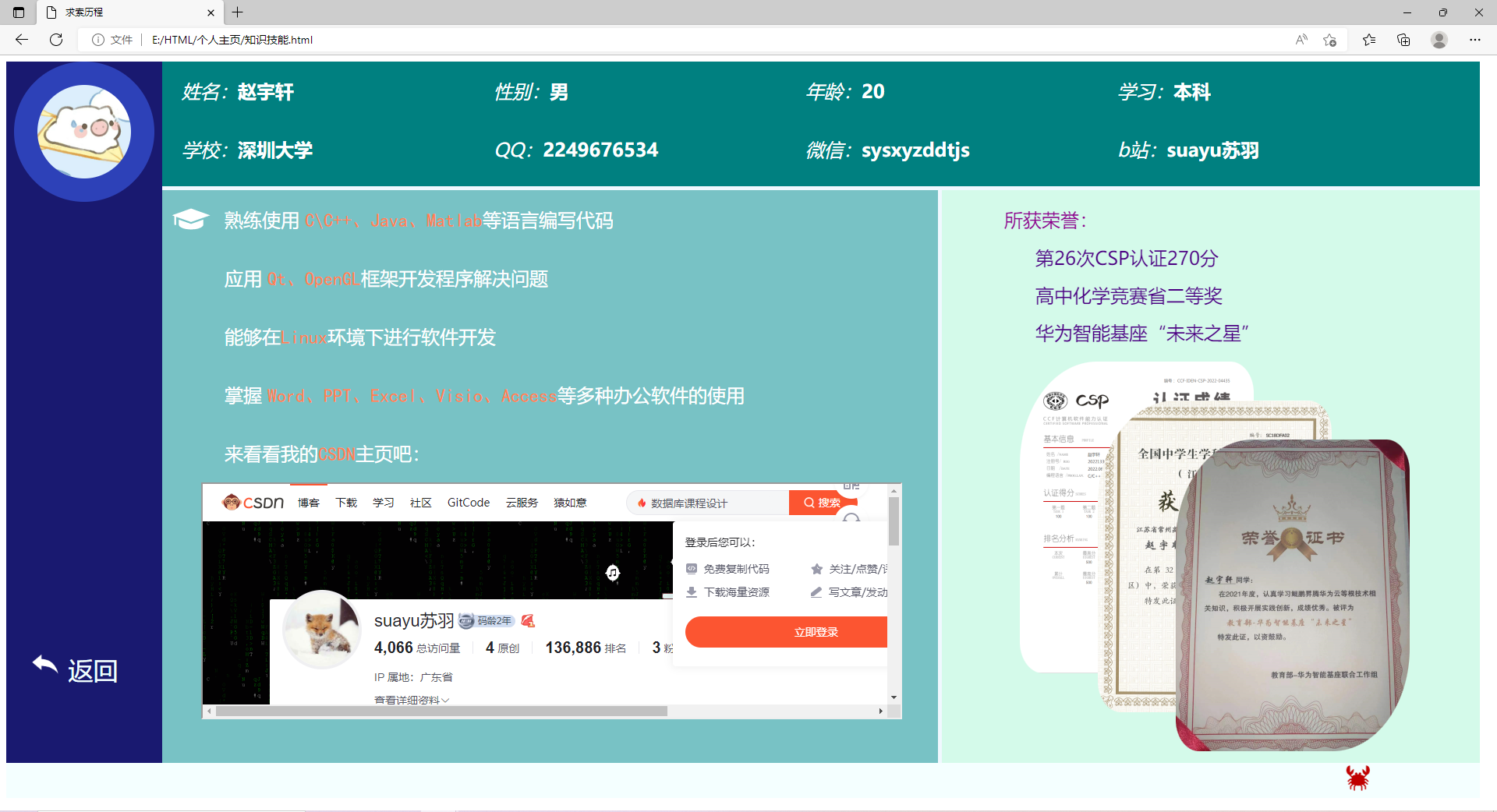
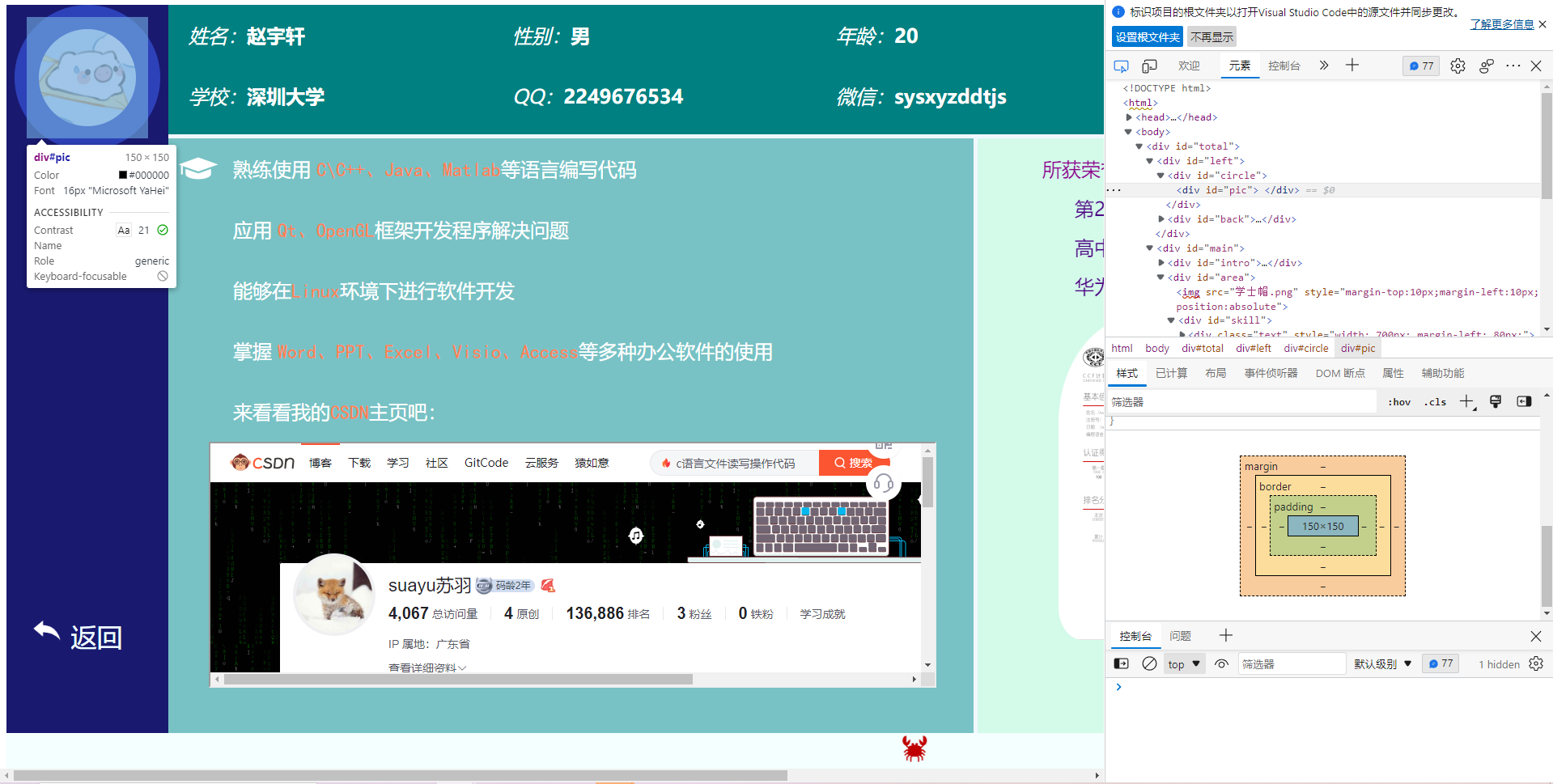
(2)二级页面“求索历程”

这个页面是介绍了我的基本信息、专业技能和获得过的荣誉。采用多行多列排版样式,最外层是块级元素total和foot;total内嵌套有块级元素left和main;main内嵌套有块级元素intro和area;area内嵌套有块级元素skill和award。
本页主要使用蓝绿白配色。文字使用与底色对比度较高的颜色来确保清晰易读。一些文字用行内标签定义特殊格式,目的是视觉上的强调。
块级元素total:

规范了页面整体大小,没有具体内容,仅排版用。
块级元素left:
左侧一栏与主页的蓝色契合,不承载很多信息。上方的蓝底圆形头像由两个块级元素嵌套而成,具体实现方式参照导航页。调整形状的关键是border-radius参数。调整位置的关键是margin和padding参数。为了更好地观察内外边距,可以在浏览器内使用ctrl+shift+C打开开发者视图。

下面的返回由一个div元素实现。先用<img>标签放置一个返回的标志图片,再用<a>标签定义一个跳转到导航页的超链接。
块级元素main:
设置一个浅色背景,装饰分块接缝(实际上是main元素露出来的部分)。同样没有承载内容,仅排版用。
块级元素intro:
内嵌8个div用来进行格式排版,项目和内容的倾斜、加粗分别用<i>和<b>标签定义。
块级元素area:
仅排版用。
块级元素skill:
左上角插入一个学士帽的图像,然后用intro元素中相同的div进行文字排版。然后插入一个浮动窗口,打开我的CSDN主页。
橙色字体用<span>标签定义,修改行内部分文本样式。
块级元素award:
文字用类似的方法定义,通过调整margin和padding参数来排版。下方放置三个div,将背景图分别设置为三张奖状图片。然后将这三个div用position: absolute;调整为绝对定位,这样三张图片就可以互相重叠。用border-radius: 33% 10%代码对图片的四个角进行不同半径的曲线裁剪,获得特殊的边框样式。
块级元素foot:
用来放置一个来回左右移动的小螃蟹吉祥物。foot背景颜色很淡,为了整体协调。
小螃蟹如下定义:

以上块级元素都用#来定义为唯一出现的div,具有独立的id。
还有不独立出现的块级元素class=”text”
块级元素text:
定义本页统一的文字格式。除了“返回”以外,其他所有文字样式和排版均由这个元素定义。各个块内的文字样式会做出少许改变,在标签内用style定义。
比如“所获荣誉”即是在此基础上稍加改动。
![]()
(3)二级页面“沿途风光”

本页面采取纵向排版,因此网页内容总高度会超过默认高度,以至于需要右侧滚轮。由于一张图无法获取网页全部内容,我将分多张图贴出最终结果。
上图是网页最顶端的截图。左侧用一个div块级元素定义了一个导航栏。导航栏内放置了头像和四个超链接。
最后一个返回超链接与上一个二级页面功能类似,即为回到“欢迎来到苏羽的网上港湾”导航页。其余三个超链接均为页内链接,点击后会跳转到本页的不同位置。
超链接如下定义:
![]()
右侧主页面的h3标题是超链接的目的地,如下定义:
![]()
类似的,“网络足迹”和“妙笔生花”也定义了页内链接。点击左侧链接,页面就会自动跳转到对应内容的位置。
左侧导航栏用代码position:fixed;固定位置,使得无论网页如何上下滚动,这个导航栏始终会出现在页面的左上角。
右侧“辩论风采”栏目中,“那你先回答我……”一句的缩进通过定义空格实体 实现。辩题由<ul>标签定义无序列表实现。四张照片由无序列表+向左浮动实现。边框线定义为ridge3D岭线。

“网络足迹”栏目介绍我在bilibili弹幕视频网上发布的视频。可以看见,左上角米色背景的导航栏依然在这个位置。
