一、前言
我们都知道,HTTP协议定义了与服务器交互的请求方法有8种,最基本的方法有4种,它们分别是:get,post,put,delete。而我们最常用到的是get和post这两种请求方法,这里我们就来详细聊聊get与post这两种请求方法到底有什么不同之处。
二、具体说明
这是一个HTML表单:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="/ServletFrist/reg" method="post">
<h1>用户注册</h1>
<div>
用户名:<input type ="text" name="username">
</div>
<div>
密码:<input type="password" name="userpwd">
</div>
<div>
<input type="submit" value="提交">
</div>
</form>
</body>
</html>
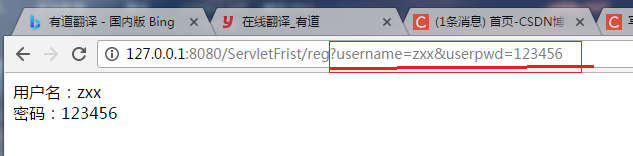
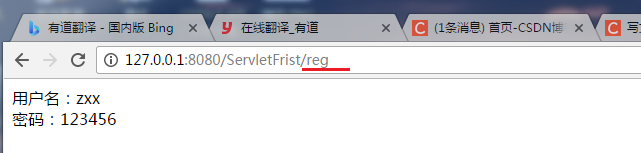
我们再来看一下下图中两种请求方法展示的页面效果。
页面展示(method=“get”):
页面展示(method=“post”)
以上两个页面展示,可以看出这两种不同请求方法最大的区别,就是安全问题。get请求方法会将表单内容存储在URL中,其他人会直接看见,信息就暴露了。而post是将表单内容放在请求体中的,其他人是不可能看见的。相对来说信息是很安全的。
总结
定义上来说:
get与post都是用于信息获取,表现上的区别如下:
1.get请求不会对访问的网页有所修改,不会造成任何影响(安全),并且每一次去访问的网页都是一样的(幂等);而post请求有可能会修改服务器的数据,例如留言,评论等。
2.get请求的表单数据是放在在URL中;post请求的表单数据放在请求体中。
3.get请求对数据长度有限制,当get请求向URL添加数据,每个浏览器的搜索框的长度有限,搜索框的长度就是get请求数据的长度,搜索框长度一般为2048字符,即2k。post无限制。
4.get请求的历史参数会保留在浏览器的搜素历史中,post请求不会保留。
5.编码类型不同,get请求方法的编码类型为:application/x-www-from-url;post请求方法的编码类型为:encodedapplication/x-www-from-urlencoded或multipart/from-data。
注意:如何选择get与post???
1.在发送密码或其他敏感信息时一定不要使用get。
2.修改服务器上的数据用post,单纯查询数据用get。
























 3547
3547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








