Ajax的原理
简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面,XMLHttpRequest是ajax的核心机制
创建 xml的核心对象 XMLHttpRequest对象
通过 XML 对象的 open() 方法与服务端建立连接
构建请求所需的数据内容,并通过XML对象的 send() 方法发送给服务器端
XML 对象提供的 onreadystatechange 事件监听服务器端你的通信状态
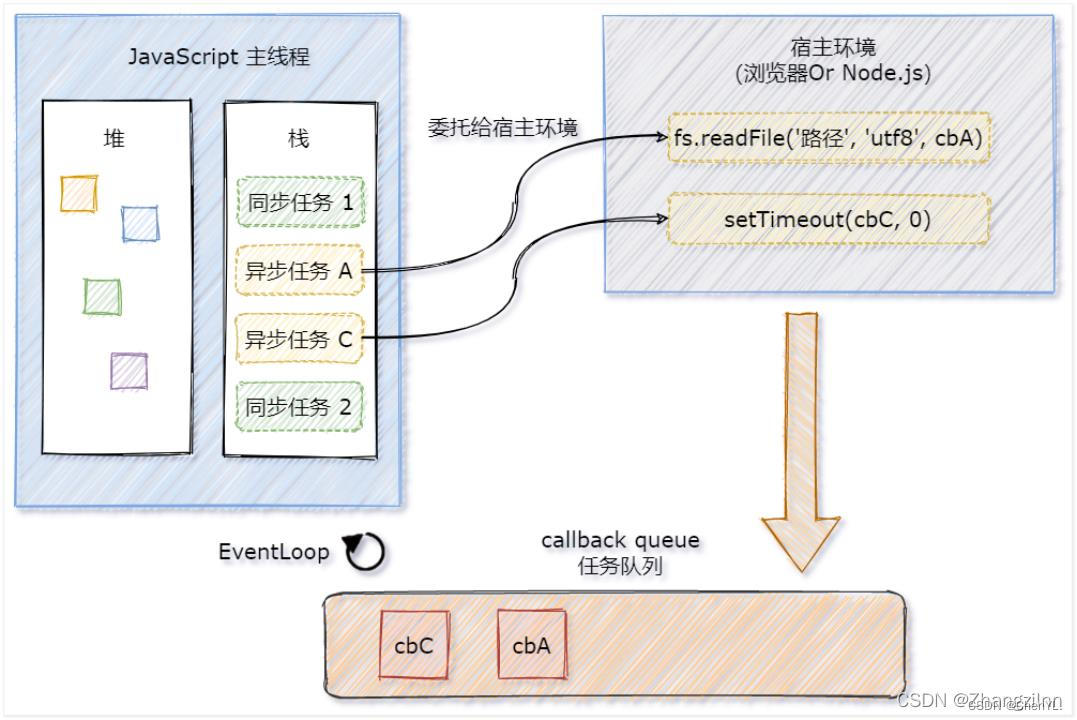
接受并处理服务端向客户端响应的数据结果 将处理结果更新到 HTML页面中同步任务和异步任务 为了防止某个耗时任务导致程序假死的问题,JavaScript 把待执行的任务分为了两类:
同步任务(synchronous)
又叫做非耗时任务,指的是在主线程上排队执行的那些任务
只有前一个任务执行完毕,才能执行后一个任务异步任务(asynchronous)
又叫做耗时任务,异步任务由 JavaScript 委托给宿主环境进行执行
当异步任务执行完成后,会通知 JavaScript 主线程执行异步任务的回调函数





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