底下是三个超链接,分别指向三个视频。超链接用<ol>有序列表实现。点击超链接,会在浮动窗口中打开对应的网页。
定义超链接样式:去除下划线,默认颜色为黑色,鼠标浮动在超链接上时颜色改变为深橙色。

鼠标放在字样上,超链接文字变色。

注意到,各栏目间由渐变色的分割线分割。以下为分割线的部分。
![]()
具体实现代码:
<div style="background: linear-gradient(to left,#FFFFFF,#00FF00,#FFFFFF); height: 2px;"></div><!--绿白渐变分割线-->
使用定义渐变背景、高度值很小的div来当作分割线使用。

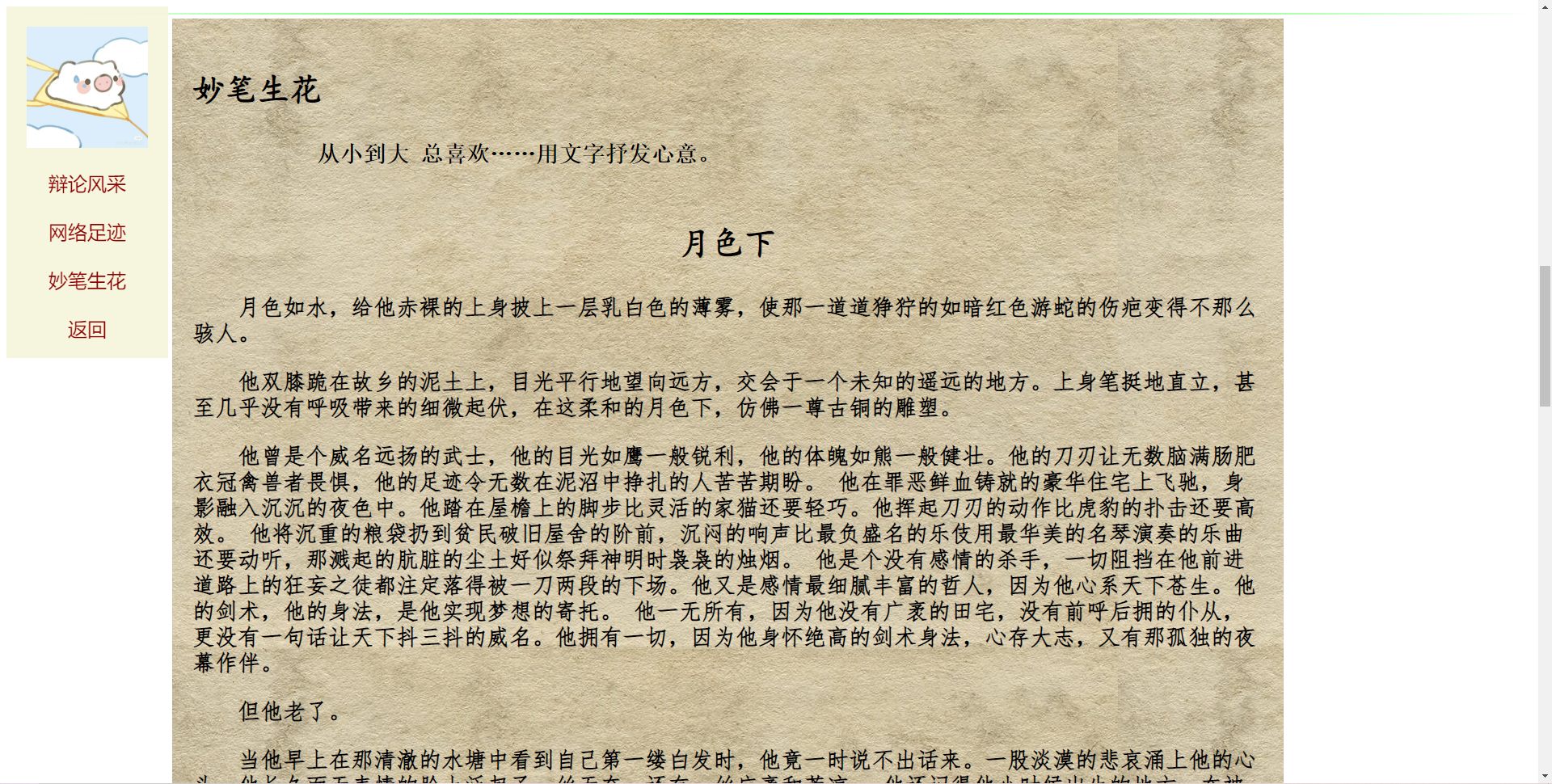
“妙笔生花”栏目,放了一篇我中学时期写的小说。为什么要放一篇这么长的文章,为了拉长页面长度,更好地发挥出左侧导航栏页内超链接的作用。
“从小到大……”这一行字用<pre>标签保留原始格式。
下面的小说文段用<p>标签定义,起到划分段落和首行缩进的作用。
![]()

其余部分。

其余部分。

到达网页底部。右下角是一个回顶部的页内超链接。单击后跳转到网页顶部。
此外,以上三个网页中,都通过<audio>标签给网页添加了背景音乐。

3.HTML标签的使用说明
| 标签 | 功能 |
| < html> | 告知浏览器这是HTML文档 |
| <head> | HTML文档头部元素的容器 |
| <title> | 定义网页标题 |
| <meta> | 网页辅助性标签 |
| <style> | 包含文档样式信息 |
| <body> | 定义文档主体 |
| <audio> | 定义网页音频 |
| <div> | 定义块级元素容器 |
| <br> | 换行 |
| <hr> | 分割线 |
| <ul> | 定义无序列表 |
| <ol> | 定义有序列表 |
| <li> | 定义列表项 |
| <a> | 定义超链接 |
| <img> | 定义图片 |
| <i> | 文本倾斜 |
| <b> | 文本加粗 |
| <strong> | 文本加粗 |
| <span> | 对行内元素进行组合 |
| <iframe> | 定义浮动框架 |
| <marquee> | 创建滚动字幕 |
| <h1> | 一级标题 |
| <h2> | 二级标题 |
| <h3> | 三级标题 |
| <pre> | 定义预格式化文本 |
| <p> | 定义段落 |
一共26种不同的HTML标签。
| 属性 | 功能 |
| content | 元信息内容文本 |
| margin | 外边距 |
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
| padding | 内边距 |
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-right | 下内边距 |
| overflow | 设置内容溢出属性 |
| background | 设置背景 |
| background-image | 设置背景图 |
| background-color | 设置背景颜色 |
| background-repeat | 设置背景图片重复属性 |
| background-attachment | 设置背景图片随滚动轴的滚动属性 |
| background-origin | 设置背景图片显示起点 |
| background-size | 设置背景图片大小 |
| height | 设置高度 |
| width | 设置宽度 |
| border | 设置边框粗细、线型、颜色属性 |
| border-radius | 设置元素圆角边框属性 |
| font-size | 字号 |
| font-family | 字体 |
| font-weight | 设置字体加粗 |
| line-height | 行高 |
| color | 文字颜色 |
