一、什么是axios
axios是前端专注于数据请求的库。
二、简单应用
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
// http://www.liulongbin.top:3006/api/getbooks
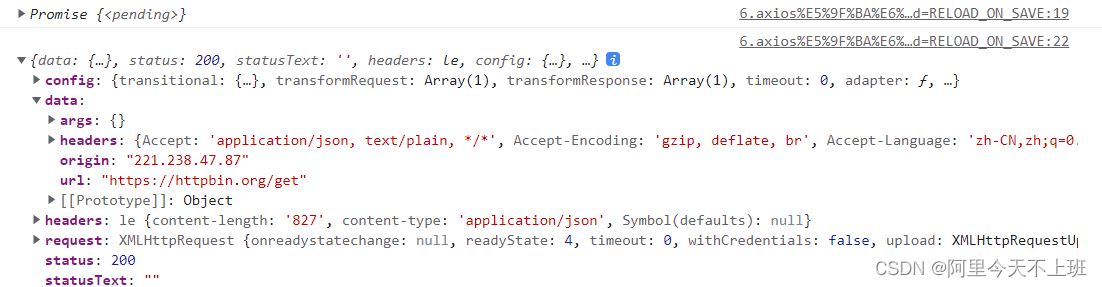
// 1.调用axios方法得到的返回值是 Promise 对象
const result = axios({
// 请求方式
method:'get',
// 请求的地址
url:'https://httpbin.org/get'
})
console.log(result)
result.then(function (books) {
console.log(books)
})


三、接口调试
1.Postman
2.Apifox
3.Talend API Tester
4.极速数据接口在线调试
5. url:‘https://httpbin.org’
四、get与post
- get 和 post 都是 http 请求方式,底层都是 tcp/ip 协议
- get请求会把http header 和 data 一起发送,服务器响应200;post 先发送 header ,响应100后再发送data,服务器响应200
- get:一般用去url地址栏请求后台获取数据;也可以params传递参数到后台,但是不安全,会缓存
const result = axios({
method:'get',
url:'https://httpbin.org/get',
// get: URL中的传递参数
params:{
name:'macus'
}
})
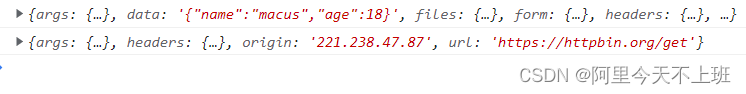
console.log(result)
- post:一般通过表单作为传递数据到后台时使用,在request 的 body (即 data) 中传递参数,不缓存
<body>
<button id="btnPost">发起post请求</button>
</body>
<script>
document.querySelector('#btnPost').addEventListener('click',async function () {
// .then比较麻烦
// 如果调用某个方法的返回值是Promise实例,则前面可以添加await
// await 只能用在 async 修饰的方法中
const result = await axios({
method:'POST',
url:'https://httpbin.org/post',
// post:请求体传递参数
data:{
name:'macus',
age:18
}
})
console.log(result)
})
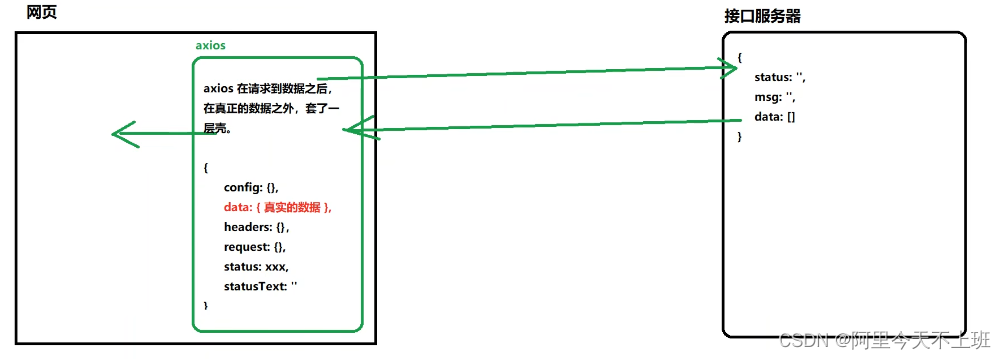
五、axios的解构赋值
解构步骤:
1.调用 axios 之后,使用 async/await 进行简化
2.使用解构赋值,从 axios 封装的大对象中,把 data 属性解构出来
3.把解构出来的 data 属性,使用 冒号 进行重命名为 res
- post的解构,将result里的data单独提取
<button id="btnPost">发起post请求</button>
---------------------------------------------------
document.querySelector('#btnPost').addEventListener('click',async function () {
const { data:res } = await axios({
method:'POST',
url:'https://httpbin.org/post',
data:{
name:'macus',
age:18
}
})
console.log(res.data)
})
- get的解构
<button id="btnGet">发起get请求</button>
-------------------------------------------
document.querySelector('#btnGet').addEventListener('click',async function () {
const { data:res } = await axios({
method:'GET',
url:'https://httpbin.org/get',
})
console.log(res)
})

六、axios直接发起get和post请求
<body>
<button id="btnGET">GET</button>
<button id="btnPOST">POST</button>
</body>
<script>
document.querySelector('#btnGET').addEventListener('click',async function () {
// get 传递参数不写在路径后面
const { data:res } = await axios.get('https://httpbin.org/get',{
params: { name:'macus' }
})
// 参数写在路径后面
// const { data:res } = await axios.get('https://httpbin.org/get?name=macus')
console.log(res)
})
document.querySelector('#btnPOST').addEventListener('click',async function () {
// axios.post('url地址',{ post 请求体数据 })
const { data:res } = await axios.post('https://httpbin.org/post',{
name:'macus',
age:18
})
console.log(res)
})
</script>






















 2155
2155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








