作用:提升ref的可玩性,原本的ref是一个已经封装好的东西,自定义化的程度不高,某些地方就会不好用
如下面这个使用场景,在输入框输入值,下面的值等500毫秒发生变化

代码示例:
<template>
<div>
<input type="text" v-model="name" />
<h2>{{ name }}</h2>
</div>
<hr />
<div>
自定义ref
<input type="text" v-model="title" />
<h2>{{ title }}</h2>
</div>
</template>
<script>
import { ref, customRef } from "vue";
export default {
name: "",
setup() {
let name = ref("川建国");
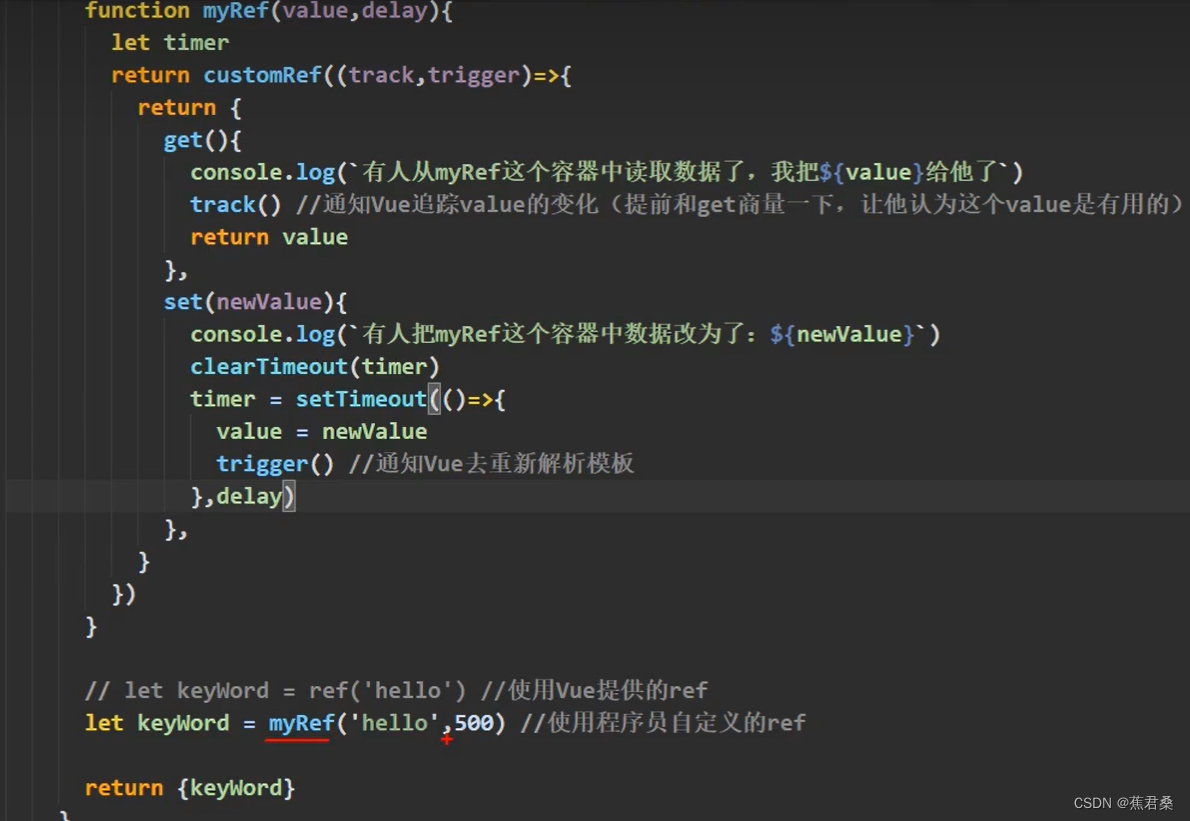
function myref(value) {
// 将自定义ref返回
// customRef接收一个回调函数,回调函数接收两个参数track(追踪),trigger(触发)
return customRef((track, trigger) => {
// 自定义ref返回一个对象
return {
get() {
console.log("调用了get---value是", value);
track(); //追踪get返回的值value
return value;//调用get时返回value值
},
set(newValue) {
console.log("调用了set---newValue是", newValue);
clearTimeout(timer);//每次调用set之前清除掉定时器
// 由于变化值的时候会一直开启新的定时器,所以会有小bug,所以这里把定时器给定一个变量,在每次调用set之前清除掉定时器
let timer = setTimeout(() => {
value = newValue; //把传进来的value改成最新的value
trigger(); //触发追踪器,调用此方法后会重新调用get方法,前提是get里面用了track()方法
}, 500);
},
};
});
}
let title = myref("标题");//这里myref是自定定义的自定义ref名字随便取
return {
name,
title,
};
},
};
</script>
<style lang="" scoped>
</style> 






















 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








