备注:这里是已经按照网上大部分教程配置环境变量之后的报错哈。
前面的安装和配置环境变量简要说下:
先到node.js官网去下载ims文件安装(傻瓜式安装,直接next...然后Install即可),然后就是使用命令行看看是否安装成功:
node -v
npm -v
如果都有对应的版本号说明就可以配置环境变量了。
配置环境变量:
1.首先在node_modules同级目录下新建两个文件夹,分别命令为 node_global 和 node_cache
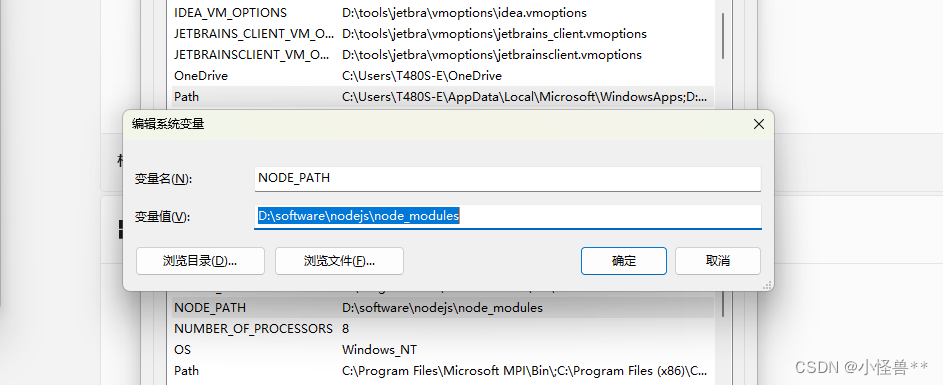
2.配置环境变量,可以直接在系统变量里面配置,先新建一个,变量值就是环境安装的地址
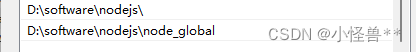
然后在PATH中添加如下:

注:
D:\software\nodejs\node_global 为vue命令
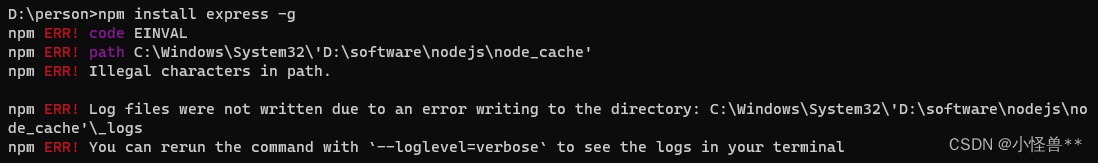
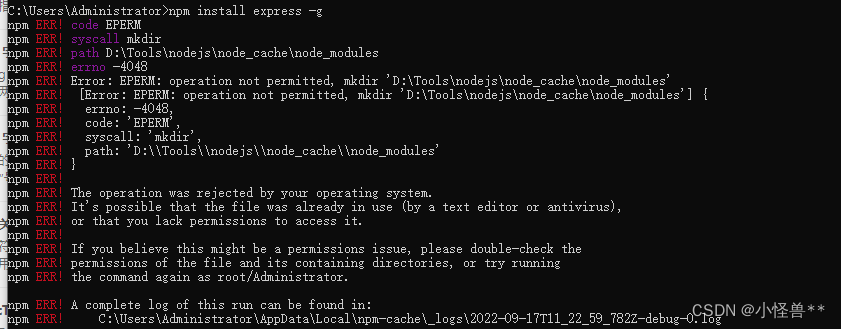
D:\software\nodejs\ 为npm命令报错:


这两种出现都是可以 ·删除C:\Users\Administrator下的.npmrc文件·,
然后清除缓存,重新运行即可。
npm cache clean --force
npm install express -g






















 510
510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








