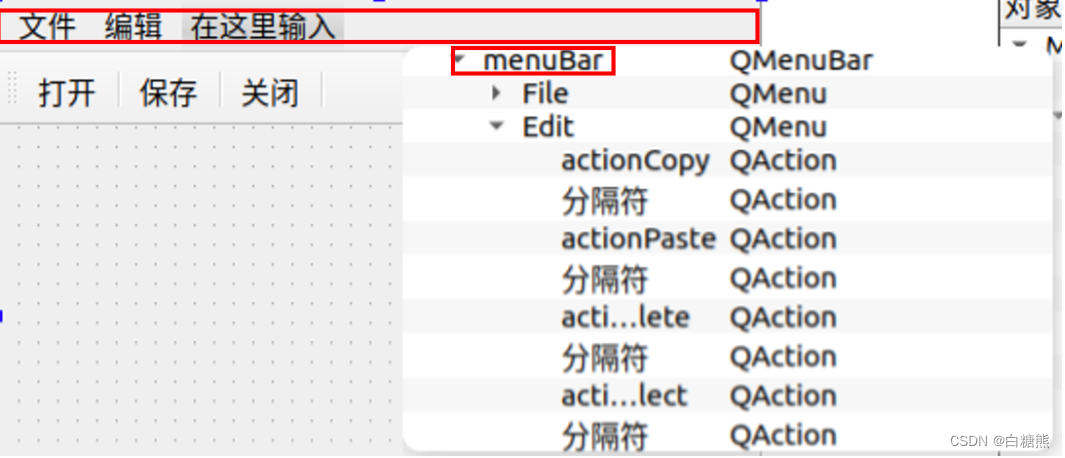
QMainWindow
菜单栏(menuBar)—只有一个

打开对话框
connect(ui->actionOpen,&QAction::triggered,this,[=]()
{ //打开文件通常有一个返回值 //过滤条件,对打开的文件进行过滤
QString name = QFileDialog::getOpenFileName(this,"打开文件","home/yangyu/",tr("Images (*.png *.xpm *.jpg)"));
qDebug()<<name.toUtf8().data();//将标准utf8转换为char*类型
});
this->setWindowIcon(QIcon("/home/yangyu/DailyFILE/picture/42.jpg"));
ui->dockWidget->show()
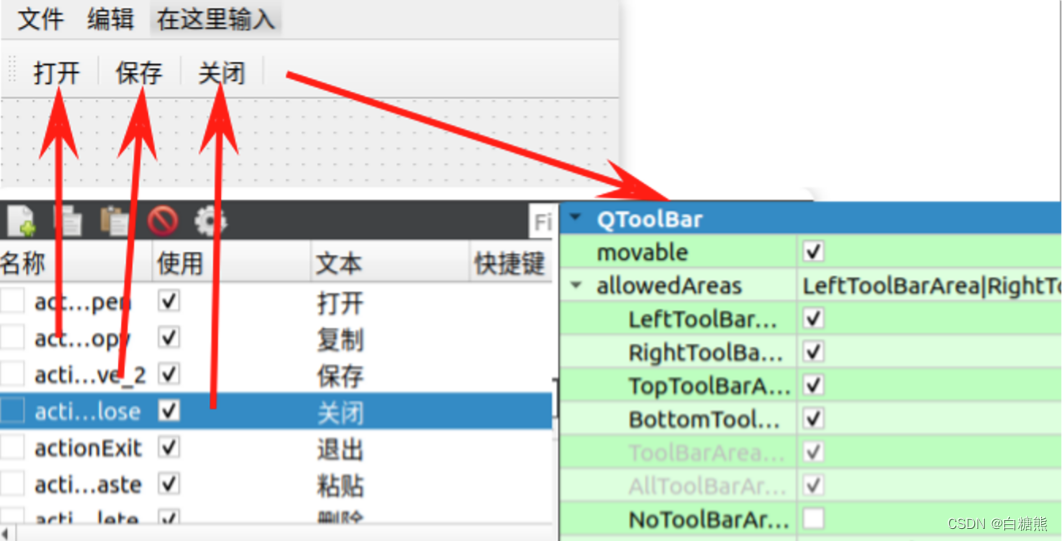
工具栏(QToolBar)—可有多个(可移动—movable)