| text-align | 设置元素中文本水平对齐方式 |
| text-decoration | 设置文本的修饰 |
| text-indent | 设置段落缩进 |
| clip-path | 设置裁剪方式定义元素可见区域 |
| display | 设置元素显示框类型 |
| float | 设置浮动方式 |
| id | 建立唯一的派生选择器 |
| class | 建立可重用的类选择器 |
| target | 建立选取当前活动元素的选择器 |
| type | 设置浏览器的解释方式 |
| src | 文件路径 |
| autoplay | 设置音频就绪立刻播放 |
| loop | 设置音频循环播放 |
| preload | 预加载资源 |
| size | 设置元素大小 |
| href | 设置超链接目标 |
| position | 设置元素在网页中的定位方式 |
| name | 规定元素命名和定位 |
| behavior | 设置脚本行为 |
一共47种不同的标签属性。
全部代码:
首页:
<!DOCTYPE html>
<html>
<head>
<title>
欢迎来到苏羽的网上港湾
</title>
<meta name="keywords" content="个人主页,作业,网站" />
<style type="text/css">
body {
margin: 0;
padding: 0;
font-size: 12px;
overflow: auto;
background-image: url("星空.png"); /*设置背景图片*/
background-repeat: no-repeat; /*图片适应窗口大小,这里设置的是不进行平铺*/
background-attachment: fixed; /*图片相对于浏览器固定,这里设置背景图片固定,不随内容滚动*/
background-origin: border-box; /*从边框区域显示*/
background-size: cover; /*指定图片大小,此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小*/
}
div {
}
#title {
margin: 0 auto;
margin-top: 60px;
margin-bottom: 100px;
padding: 30px;
height: 100px;
width: 300px;
border: 10px solid white;
border-radius: 50px;
}
#name {
font-size: 40px;
font-family: 幼圆;
font-weight: bold;
line-height: 100px;
color: white;
text-align: center;
height: 100px;
width: 240px;
margin: 0 auto;
background-color: rgba(255,255,255,0.5); /*设置背景色和透明度*/
border-radius: 40px;
}
#pic {
/*在这里存放裁剪成圆形的头像*/
height: 150px;
width: 150px;
margin: 0 auto;
margin-top: 200px;
background-image: url(小猪头像.png);
background-repeat: no-repeat; /*图片适应窗口大小,这里设置的是不进行平铺*/
background-size: auto;
clip-path: circle(60px at center);
}
#words {
/*在这里存放一些话*/
font-size: 36px;
font-family: 楷体;
color: white;
text-align: center;
margin-bottom: 260px;
