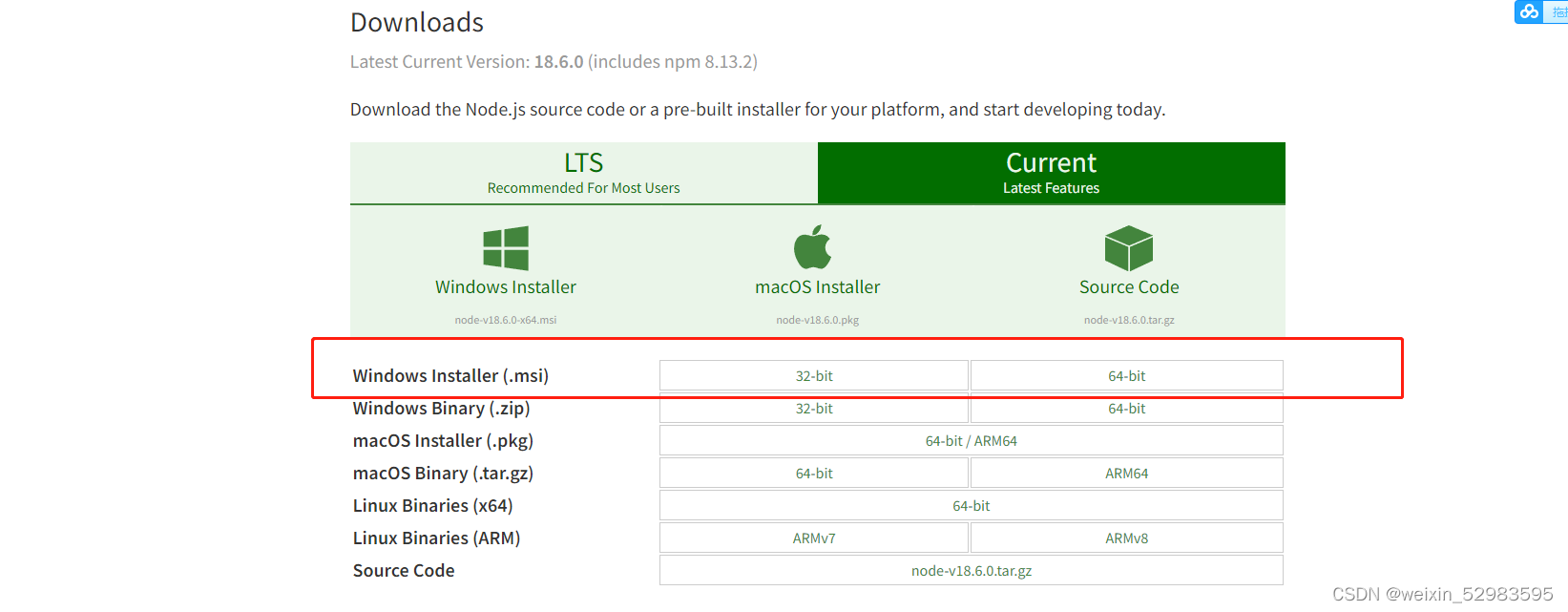
一、node下载链接 https://nodejs.org/en/download/

根据电脑位数下载对应版本.msi文件
二、安装 下载结束后一路next安装,下载地址可自己更改
安装完后可以使用下面命令检查是否安装成功node,新版node会自动安装npm,

三、在安装node目录下新建两个文件夹 node—cache和node——global

使用下面两个路径更改文件默认储存路径,便于管理
npm config set prefix "你的安装路径\nodejs\node_global"
npm config set prefix "’你的安装路径‘\nodejs\node_global"
四、环境配置
在用户变量下新建NODE_PATH,值设为如下








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 466
466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








