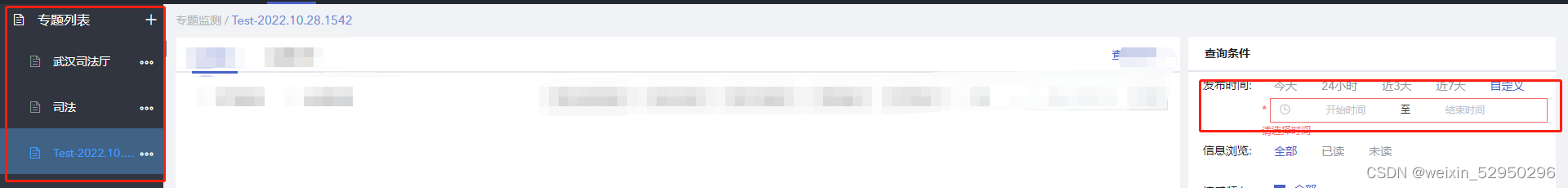
业务需求: 表单el-form 有一表单项:发布时间 ,有5个选项:今天、24小时、近3天、近7天和自定义时间,其中当选择自定义时间时,后面跟着的日期时间选择器是必填的,选中其他选项时则不需要。这就需要做到表单的动态检验。

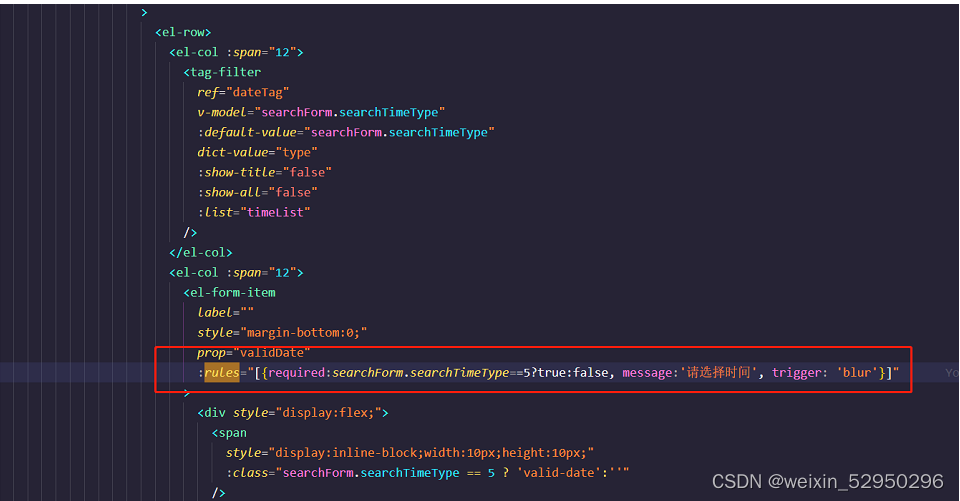
最开始实现方式是在当前表单项中设置规则rules,根据时间类型来设置时间选择器的required与否来实现是否必选。
但是这种实现方式在我的业务场景中存在一种问题:
我的是左侧有可点击的列表项,每个列表项对应的发布时间可能不同,每次点击不同的列表项时会对应填充右侧的发布时间选项,然后查询数据显示在页面中间部分。 
在第一次填充是必填后,再切换其他列表项,若是非必填,然而表单查询校验却还是提示发布时间是必填,感觉就是动态校验并没有立刻生效。通过百度,大致理解就是,这种写法并不是响应式的,虽然改变了rules的内容,form表单没有变动,页面没有重修渲染,真正的检验规则其实也不会更新并生效。
如有理解不对,还请指正。
可生效的实现方式:
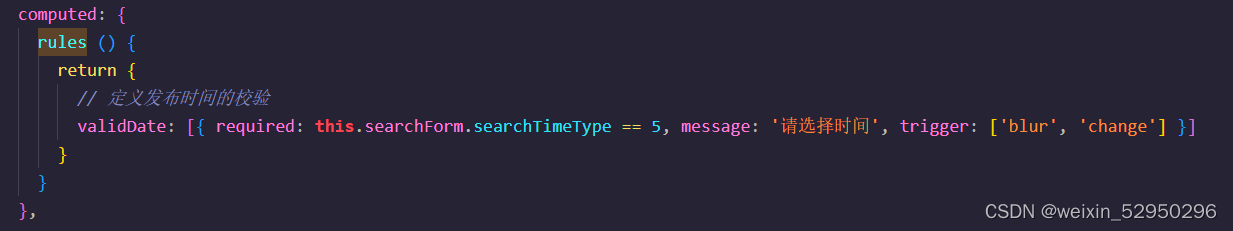
1、直接在computed中定义相应的rules返回。是响应式的。

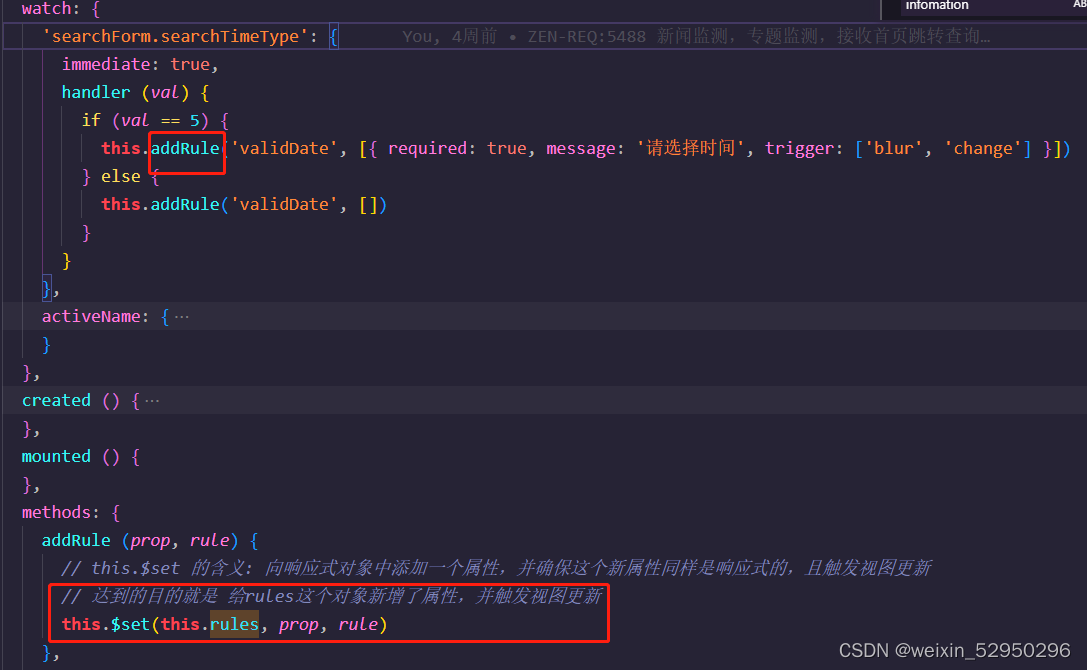
2、使用this.$set()方法来动态触发视图更新,从而达到重新渲染,重新加载校验规则






















 2175
2175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








