实现之后的项目展示:

实现大致步骤:
1:简单的登录和注册页面
2:按照用户的天梯分数实现匹配机制.
3:实现两个玩家在网页端进行五子棋对战的功能
核心技术
- Spring/SpringBoot/SpringMVC
- WebSocket
- MySQL
- MyBatis
- HTML/CSS/JS/AJAX
实现用户模块
编写数据库代码
数据库设计

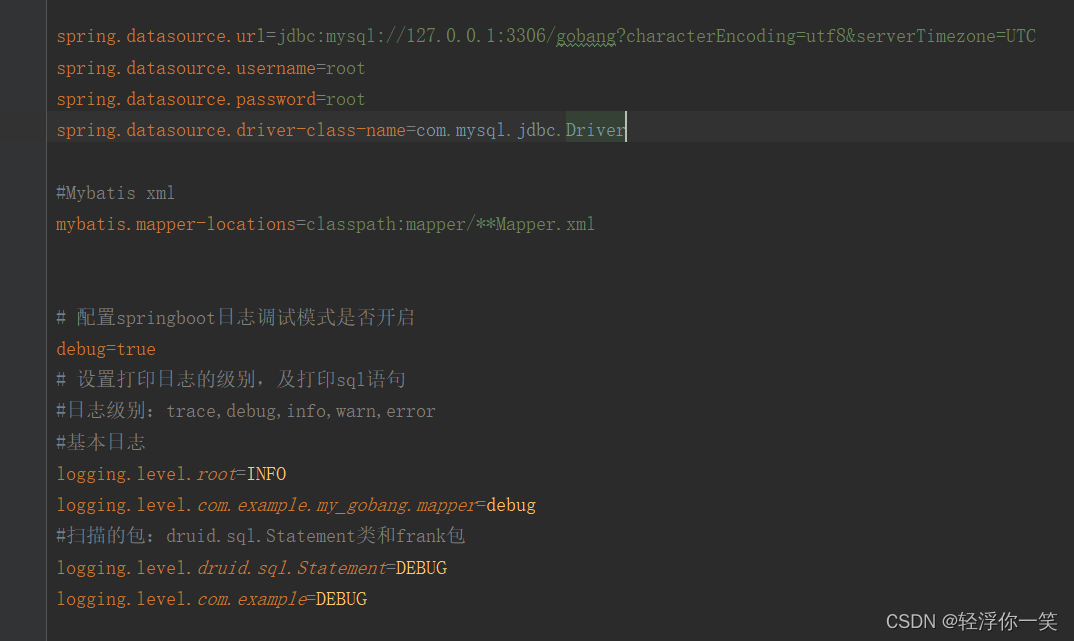
配置 MyBatis
编辑 application.properties

创建实体类
创建 model.User 类

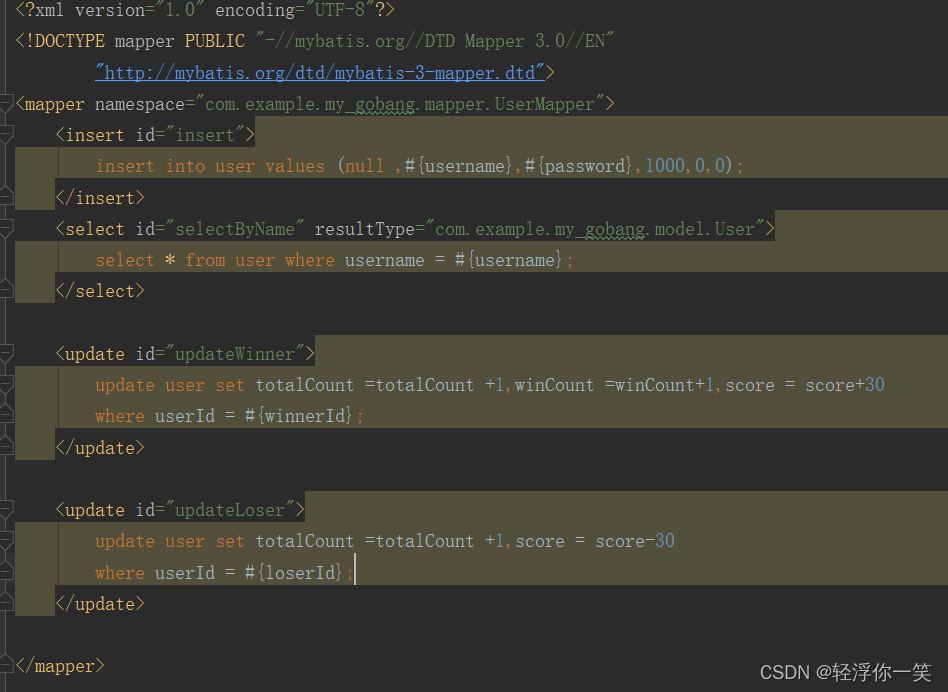
创建 UserMapper
创建 mapper.UserMapper 接口.
此处主要提供四个方法:
- selectByName: 根据用户名查找用户信息. 用于实现登录.
- insert: 新增用户. 用户实现注册.
- userWin: 用于给获胜玩家修改分数.
- userLose: 用户给失败玩家修改分数.

