
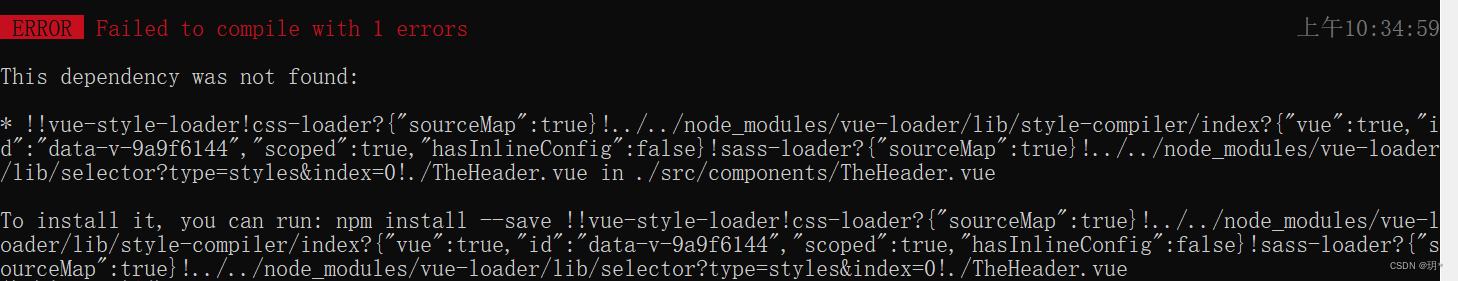
当vue项目在运行中出现以上问题的时候,说明vue上的插件没有安装好。所以我们需要在vue系统上,安装sass-loader插件。
一,先退出项目的运行
在键盘上敲击ctrl+c。会出现 终止操作吗 的提示,之后输入y,表示同意退出的意思。
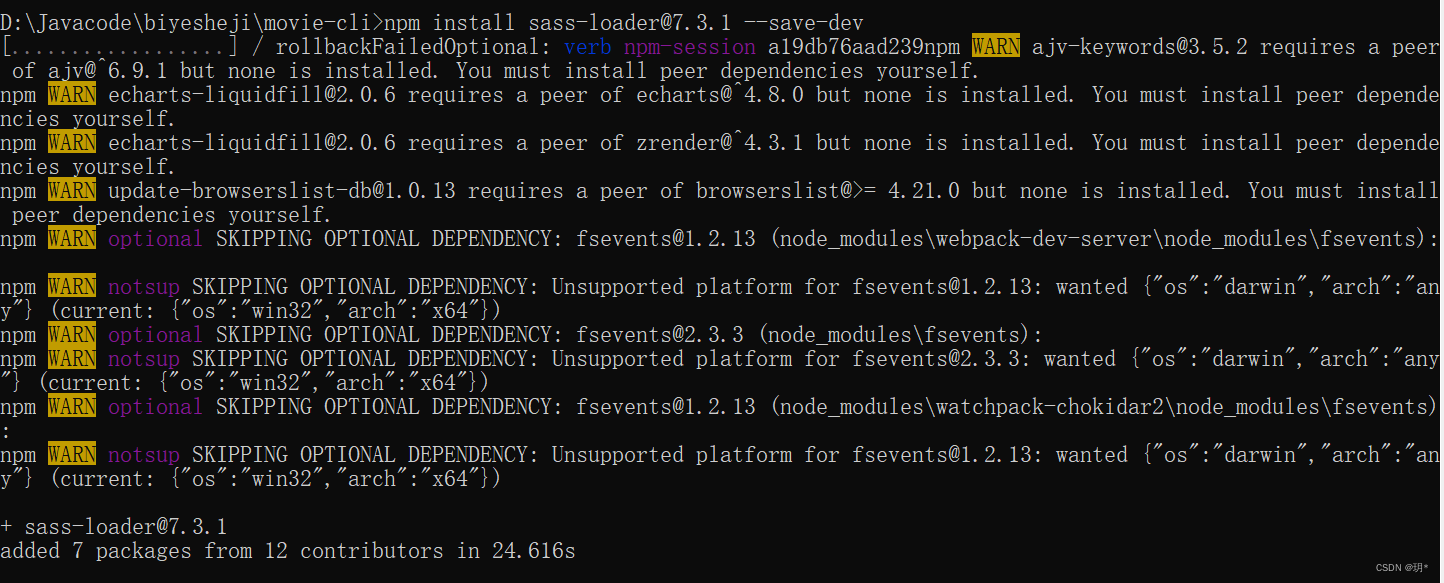
二,输入:npm install sass-loader@7.3.1 --save-dev
是下载插件的语句。结果如下:

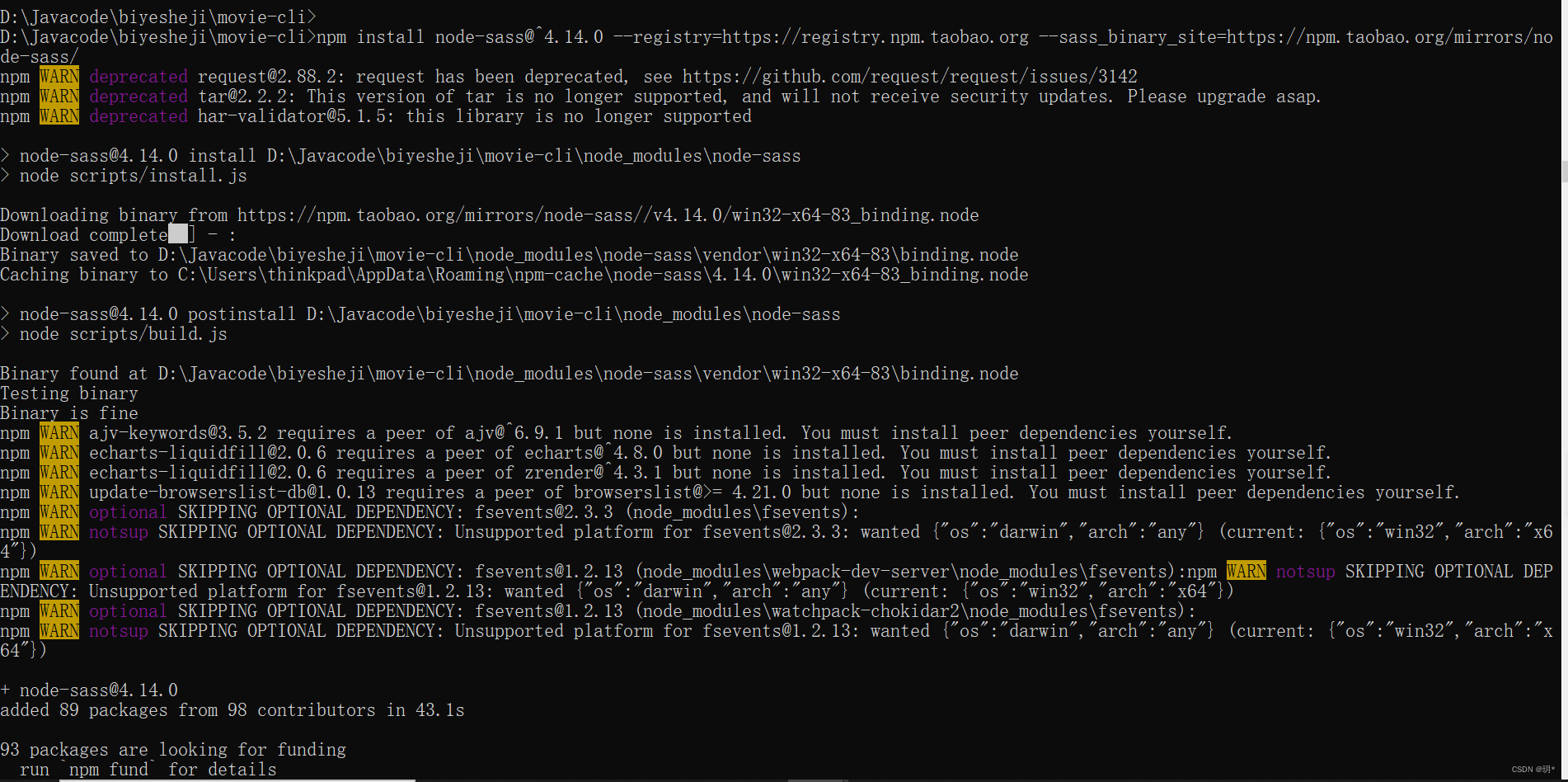
三,运行:npm install node-sass@^4.14.0 --registry=https://registry.npm.taobao.org --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/

即下载好了sass的插件
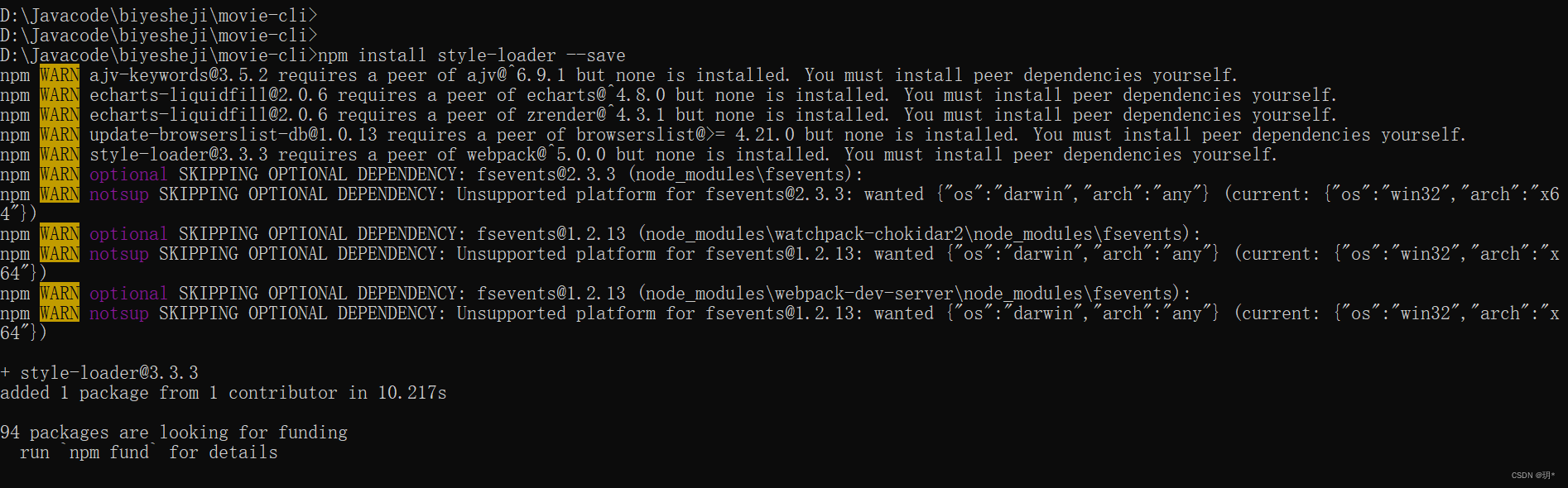
四,运行:npm install style-loader --save

五,之后再运行就不再报错






















 2987
2987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