}
#box {
/*在这里存放跳转到其他网页的链接*/
text-align: center;
margin: 0 auto;
height: 61px;
width: 640px;
}
.block {
/*在这里存放单个媒体的链接*/
height: 60px;
width: 160px;
margin: 0 auto;
line-height: 60px;
font-size: 32px;
font-family: 幼圆;
font-weight: bold;
color: white;
text-align: center;
background-repeat: no-repeat; /*图片适应窗口大小,这里设置的是不进行平铺*/
background-color: rgba(255,255,255,0.25); /*设置背景色和透明度*/
border-radius: 40px;
}
.block:hover {
color: #00BFFF; /*深天蓝色*/
}
a {
text-decoration: none; /*去掉下划线*/
display: inline-block;
width: 160px;
margin-left: 20px;
margin-right: 20px;
}
ul {
float: left;
padding: 0;
}
li {
float: left;
display: inline;
margin: 0 auto;
}
</style>
</head>
<body>
<audio id="lovemusic" src="1.mp3" autoplay="autoplay" loop="loop" preload="auto">
您的浏览器可能不支持音频播放
</audio>
<div id="pic"></div>
<div id="title">
<div id="name">
苏羽的港湾
</div>
</div>
<div id="words">
春江潮水连海平
<br /><br />
海上明月共潮生
</div>
<hr size="1" color="while" width="30%">
<div id="box">
<ul>
<li>
<a href="过往经历.html">
<div class="block">
沿途风光
</div>
</a>
</li>
<li>
<a href="https://user.qzone.qq.com/2249676534/infocenter" style="margin-left:40px;margin-right:40px">
<div style="height: 60px;width:60px;background-image:url(QQ.png);margin-left:50px;margin-right:50px;">
</div>
</a>
</li>
<li>
<a href="知识技能.html">
<div class="block" style="float:right">
求索历程
</div>
</a>
</li>
</ul>
</div>
</body>
</html>沿途风光:
<!DOCTYPE html>
<html>
<head>
<title>
沿途风光
</title>
<style type="text/css">
#left {
width: 200px;
height: 435px;
margin: 0 0;
background-color: rgba(245,245,220,0.9); /*米色*/
float: left;
position:fixed;
}
.item {
height: 40px;
width: 160px;
font-size: 24px;
line-height: 40px;
margin-top: 20px;
margin-bottom: 0px;