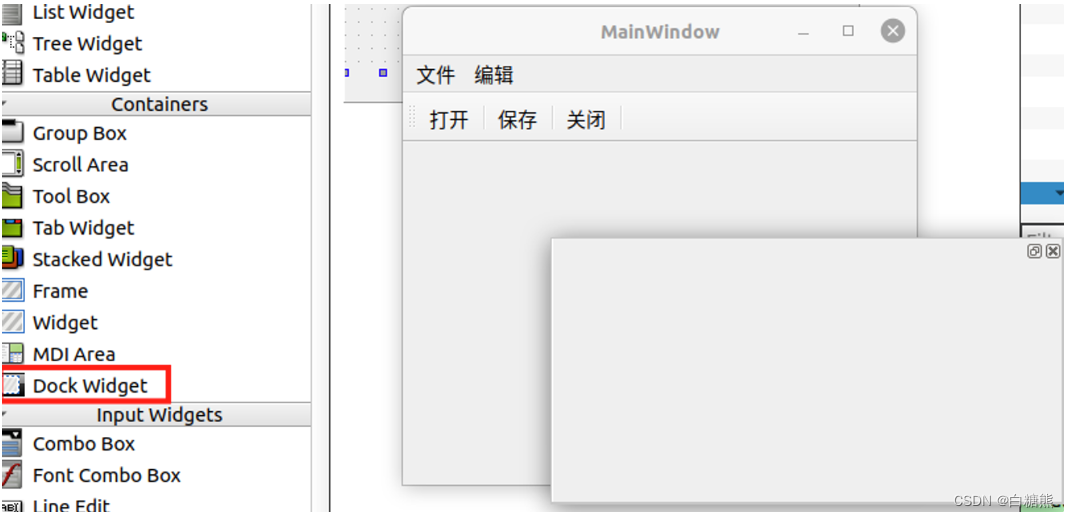
浮动窗口(DockWidget)
:可以拖出来,上下左右

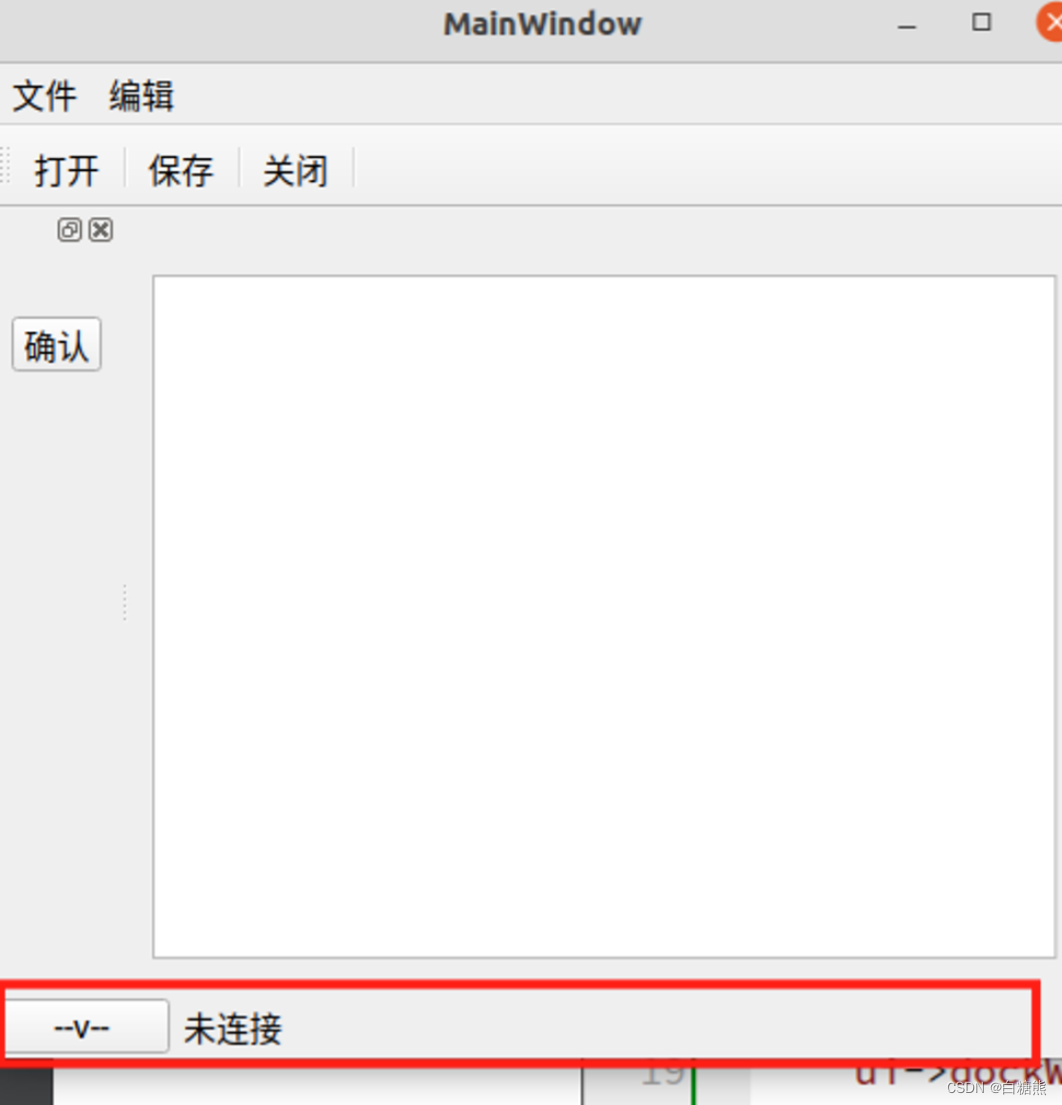
状态栏——只有一个

添加标签

QPushButton* button = new QPushButton("--v--",this);
