一、关系选择器
1、子元素选择器
作用:通过指定的父元素找到指定的子元素
语法:父元素>子元素{ }
代码段:
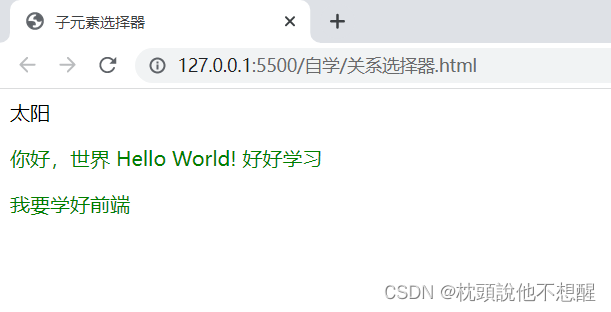
例题1:通过div的子元素p设置为绿色
div>p{
color: green;
}结果展示:

2、后代选择器
作用:通过指定的祖先元素找到指定的后代元素
语法:祖先元素 后代元素{ }
代码段:
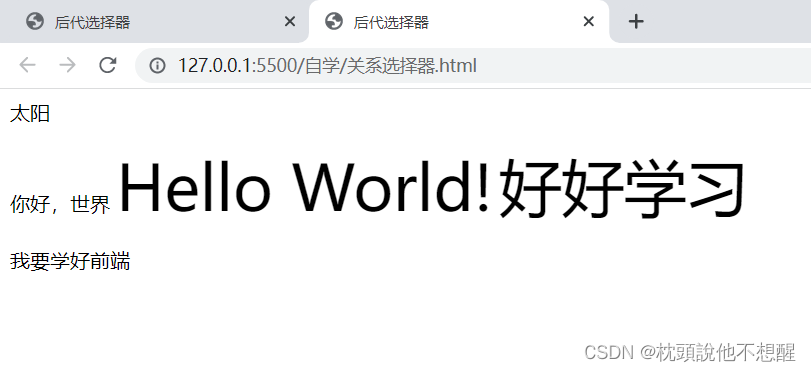
例题:div里的span元素字体都变为50px
#sun span{
font-size: 50px;
}结果展示:

3、兄弟选择器
作用:通过指定的元素找到下一个兄弟元素
语法:兄+弟{ }
代码段:
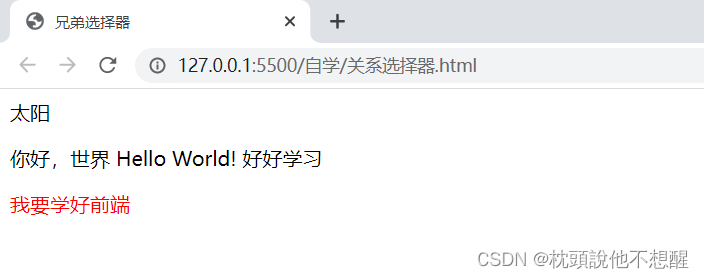
例题:通过你好,世界找到我要好好学前端,并且我要好好学前端字体变为红色
.p1+p{
color: red;
}结果展示:

兄弟选择器
作用:兄~弟{ }
代码展示:
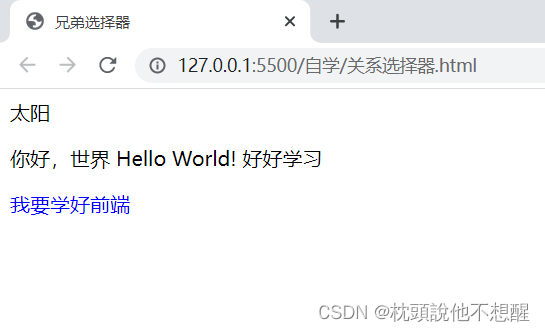
例题:选择下面所有的兄弟(前面不选)
.p1~p{
color: blue;
}图片展示:

二、属性选择器
语法: [属性名]{ }选择含有指定属性和属性值的元素
代码展示:
例题:有title属性的标签,颜色变为红色
[title]{
color: red;
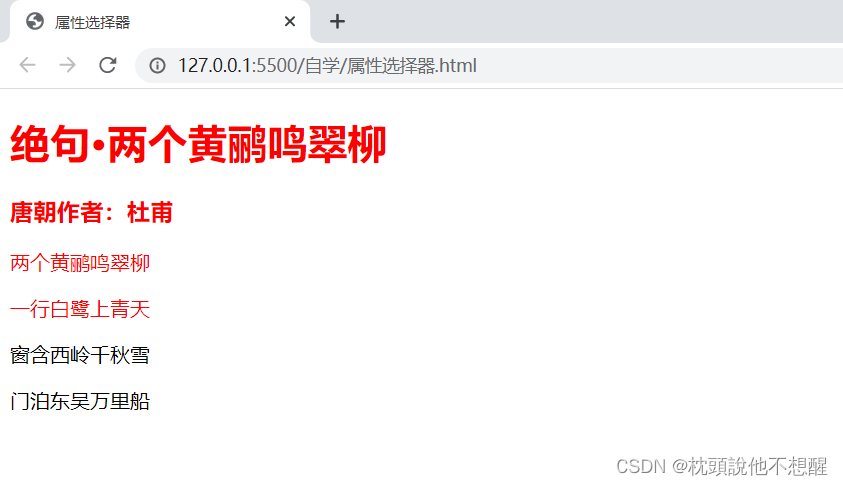
} 图片展示:
[属性名=属性值]{ }选择含有制定属性和属性值的元素
代码展示:
例题:既是title属性的标签又是a属性的标签,颜色变为红色
[title="a"] {
color: red;
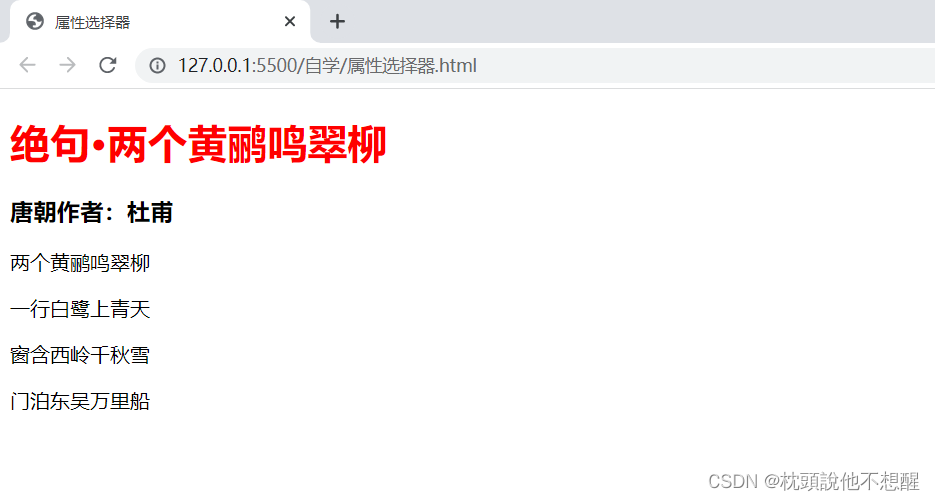
}图片展示:

[属性名^=属性值]{ }选择属性值以指定开头的元素(^:代表以什么什么开头)
代码展示:
例题:有属性且以a开头,颜色变为红色
[title^="a"] {
color: red;
}
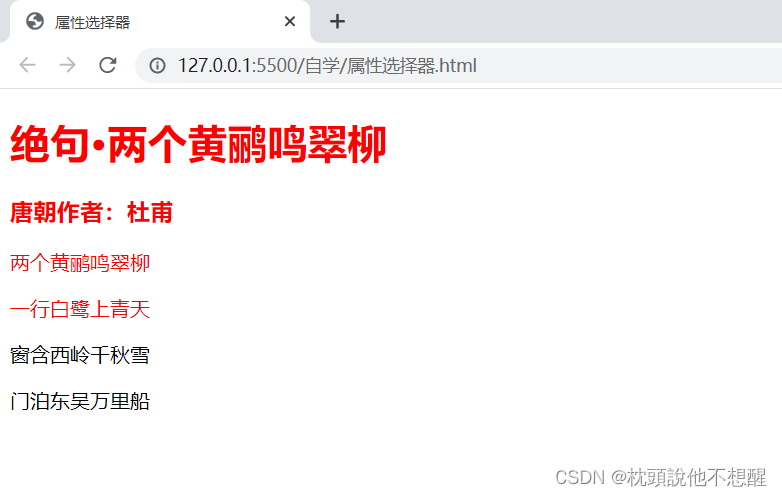
图片展示:

[属性名$=属性值]{ }选择属性以指定值结尾的元素($:以什么为结束)
代码展示:
例题:以b结束的,颜色变为红色
[title$="b"] {
color: red;
}
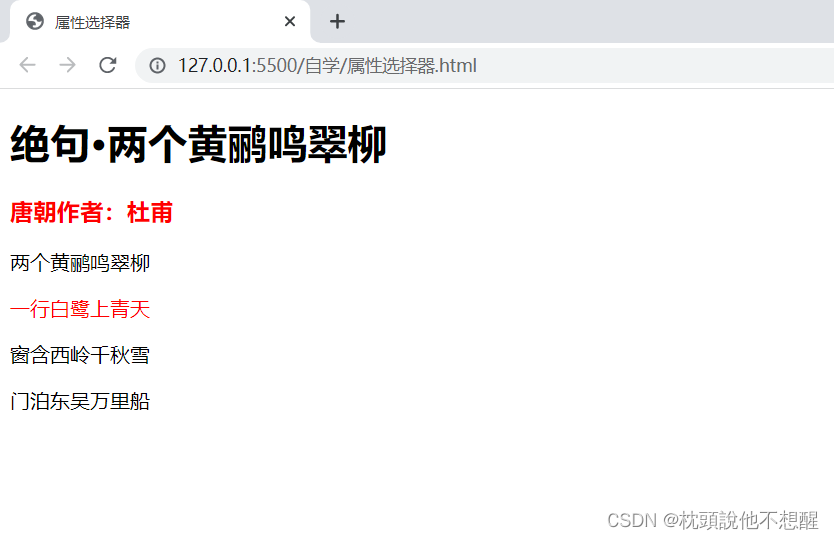
图片展示:

[属性名*=属性值]{ }选择属性值含有某值的元素(*:只要含有的都选中)
代码展示:
例题:选择属性值含a的元素,颜色变为红色
[title*="a"] {
color: red;
}图片展示:























 514
514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