margin-left: 20px;
float: left;
text-align:center;
}
.item a {
color: #8B0000; /*深红色*/
text-decoration:none;
}
.item a:hover{
color:gold;
}
#debate {
margin-left:205px;
padding-top:25px;
padding-left:25px;
height:865px;
width:1325px;
background-color:azure;
font-family: 仿宋;
font-size: 28px;
font-weight: bold;
}
#debate img {
width: 300px;
height: 225px;
border: 2px #008080 ridge;
}
#debate p {
font-weight: bolder;
color: #FFA500;
font-size: 32px;
}
#bilibili {
/*展示b站内容,有序列表,浮动框架打开网页*/
padding: 25px;
margin-left: 205px;
font-family: 仿宋;
font-size: 28px;
font-weight: bold;
background-color: rgba(0,250,154,0.1);
width: 1325px;
}
#bilibili a{
color:black;
text-decoration:none;
}
#bilibili a:hover{
color:#FF8C00;
}
#novel {
padding: 25px;
margin-left: 205px;
font-family: 仿宋;
font-size: 28px;
font-weight: bold;
width: 1325px;
background-image: url(纸张纹理.jpg);
}
#novel p{
text-indent:2em;/*首行缩进2字符*/
}
#up{
/*回到顶部*/
float:right;
font-family:幼圆;
font-size:32px;
font-weight:bolder;
}
#up a{
color:black;
text-decoration:none;
}
#up a:hover{
color:gold;
}
h3{
font-size:40px;
font-family:楷体;
font-weight:bolder;
color:black;
}
.placeholder{
width:100%;
height:5px;
}
</style>
</head>
<body>
<audio id="lovemusic" src="1.mp3" autoplay="autoplay" loop="loop" preload="auto">
您的浏览器可能不支持音频播放
</audio>
<a id="title_"></a>
<div id="left">
<img src="小猪头像.png" style="margin-left:25px;margin-top:25px" />
<div class="item">
<a href="#debate_">辩论风采</a>
</div>
<div class="item">
<a href="#bilibili_">网络足迹</a>
</div>
<div class="item">
<a href="#novel_">妙笔生花</a>
</div>
<div class="item">
<a href="首页.html">返回</a>
</div>
</div>
<div id="debate">
<h3><a id="debate_">辩论风采</a></h3>
你问我意义是什么,
<br />
那你先回答我,什么是“意义”?