ui->statusBar->addWidget(button); //给状态栏加控件
//状态,服务器链接上小红灯图片变小绿灯(label里面只能放图片 )
QLabel *label = new QLabel("未连接",this);
ui->statusBar->addWidget(label);
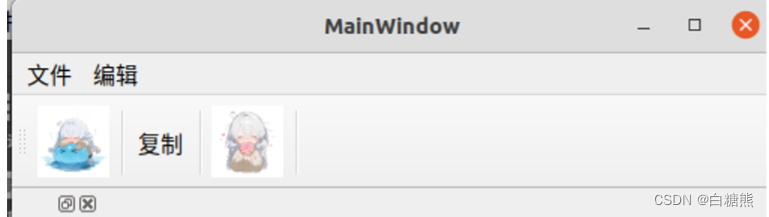
给菜单栏添加图标
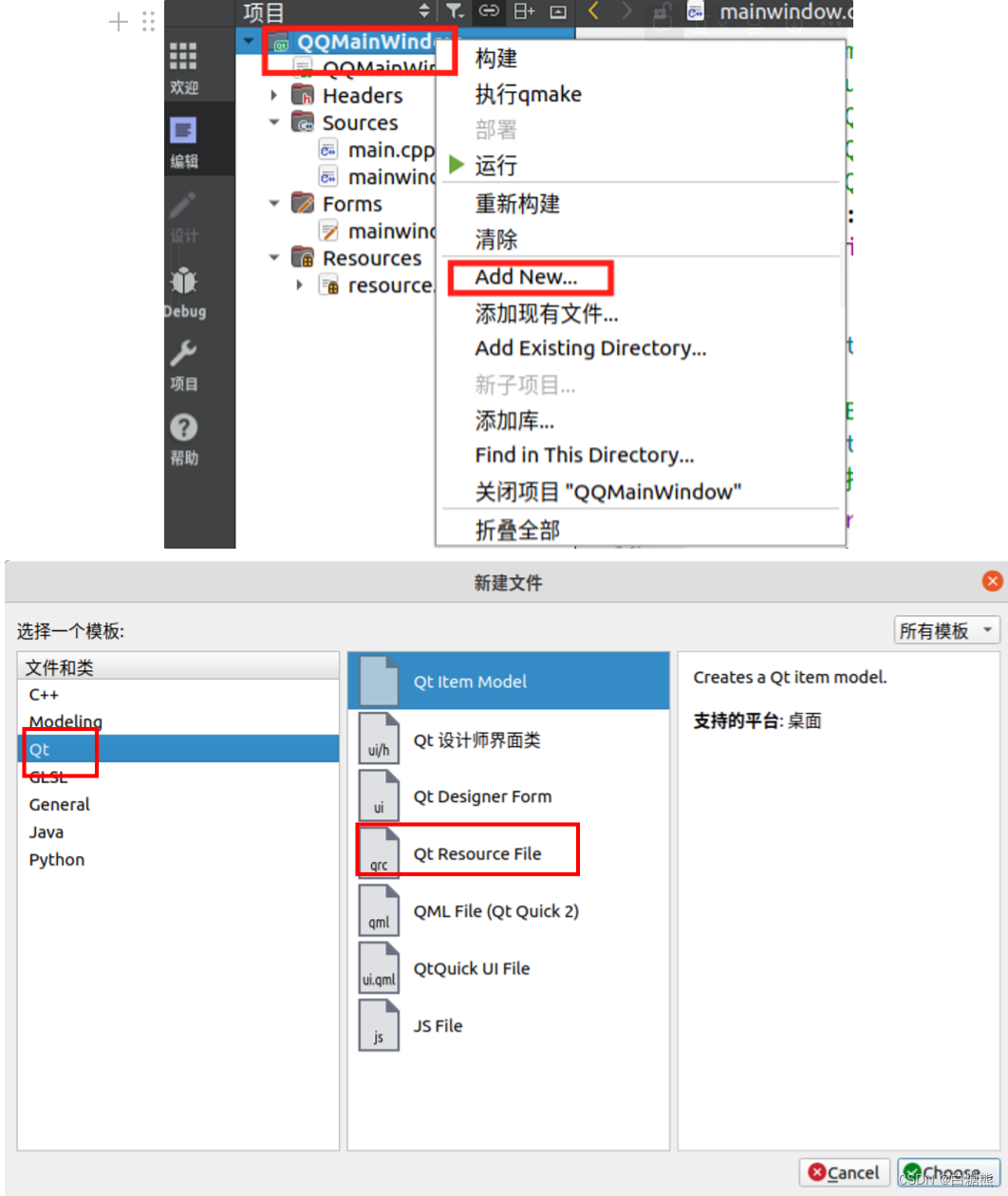
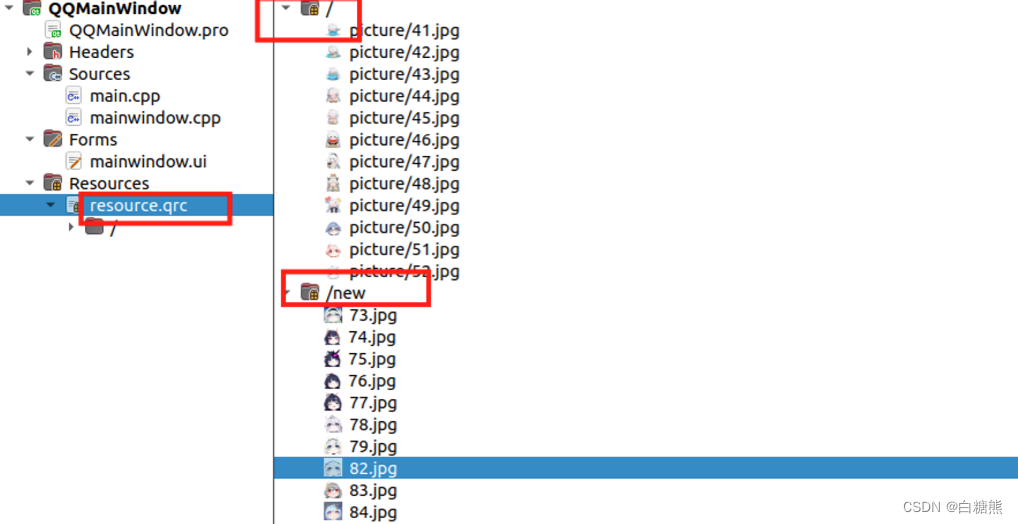
添加资源文件,这样项目不管复制到哪,图标仍然有效