实现 UserMapper.xml

前后端交互接口
需要明确用户模块的前后端交互接口. 这里主要涉及到三个部分. 登录 注册 和获取用户信息
登录接口
请求:
POST /login HTTP/1.1 Content-Type: application/x-www-form-urlencoded username=zhangsan&password=123
响应:
HTTP/1.1 200 OK
Content-Type: application/json
{
userId: 1,
username: 'zhangsan',
score: 1000,
totalCount: 10,
winCount: 5
}
注册接口
请求:
POST /register HTTP/1.1 Content-Type: application/x-www-form-urlencoded username=zhangsan&password=123
响应:
HTTP/1.1 200 OK
Content-Type: application/json
{
userId: 1,
username: 'zhangsan',
score: 1000,
totalCount: 10,
winCount: 5
}
获取用户信息
请求:
GET /userInfo HTTP/1.1
响应:
HTTP/1.1 200 OK
Content-Type: application/json
{
userId: 1,
username: 'zhangsan',
score: 1000,
totalCount: 10,
winCount: 5
}
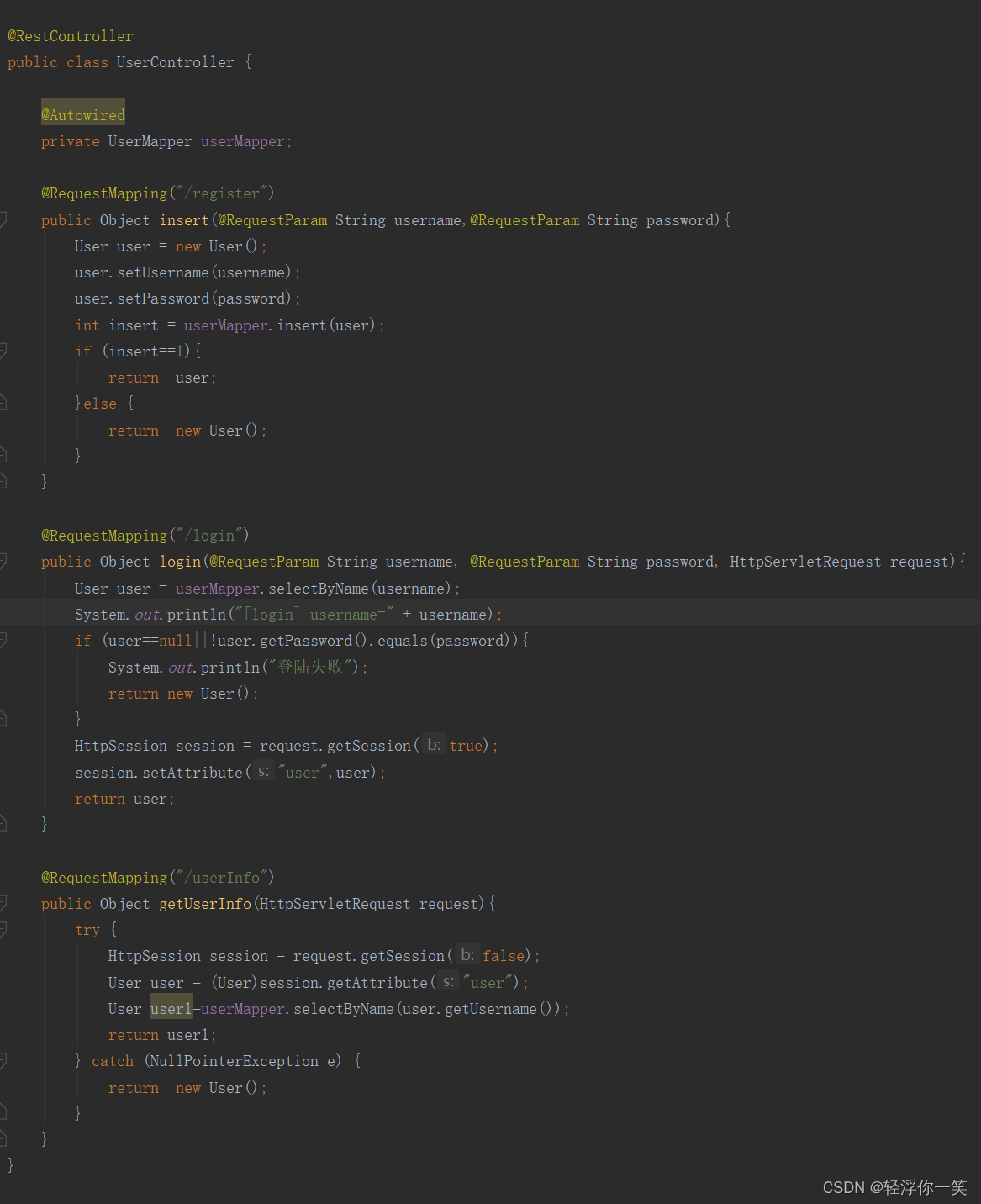
服务器开发
主要实现三个方法:
- login: 用来实现登录逻辑.
- register: 用来实现注册逻辑.
- getUserInfo: 用来实现登录成功后显示用户分数的信息.