<br />
<br />
你是否思考过以下问题:
<br />
<ul>
<li>正确和善良发生冲突该如何抉择?</li>
<li>温饱是不是谈道德的必要条件?</li>
<li>人性本善还是人性本恶?</li>
</ul>
……
<br /><br />
深入思考后,你会发现:
<br />
<strong> <p>意义正是由不断探寻产生的!</p></strong>
<ul style="list-style-type: none;">
<li style="float: left;"><img src="辩论队.png" align="center" /></li>
<li style="float: left;"><img src="辩论资料页.png" align="center" /></li>
<li style="float: left;"><img src="东吴杯参赛证明.png" align="center" /></li>
<li style="float: left;"><img src="东吴杯冠军.png" align="center" /></li>
</ul>
</div>
<div class="placeholder"></div>
<div style="background: linear-gradient(to left,#FFFFFF,#00BFFF,#FFFFFF); height: 2px;"></div><!--蓝白渐变分割线-->
<div class="placeholder"></div>
<div id="bilibili">
<h3><a id="bilibili_">网络足迹</a></h3>
来看看我的bilibili主页吧!
<br />
<iframe name="bili" src="https://space.bilibili.com/43774264" style="margin-left:145px;width:1000px;height:500px;">
</iframe>
<ol>
<li>
<a href="https://www.bilibili.com/video/BV19x411b7Dd/?spm_id_from=333.999.0.0&vd_source=e5f34c2d5b6e937bc5eff092ed9b80d9" target="bili">小时候做的Scratch游戏</a>
</li>
<li>
<a href="https://www.bilibili.com/video/BV1Gb411n7Fb/?spm_id_from=333.999.0.0&vd_source=e5f34c2d5b6e937bc5eff092ed9b80d9" target="bili">小众游戏的花式玩法</a>
</li>
<li>
<a href="https://www.bilibili.com/video/BV1Ls411e7yo/?spm_id_from=333.999.0.0&vd_source=e5f34c2d5b6e937bc5eff092ed9b80d9" target="bili">曾经出演过的舞台剧</a>
</li>
</ol>
</div>
<div class="placeholder"></div>
<div style="background: linear-gradient(to left,#FFFFFF,#00FF00,#FFFFFF); height: 2px;"></div><!--绿白渐变分割线-->
<div class="placeholder"></div>
<div id="novel">
<h2><a id="novel_">妙笔生花</a></h2>
<pre>
从小到大 总喜欢……用文字抒发心意。
</pre>
<h1 style="text-align:center">月色下</h1>
<p>月色如水,给他赤裸的上身披上一层乳白色的薄雾,使那一道道狰狞的如暗红色游蛇的伤疤变得不那么骇人。</p>
<p>他双膝跪在故乡的泥土上,目光平行地望向远方,交会于一个未知的遥远的地方。上身笔挺地直立,甚至几乎没有呼吸带来的细微起伏,在这柔和的月色下,仿佛一尊古铜的雕塑。</p>
<p>
他曾是个威名远扬的武士,他的目光如鹰一般锐利,他的体魄如熊一般健壮。他的刀刃让无数脑满肠肥衣冠禽兽者畏惧,他的足迹令无数在泥沼中挣扎的人苦苦期盼。
他在罪恶鲜血铸就的豪华住宅上飞驰,身影融入沉沉的夜色中。他踏在屋檐上的脚步比灵活的家猫还要轻巧。他挥起刀刃的动作比虎豹的扑击还要高效。
他将沉重的粮袋扔到贫民破旧屋舍的阶前,沉闷的响声比最负盛名的乐伎用最华美的名琴演奏的乐曲还要动听,那溅起的肮脏的尘土好似祭拜神明时袅袅的烛烟。
他是个没有感情的杀手,一切阻挡在他前进道路上的狂妄之徒都注定落得被一刀两段的下场。他又是感情最细腻丰富的哲人,因为他心系天下苍生。他的剑术,他的身法,是他实现梦想的寄托。
他一无所有,因为他没有广袤的田宅,没有前呼后拥的仆从,更没有一句话让天下抖三抖的威名。他拥有一切,因为他身怀绝高的剑术身法,心存大志,又有那孤独的夜幕作伴。
</p>
<p>但他老了。</p>
<p>
当他早上在那清澈的水塘中看到自己第一缕白发时,他竟一时说不出话来。一股淡漠的悲哀涌上他的心头,他长久面无表情的脸上泛起了一丝无奈,还有一丝广袤和荒凉。
他还记得他小时候出生的地方,在被烽火燃尽之前那里有一大片水稻,一到秋天,漫山遍野的金黄昭示着沉甸甸的财富,他小时候就在这稻田里玩耍,做着每一个孩童都会的嬉戏。
</p>
<p>他盯着那一缕银丝,指尖轻轻摩挲着它,一挥手让它飘入水塘。水塘还是那么平静,而他的年华在这澄澈之中渐渐流逝。他知道他的年轻时代已经过去,他将很快没有狂妄不可一世的勇气。</p>
<p>离开这么久,他想家了。</p>
<p>似有万千点精光迸起,只是一瞬,那苍白的光芒便隐于炽热的肉体。纤薄的冰冷被殷红而粘稠的液体沾染,仿佛是万千年来人们能想到的给它们的最好的归宿。</p>
<p>如游龙一般,红色的印痕蜿蜒地缠绕在那寒光上,一点点遮蔽了它的锋芒。曾经这一幕无数次地出现过,每次都会伴随着兴奋的龙吟,但是这一次,那白光静默无声。</p>
<p>武士的剑,都是有灵性的。更不用说它跟了他几十年。它知道,它已荣光不再,如今,将执行它最后的使命。暗红的雨洒落在初放野花纤柔的花蕊上,将使它轻轻地晃动着。</p>
<p>剑眉甚至并没有动一动,眸光里依旧反射着皎洁的月色,平静如那故乡广袤的湖泊。他早已习惯柔软的皮肉被锐器割开的感觉,健壮的肌肉执拗地收缩着,将那寒芒一寸寸地向里。</p>
<p>他的肉体可以披荆斩棘,他的精神可以摧金断水。但他已经失去了荣誉。如巨石般坚韧的血肉如今在那死亡的使者面前被轻轻地分开,寒夜的风渐渐地渗入他的脏腑。</p>