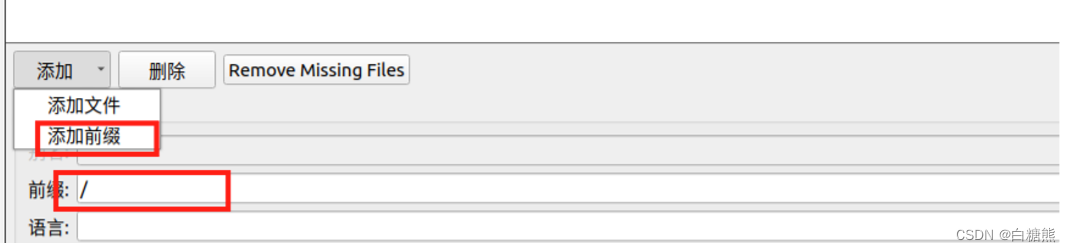
先添加前缀,改为如下图

在添加文件。
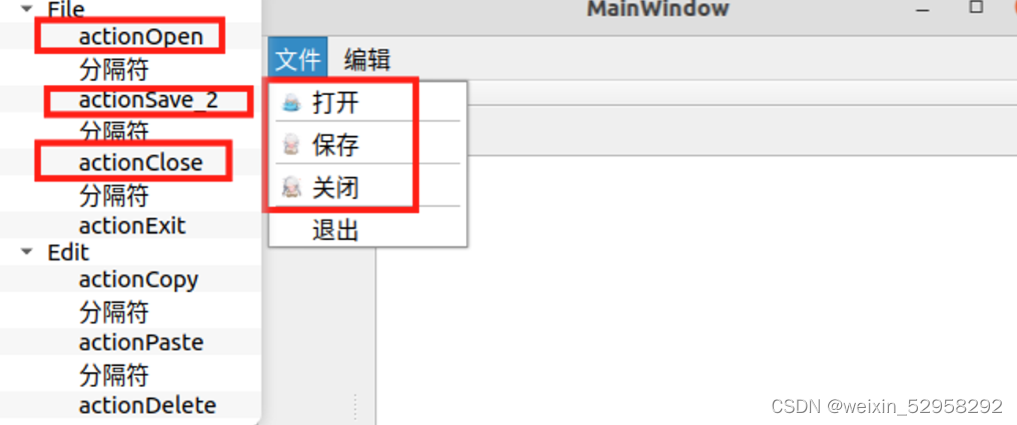
代码格式,根据你添加按钮的名字去设置。
//规则 :/
ui->actionSave_2->setIcon(QIcon(":/picture/45.jpg"));
ui->actionOpen->setIcon(QIcon(":/picture/43.jpg"));
ui->actionClose->setIcon(QIcon(":/picture/44.jpg"));

添加多个前缀对图片进行管理

方式2:

工具栏如果有图标,文字就会被替代。

那么如何知道,通过下面红框设置,鼠标放到图标上就会显示提示内容。

##设置工具栏大小

尽量不要在ui界面添加信号槽。
复制粘贴功能实现






















 8522
8522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