-
客户端开发
- 创建 login.html
-
<div class="nav"> 联机五子棋 </div> <div class="login-container"> <div class="login-dialog"> <!-- 标题 --> <h3>登录</h3> <!-- 输入用户名 --> <div class="row"> <span>用户名</span> <input type="text" id="username" name="username"> </div> <!-- 输入密码 --> <div class="row"> <span>密码</span> <input type="password" id="password" name="password"> </div> <!-- 提交按钮 --> <div class="row submit-row"> <button id="submit">提交</button> </div> </div> </div>设置一些css样式
- 通过 jQuery 中的 AJAX 和服务器进行交互.
-
//js代码 <script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> <script> // 通过 ajax 的方式实现登录过程 let submitButton = document.querySelector('#submit'); submitButton.onclick = function() { // 1. 先获取到用户名和密码 let username = document.querySelector('#username').value; let password = document.querySelector('#password').value; $.ajax({ method: 'post', url: '/login', data: { username: username, password: password }, success: function(data) { console.log(JSON.stringify(data)); if (data && data.userId > 0) { // 登录成功, 跳转到游戏大厅 alert("登录成功!") location.assign('/game_hall.html'); } else { alert("登录失败! 用户名密码错误! 或者该账号正在游戏中!"); } } }); } </script>注册页面
创建 register.html
<div class="nav"> 联机五子棋 </div> <div class="login-container"> <div class="login-dialog"> <!-- 标题 --> <h3>注册</h3> <!-- 输入用户名 --> <div class="row"> <span>用户名</span> <input type="text" id="username" name="username"> </div> <!-- 输入密码 --> <div class="row"> <span>密码</span> <input type="password" id="password" name="password"> </div> <!-- 提交按钮 --> <div class="row submit-row"> <button id="submit">提交</button> </div> </div> </div>在 register.html 中, 编写 js 代码
-
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> <script> // 通过 ajax 的方式实现登录过程 let submitButton = document.querySelector('#submit'); submitButton.onclick = function() { // 1. 先获取到用户名和密码 let username = document.querySelector('#username').value; let password = document.querySelector('#password').value; $.ajax({ method: 'post', url: '/register', data: { username: username, password: password }, success: function(data) { console.log(JSON.stringify(data)); if (data && data.username) { // 注册成功, 跳转到游戏大厅 alert('注册成功!') location.assign('/login.html'); } else { alert("注册失败!"); } } }); } </script>代码编写完毕后, 运行程序, 验证注册效果.





















 1602
1602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