<p>辽阔如崇山峻岭的脊背爆开一道火山,恶魔的吻痕中推出如苍穹之柱一般的利刃。冰冷的空气涌入他的每一寸血管,推挤着剩下不多的温热,剥夺着仅存的眷恋。</p>
<p>他平静而肃穆地跪在月夜里。</p>
<p>他清楚地记得他第一次失败是什么时候。往往,在对决中失败意味着武士生命的终结,对方会用自己的利刃刺穿自己的躯体,给对手最大的尊重和敬意。但那个人没有。</p>
<p>他比自己身法更快,出刀更准,力道更狠,也更残忍。</p>
<p>仿佛是在嘲笑他年轻时的盛名,亦或是他因年岁渐长而渐渐衰弱的实力,更像是在恶毒地报复,给他施以最大的侮辱。他没有杀他。</p>
<p>他只是用刀背轻轻地敲打着他的脖颈,然后潇洒地转身离去,留下已经毫无力气反抗的武士。</p>
<p>按理说,他应该自杀。但他没有。他心中有一股火,想要燃遍这个国度。世上还有那么多伪饰和谎言,还有那么多压迫和不公,还有那么多鄙陋和卑微。他要去一一消灭。</p>
<p>但他老了,他渐渐无法在达官贵人的警卫队手里全身而退,无法在皇宫中像一只夜蝠一般无声穿行,他也再无法拈起一朵春日里盛开的雏菊,欣赏它在和风中摇曳的身姿。</p>
<p>他们都在嘲笑自己的失败,仿佛过去的所有努力都会因为那一声刀背与肉体的钝响而消散殆尽。</p>
<p>是时候挽回自己的荣誉了。</p>
<p>
微漠的淡红染上那道寒光,顺着刻着菊花的纹路一点点蔓延,浸透了所有礼仪用的花纹。这些花纹见证着所有的褒奖和赞扬,但更令它兴奋的是与跳动的脖颈亲密接触,看着一个个活生生的人变为地上蠕动的黄泉旅客,它的名字将刻在一个新的骸骨上。
鲜艳的蝴蝶,从罪恶的菊瓣上翩翩飞起。
</p>
<p>
残存的组织妄图修补着破碎的躯体,它们早就有了充足的经验。但这次不同,以往每一次,都有一个无比强大的无形的存在支撑起哪怕再残缺的肉体,让它像一个杀戮机器高强度地工作直到肃清所有的对手,那些偶然失误造成的伤痕不过是战士勇敢的勋章,
粘连起粗糙胡茬的污秽彰显着他卓越的才华,白刃上恰到好处的印迹更宛若一件工巧的艺术品。
</p>
<p>静谧的月夜下,他的心脏在做着最后无谓的挣扎。但他的意念孤傲地站立着,显得格外的冷静和淡然。他完成了自己,这是他最后的抉择。</p>
<p>他闭上了自己的双眼,故乡的土地不再留存在他的心中,那一辈子没弯下的倨傲的腰杆,仍笔挺地立着。</p>
<p>他很明白,凭自己一介武夫的力量改变不了什么。但他既然手中握着刀,就握着一份力量,驱使他去做他该做的事情。他只希望有一天,穷人不再依靠他这样的武士就能吃饱饭,他只希望有一天,人们不再需要自裁来维持自己的尊严。</p>
<p>待到日后,粗糙的皮肤化为灰烬,强健的肌肉尽作尘土,苍凉的白骨与那峻崎的寒芒一起,并作一个雕塑。</p>
<p>他终究没能在这个世界上留下什么痕迹。富人无暇再仇恨他,继续沉溺于声色之中。受他帮助的贫民从未见过他的面目,也更不会留恋他。只是他心中的一股火,伴着许许多多志同道合的火苗一起,在暗黑的深渊里种下了埋火,在看不见的地方熊熊燃烧。</p>
<p>湖水涨了又落,变得污浊又渐渐澄清。秋菊开了一季又一季。他出生的老屋也被推倒,盖上了华丽的大楼。</p>
<p>又到了稻花香满山的时节。</p>
</div>
<div id="up">
<a href="#title_">回顶部</a>
</div>
</body>
</html>求索历程:
<!DOCTYPE html>
<html>
<head>
<title>
求索历程
</title>
<style type="text/css">
#total{
margin:0 0;
height:900px;
width:100%;
}
#left {
width: 200px;
height: 900px;
margin:0 0;
background-color: rgba(25,25,112,1); /*午夜的蓝色*/
float:left;
}
#circle {
text-align: center;
height: 150px;
width: 150px;
margin: 0 10px;
padding:15px;
background-color: rgba(65,105,255,0.5); /*设置背景色和透明度*/
border-radius: 120px;
}
#pic {
/*在这里存放裁剪成圆形的头像*/
height: 150px;
width: 150px;
margin: 0 0;
padding:0;
background-image: url(小猪头像.png);
background-repeat: no-repeat; /*图片适应窗口大小,这里设置的是不进行平铺*/
background-size: auto;
clip-path: circle(60px at center);
}
#main {
/*在这里放个人介绍 ; 掌握技能 CSDN外链窗口 ; 奖状 一共三个分块*/
margin: 0 0;
width: 1690px;
height: 900px;
margin-left:200px;
background-color: #F0F8FF;
}
#intro {
/*自我介绍*/
height: 160px;
width: 1690px;
background-color: #008080;
margin-bottom:5px;
}
.text{
height:75px;
width:375px;
font-size:24px;
line-height:75px;
color:white;
margin-top:0px;
margin-bottom:0px;
margin-left:25px;
float:left;
}
#skill {
/*掌握技能和CSDN浮动框架*/
height: 735px;
width: 995px;
background-color: rgba(0,139,139,0.5);
margin-right: 5px;
float:left;
}
#award {
/*获得奖项和奖状图片*/
height: 735px;
width: 690px;
margin: 0 0;
background-color: rgba(127,255,170,0.25);
float:left;
}
#area {
height: 735px;
width: 1690px;
}
#foot {
/*放一个跑来跑去的小螃蟹*/
width: 1890px;
height: 45px;
background-color:rgba(240,255,255,0.75);
}
#back{
/*放置返回按钮*/
height:80px;
width:160px;
line-height:80px;
font-size:32px;
margin-top:560px;
margin-left:30px;
}
#back a{
text-decoration:none;
color:azure;/*蔚蓝色*/
}
#back a:hover{
color:white;
}
.Coral {
color: #FF7F50; /*珊瑚色*/
font-family: 黑体;
}
</style>
</head>
<body>
<audio id="lovemusic" src="1.mp3" autoplay="autoplay" loop="loop" preload="auto">
您的浏览器可能不支持音频播放
</audio>
<div id="total">
<div id="left">
<div id="circle">
<div id="pic">
</div>
</div>
<div id="back">
<img src="返回.png" />
<a href="首页.html">返回</a>
</div>
</div>
<div id="main">
<div id="intro">
<div class="text">
<i>姓名:</i><b>赵宇轩</b>
</div>
<div class="text">
<i>性别:</i><b>男</b>
</div>
<div class="text">
<i>年龄:</i><b>20</b>
</div>
<div class="text">
<i>学习:</i><b>本科</b>
</div>
<div class="text">
<i>学校:</i><b>深圳大学</b>
</div>
<div class="text">
<i>QQ:</i><b>2249676534</b>
</div>
<div class="text">
<i>微信:</i><b>sysxyzddtjs</b>
</div>
<div class="text">
<i>b站:</i><b>suayu苏羽</b>
</div>
</div>
<div id="area">
<img src="学士帽.png" style="margin-top:10px;margin-left:10px;position:absolute" />
<div id="skill">
<div class="text" style="width: 700px; margin-left: 80px;">
熟练使用 <span class="Coral">C\C++、Java、Matlab</span>等语言编写代码
</div>
<div class="text" style="width: 700px; margin-left: 80px;">
应用 <span class="Coral">Qt、OpenGL</span>框架开发程序解决问题
</div>
<div class="text" style="width: 700px; margin-left: 80px;">
能够在<span class="Coral">Linux</span>环境下进行软件开发
</div>
<div class="text" style="width: 700px; margin-left: 80px;">
掌握 <span class="Coral">Word、PPT、Excel、Visio、Access</span>等多种办公软件的使用
</div>
<div class="text" style="width: 700px; margin-left: 80px;">
来看看我的<span class="Coral">CSDN</span>主页吧:
</div>
<iframe src="https://blog.csdn.net/weixin_52828997?spm=1010.2135.3001.5421" name="CSDN" style="width:895px;height:300px;margin-left:50px;"></iframe>
</div>
<div id="award">
<div class="text" style="color: #8B008B; margin-left: 80px; ">
所获荣誉:
</div>
<div class="text" style="width: 500px; height:48px;margin-left: 120px; color:#4B0082;line-height:24px">
荣誉一
</div>
<div class="text" style="width: 500px; height: 48px; margin-left: 120px; color: #4B0082; line-height: 24px ">
荣誉二
</div>
<div class="text" style="width: 500px; height: 48px; margin-left: 120px; color: #4B0082; line-height: 24px ">
荣誉三
</div>
<div style="background-image:url(荣誉一.png);width:300px;height:400px;position:absolute;margin-top:220px;margin-left:100px;border-radius:33% 10%"></div>
<div style="background-image:url(荣誉二.png); width: 300px; height: 400px; position: absolute; margin-top: 270px; margin-left: 200px; border-radius: 33% 10% "></div>
<div style="background-image:url(荣誉三.png); width: 300px; height: 400px; position: absolute; margin-top: 320px; margin-left: 300px; border-radius: 33% 10% "></div>
</div>
</div>
</div>
</div>
<div id="foot">
<marquee behavior="alternate">
<img src="螃蟹.png" />
</marquee>
</div>
</body>
</html>




















 4081
4081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








